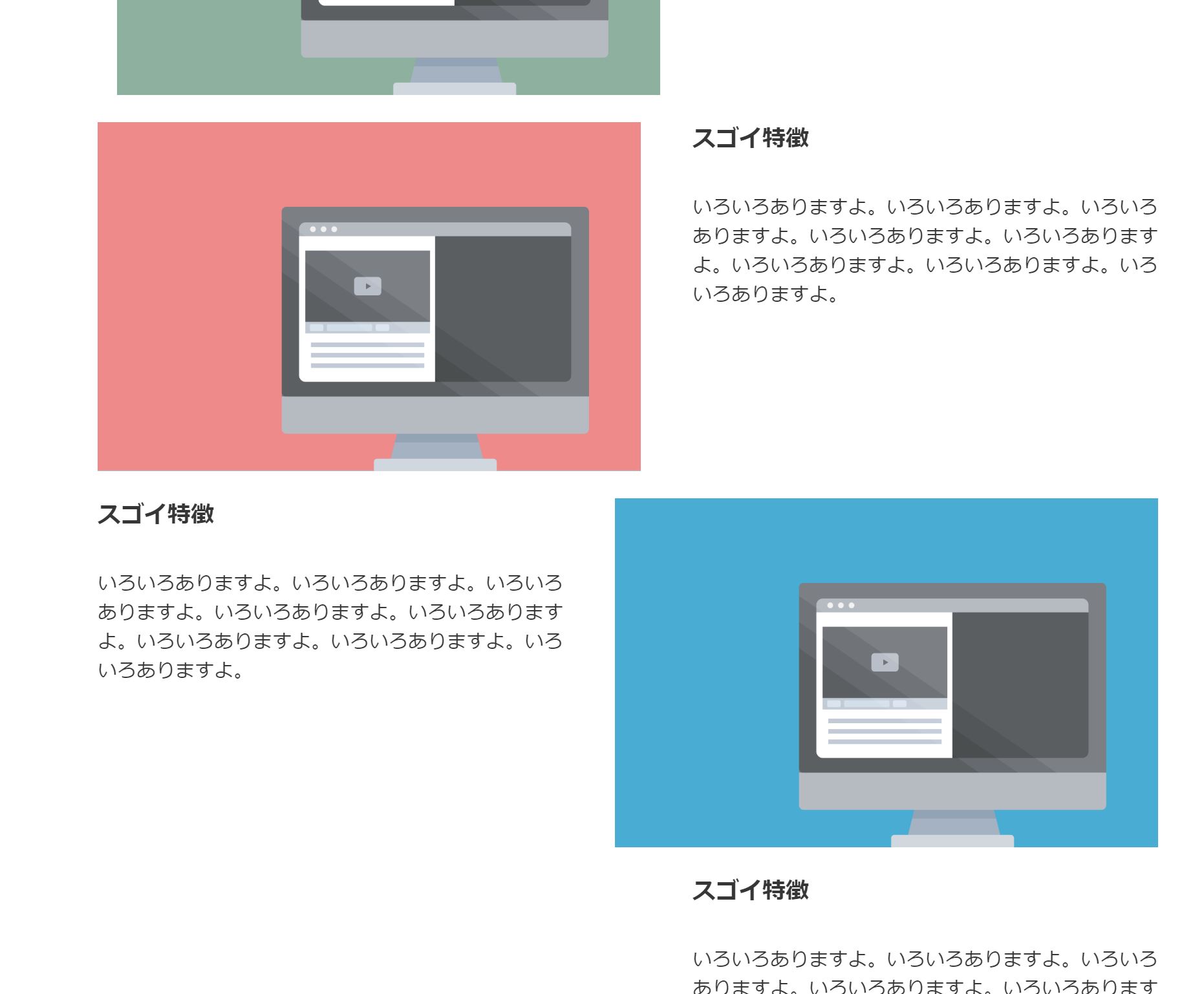
どっとインストールの「左右振り分け」の章で写経しながら勉強していたのですが、いざ自分で打ってプレビューすると画像とテキストがずれてしまいます。
どこが原因でしょうか??
