下記のようにAirbnbを参考にしてページを設計しています。
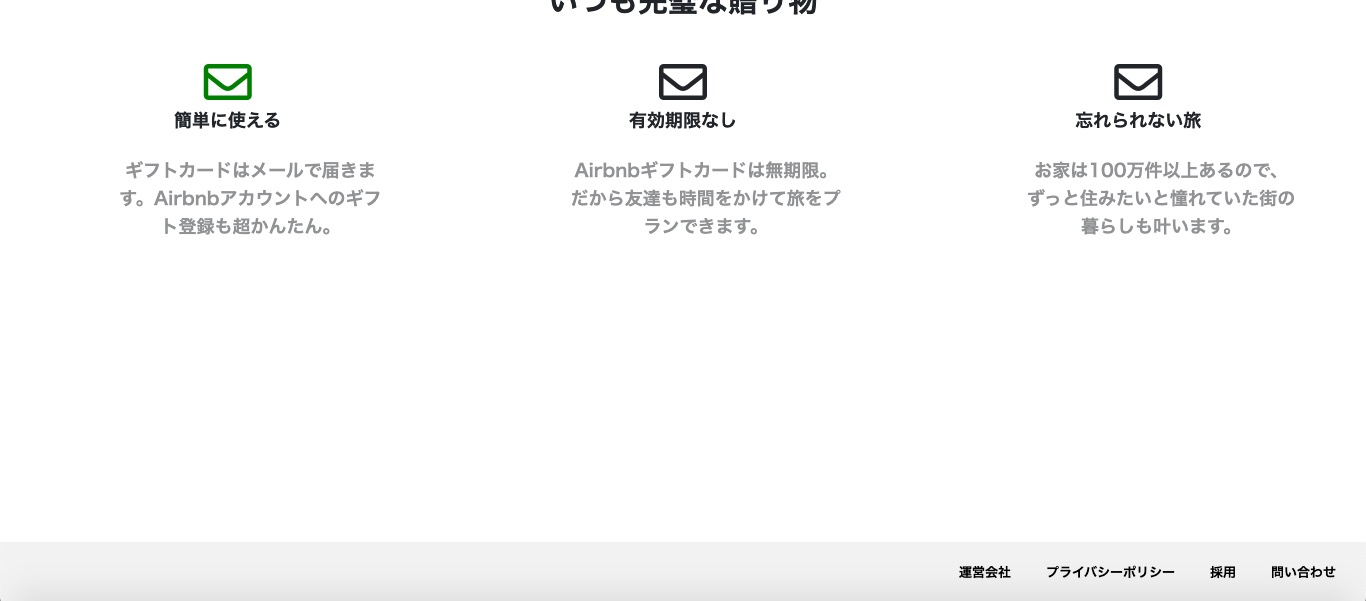
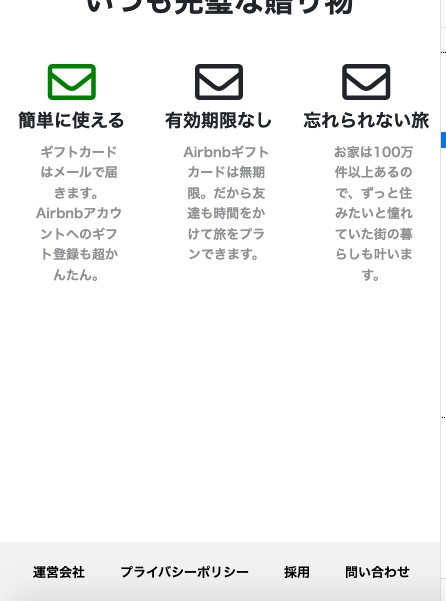
iconwraper部分の、p class="explain"が、ブラウザの収縮に合わせて改行されないようにしたいのですが、
どの様な手法を取ったら解決出来るのか理屈をご教授いただけないでしょうか?
