#やりたいこと
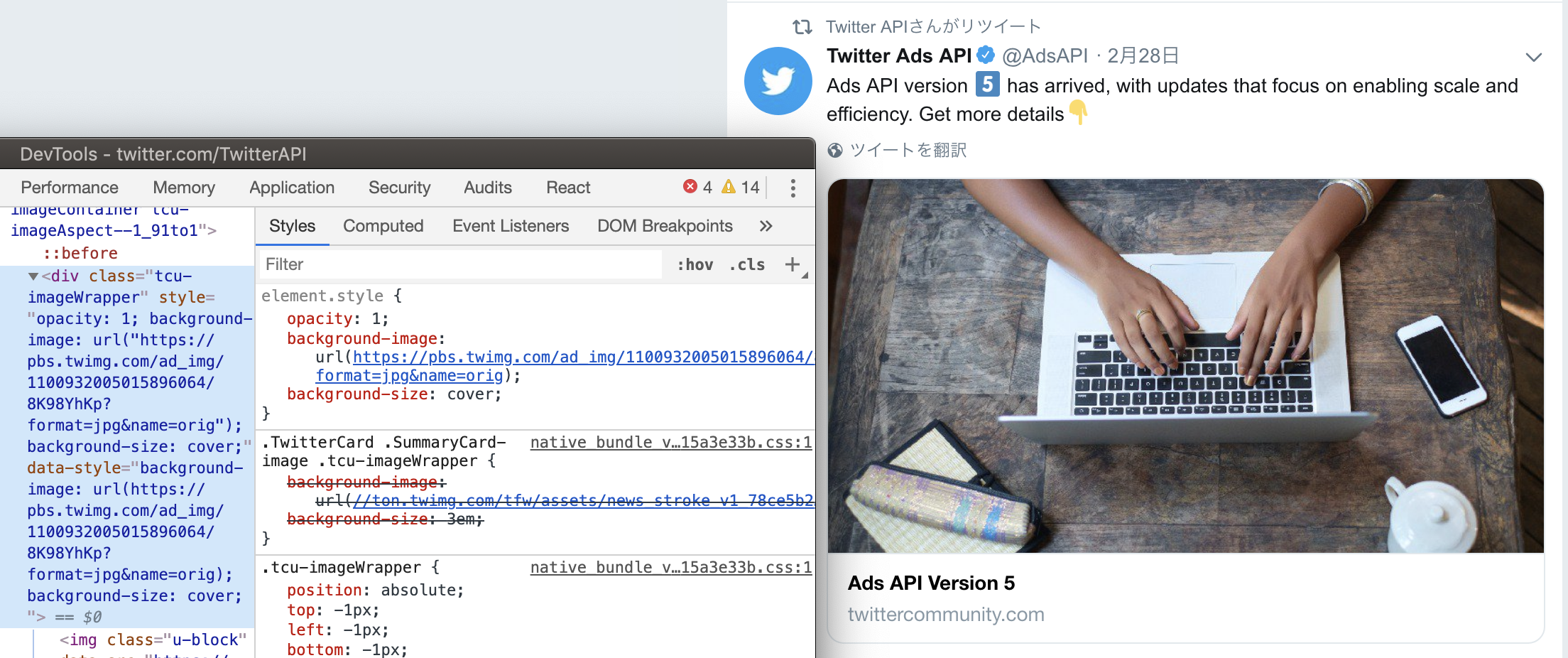
Twitterに投稿すると表示される、以下のようなTwitterカードを任意の画像で再現してみたいです。
#やってみたこと
####Twitterカードをいろいろ試してみた
まず、
- 正方形の画像
- 横長の画像
- 縦長の画像
のそれぞれについて、どのようなレイアウトになるのかを調べました。
まず正方形の画像です。(色をつけなかったので見づらいです。ごめんなさい)


どうやら、
- いっぱいいっぱいに表示して、はみ出たらカット
- 上下と左右は、中央に合わせる
ということらしいです。
####CSSで書いてみた
精一杯の力でCSSを書きました。
html
1<!DOCTYPE html> 2<html> 3 <head> 4 <meta charset="utf-8"> 5<style> 6.twitter-card{ 7 border: solid 1px #DDD; 8 border-radius: 12px; 9 width: 425px; 10 height: 310px; 11 margin: 0 auto; 12 margin-top: 50px; 13 overflow: hidden; 14 background-color: white; 15} 16.twitter-card-picture-frame{ 17 width: 100%; 18 height: 72%; 19 overflow: hidden; 20} 21.twitter-card-picture{ 22 width: 100%; 23 height: auto; 24} 25.twitter-card-picture > img{ 26 width: 100%; 27 height: 100%; 28} 29</style> 30 </head> 31 <body> 32 <div class="twitter-card"> 33 <div class="twitter-card-picture-frame"> 34 <div class="twitter-card-picture"> 35 <!--任意の画像--><img src="12345678.gif"> 36 </div> 37 </div> 38 </div> 39 </body> 40</html>
これが私の限界です。
これだと比率がいい感じの画像ならかなりそれっぽくなりますが、横長や縦長の画像を入れると
- 横長の場合: 横幅に合わされて全体が表示される
- 縦長の場合: 横幅に合わされて上部の一部だけが表示される
という感じになってしまいます。
#教えていただきたいこと
CSS、JavaScriptでもなんでも使っていいので、これを再現する方法が知りたいです。
JavaScriptを使う場合、できればjQueryを使わないでほしいです。
よろしくお願いします
回答2件
あなたの回答
tips
プレビュー










2019/05/01 07:11