ご教授いただければ幸いですm(__)m
html
1<!doctype html> 2<html lang="ja"> 3<head> 4<meta charset="utf-8"> 5<title>Dotinstall Pane</title> 6<link rel="shortcut icon" href="dotinstall 素材/avicon.ico"> 7<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> 8<link rel="stylesheet" href="css/styles.css"> 9</head> 10 11<body> 12<header class="orange-bg"> 13 <div class="container"> 14 <h1>Dotinstall Pane</h1> 15 <p>どっとインストールを見ながら<br/> 16 コーディングできるAtomパッケージ</p> 17 <a href="#" target="_blank" class="btn">詳細を見る <i class="fas fa-external-link-alt"></i></a> 18 <img src="dotinstall 素材/top.png" width="480" height="270" alt="Dotinstall Pane"> 19 </div> 20</header> 21<section class="features"> 22 <div class="container"> 23 <h1 data-subtitle="-Features-" class="section-title">Dotinstall Paneの特徴</h1> 24 <section class="feature"> 25 <img src="dotinstall 素材/feature1.png" width="420px" height="270px" alt="特徴1"> 26 <div class="desc"> 27 <h1>スゴイ特徴</h1> 28 <p>いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。</p> 29 </div> 30 </section> 31 <section class="feature"> 32 <img src="dotinstall 素材/feature2.png" width="420px" height="270px" alt="特徴2"> 33 <div class="desc"> 34 <h1>スゴイ特徴</h1> 35 <p>いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。</p> 36 </div> 37 </section> 38 <section class="feature"> 39 <img src="dotinstall 素材/feature3.png" width="420px" height="270px" alt="特徴3"> 40 <div class="desc"> 41 <h1>スゴイ特徴</h1> 42 <p>いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。いろいろありますよ。</p> 43 </div> 44 </section> 45 </di v> 46</section> 47</body> 48</html> 49
css
1@charset "utf-8"; 2/* CSS Document */ 3body{ 4 font-size: 15px; 5 color:#333; 6 font-family: Verdana, Geneva, "sans-serif"; 7 margin: 0; 8} 9 10.container{ 11 width: 820px; 12 margin: 0 auto; 13 padding: 60px 0; 14} 15 16.orange-bg{ 17 color:#FFF; 18 background: url("../dotinstall 素材/bg.png"); 19 background-size:cover; 20} 21 22.section-title{ 23 text-align: center; 24 font-weight:normal; 25 font-size:24px; 26 margin-bottom: 60px; 27 margin-top: 0; 28} 29/*header*/ 30 31header h1{ 32 margin-top: 0; 33 font-weight:normal; 34 font-size:36px; 35 margin-bottom: 8px; 36} 37 38header p{ 39 margin-top: 0; 40 margin-bottom: 50px; 41} 42 43header .container{ 44 45 position: relative; 46} 47 48header img{ 49 position:absolute; 50 bottom: 0; 51 right:0; 52} 53 54.btn{ 55 display:inline-block; 56 width:290px; 57 background: #fff; 58 color:#DE864E; 59 text-align: center; 60 opacity: 0.9; 61 border-radius: 5px; 62 text-decoration: none; 63 padding: 8px 0; 64 65} 66 67.btn:hover{ 68 opacity:1.0; 69} 70 71 72.features h1::after{ 73 content: attr(data-subtitle); 74 display:block; 75 font-size:16px; 76 color:#AAAAAA; 77 padding-top: 10px; 78} 79 80.feature h1{ 81 font-style:normal; 82 font-size:18px; 83} 84 85.feature .desc{ 86 width:360px; 87} 88 89.feature:nth-of-type(odd) .desc{ 90 float:right; 91 padding-left: 40px; 92} 93 94.feature:nth-of-type(even) .desc{ 95 float:left; 96 padding-right: 40px; 97}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/03 09:32
2019/05/03 09:33
2019/05/03 09:41
2019/05/03 09:56
2019/05/03 13:57