実現したいこと→ワードプレスで書くブログ記事の文章の中で、青い囲み線のデザインがあります。その文字が偏るため、文字を中央にしたい(偏らせたくない)
CSSで青い囲み線のデザインを記述しているのですが、いざ記事にコードを反映すると画像のように文章が偏ります。
デベロッパーツールから原因?のようなものは特定し、いざCSSを修正しようとしたところ、Unknown Propertyというエラーメッセージが出ています。
画像2(正しい状態)※デベロッパーツールをいじったところ正常になりました

##追記
エディタ内でのunknown propertyエラーはスペースをいじったところ消えました。
しかし、デベロッパーツール上の「Unknown property name」のエラーは変わりません。

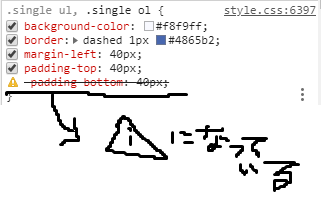
※上記デベロッパーツール上からpadding-topのチェックを一度外すと、△マークのpadding-bottomもチェックできるようになり、チェックを入れるとデペロッパーツール上は表示が問題なく反映されます。それならば、いざ、CSSをエディターから修正!しようとすると、unknown property(画像3参照)となっており、修正できないのが今回の本質かと思っています。(検討違いであればご指摘下さい)
CSS
1.single ul, .single ol { 2 background-color: #f8f9ff; 3 border: dashed 1px #4865b2; 4 margin-left: 40px; 5 padding-top: 40px; 6 padding-bottom: 40px;}
記事内のHTML
html
1<ol><a href="https://twitter.com/*********">・Twitter</a></ol>
Unknown Property の改善方法についてご教示いただきたく存じます。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/04 15:18
2019/05/04 15:27
2019/05/04 15:32