ブラウザを収縮していくと、途中で真ん中のアイコンが左右アイコンの一段下にズレたりしてしまいます。
単純にこういったコードを書けばいいといった例示では、再現性が低いため、いったい何が問題で、どういう考え方で修正を行えば問題が解決出来るのか、理屈を説明出来る方の意見を頂けますと大変助かります。
よろしくお願いします。
HTML
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <meta charset="utf-8";> 6 <title>Airbnbcopy</title> 7 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 8 <!-- Required meta tags --> 9 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 10 11 <!-- Bootstrap CSS --> 12 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 13 <link rel="stylesheet" href="css/index.css" /> 14 15 </head> 16 17 <body> 18 <header> 19 <div class="header-container"> 20 <div class="menu-box"> 21 <div class="logo"></div> 22 <div class="search"></div> 23 </div> 24 25 <nav> 26 <ul> 27 <li><a href="#">ホストをはじめる</a></li> 28 <li><a href="#">ヘルプ</a></li> 29 <li><a href="#">登録する</a></li> 30 <li><a href="#">ログイン</a></li> 31 </ul> 32 </nav> 33 </div> 34 </header> 35 36 <main> 37 <div><!-- nth-child(1) --> 38 <section id="message"> 39 <h2>今のところ、ギフトカードはアメリカ居住者のみご購入いただけます。アメリカにお住いの場合は、アカウントの設定から居住国を更新してください。</h2><!--<h2>~<h6>のヘッディングコンテンツを使う際は、<article>、<aside>、<section>のいずれかが親であり、親の最初の子である必要があります。--> 40 <p id="del"><span></span><span></span></p> 41 <script> 42 //#delをクリックでメッセージ削除 43 const del = document.getElementById('del'); 44 const hidden = document.getElementById('message'); 45 del.addEventListener('click', function() { 46 hidden.style.display = 'none'; 47 }); 48 </script> 49 </section> 50 </div> 51 52 <div class="middle"> 53 <h1>旅を贈ろう。</h1> 54 <h3>Air bnbギフトカードで、世界をぐんと身近に</h3> 55 <input type="submit" value="ギフトカードを登録"> 56 </div> 57 58 </main> 59 60 <div class="message-container"> 61 <h2>いつも完璧な贈り物</h2> 62 <div class="iconwraper"> 63 <div class="inner1"> 64 <i class="far fa-envelope fa-3x mailicon"></i> 65 <p>簡単に使える</p> 66 <p class="explain">ギフトカードはメールで届きます。Airbnbアカウントへのギフト登録も超かんたん。</p> 67 </div> 68 69 70 <div class="inner2"> 71 <i class="fas fa-stopwatch fa-3x mailicon"></i> 72 <p>有効期限なし</p> 73 <p class="explain">Airbnbギフトカードは無期限。だから友達も時間をかけて旅をプランできます。</p> 74 </div> 75 76 <div class="inner3"> 77 <i class="fas fa-globe-europe fa-3x mailicon"></i> 78 <p>忘れられない旅</p> 79 <p class="explain">お家は100万件以上あるので、ずっと住みたいと憧れていた街の暮らしも叶います。</p> 80 </div> 81 </div> 82 83 <div class="present"> 84 <img src="https://a0.muscache.com/airbnb/gift_credit_v2/Home Page/Present Icon/Present Icon.png" alt=""> 85 <h2>ギフトカードを貰ったら...</h2> 86 <h3>ログインあるいは、利用登録してギフトを登録するだけです。あとは使い途をゆっくり考えましょう。</h3> 87 <input type="submit" value="ギフトカードを登録する"> 88 <p>Air bnbギフトカードの仕組みは?</p> 89 </div> 90 91 <!-- Optional JavaScript --> 92 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 93 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 94 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 95 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 96</body> 97</html> 98 99
CSS
1コード 2 3@charset "UTF-8"; 4 5/* RESET CSS */ 6html, body, div, span, h1, h2, h3, h4, h5, h6, p, a, img, small, ul, li, article, aside, section, footer, header, nav , input { 7 margin: 0; 8 padding: 0; 9 border: 0; 10 font: inherit; 11 vertical-align: baseline; 12 list-style-type: none; 13} 14 15header .header-container { 16 height : 80px; 17 width : 100%; 18 background-color: white; 19 position : relative; 20} 21 22header .menu-box { 23 height : 80px; 24 width : 40%; 25 background-color: white; 26} 27 28nav { 29 width: 60%; 30 position: absolute; 31 top: 0; 32 right: 0; 33 padding-top: 25px; 34} 35 36ul { 37 width: 100% 38 height: 80px; 39 display: flex; 40 justify-content: flex-end; 41 align-items: center; 42} 43 44ul li { 45 padding-left: 5px; 46 padding-right: 30px; 47 font-weight: bold; 48} 49 50a { 51 color: black; 52 text-decoration: none; 53} 54 55 56a:hover { 57 color: black; 58 text-decoration: none; 59 border-bottom: 2px solid black; 60 padding-bottom: 32px; 61} 62 63main { 64 background-image : url("../pic.jpg"); 65 background-size: cover; 66 height : 600px; 67 width: 100%; 68 color: white; 69 position: relative; 70} 71 72main div:nth-child(1) { 73 width: 100%; 74 height: 40px; 75 background: #C2E4E7; 76} 77 78main div:nth-child(1) h2 { 79 color : black; 80 text-align: center; 81 padding-top: 10px; 82 font-size : 15px; 83} 84 85 86 87main .middle { 88 position: absolute; 89 padding-left: 20%; 90 padding-top: 15%; 91} 92 93 94main .middle h1 { 95 font-size: 60px; 96} 97 98main .middle h3 { 99 padding-top: 10px; 100 padding-bottom: 30px; 101} 102 103main .middle input { 104 padding: 10px 22px; 105 border-radius: 5px; 106 background-color: white; 107 font-weight: bold; 108} 109 110.message-container { 111 height : 350px; 112 width : 100%; 113} 114 115 116.message-container h2 { 117 font-size: 30px; 118 text-align: center; 119 padding: 30px; 120 font-weight: bold; 121} 122 123.iconwraper { 124 position: relative; 125 padding-left: 200px; 126 padding-right: 200px; 127 padding-bottom: 30px; 128} 129 130.mailicon { 131 color : green; 132 padding-bottom: 20px; 133} 134 135.mailicon2 { 136 color : grey; 137 padding-bottom: 20px; 138} 139 140.inner1,.inner2,.inner3 { 141 height : auto; 142 text-align: center; 143 width : 33%; 144 display: inline-block; 145} 146 147.message-container p { 148 font-size :18px; 149 font-weight: bold; 150 padding-right: 15px; 151 padding-left: 15px; 152} 153 154.message-container .explain { 155 font-size: 18px; 156 font-weight: none; 157 opacity: 0.5; 158 padding-top: 5%; 159} 160 161.present { 162 background-color: #007a87; 163 height: 420px; 164 padding-top : 40px; 165 text-align: center; 166} 167 168.present h2{ 169 color: white; 170 padding-bottom: 15px; 171} 172 173.present h3{ 174 color: white; 175 font-size: 20px; 176 opacity: 0.8; 177} 178 179.present input { 180 background-color: red; 181 padding : 10px 28px; 182 border-radius: 5px; 183 color : white; 184 font-weight: bold; 185 margin-top : 30px; 186} 187 188.present p { 189 color : white; 190 opacity :0.7; 191 font-weight: normal; 192 font-size: 15px; 193 margin-top: 10px; 194} 195 196
回答2件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/05 10:15
2019/05/05 11:20
2019/05/05 11:25
2019/05/05 11:59