恐れ入りますが、解決方法をご教示いただけますと幸いです。
前提・実現したいこと
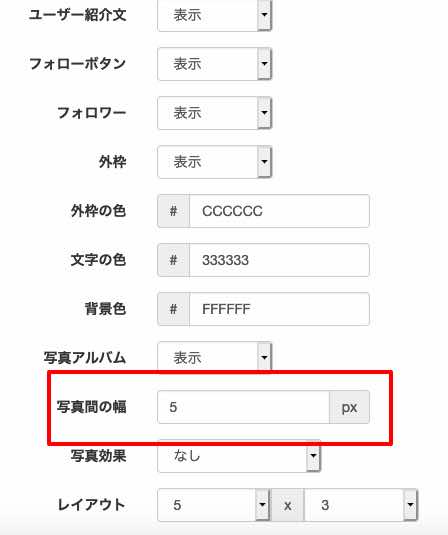
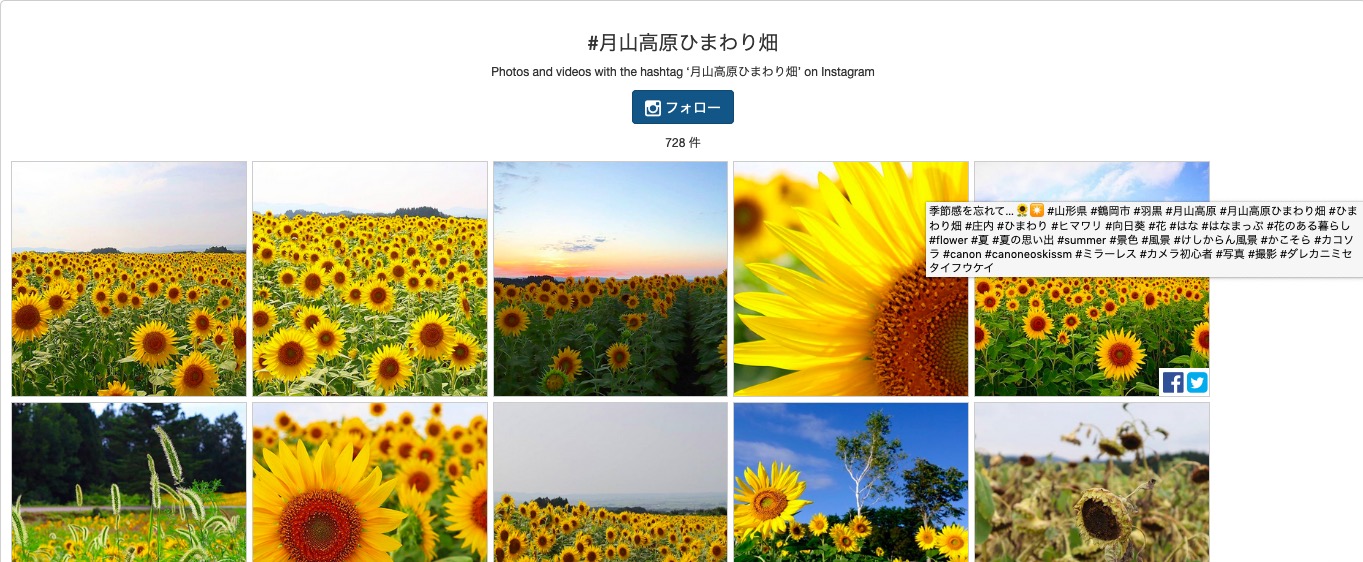
InstaWidget(ウェブサイトにインスタグラムの写真アルバムを追加するブログパーツ(ウィジット))を、レスポンシブ表示出来るようにしたいです。
発生している問題
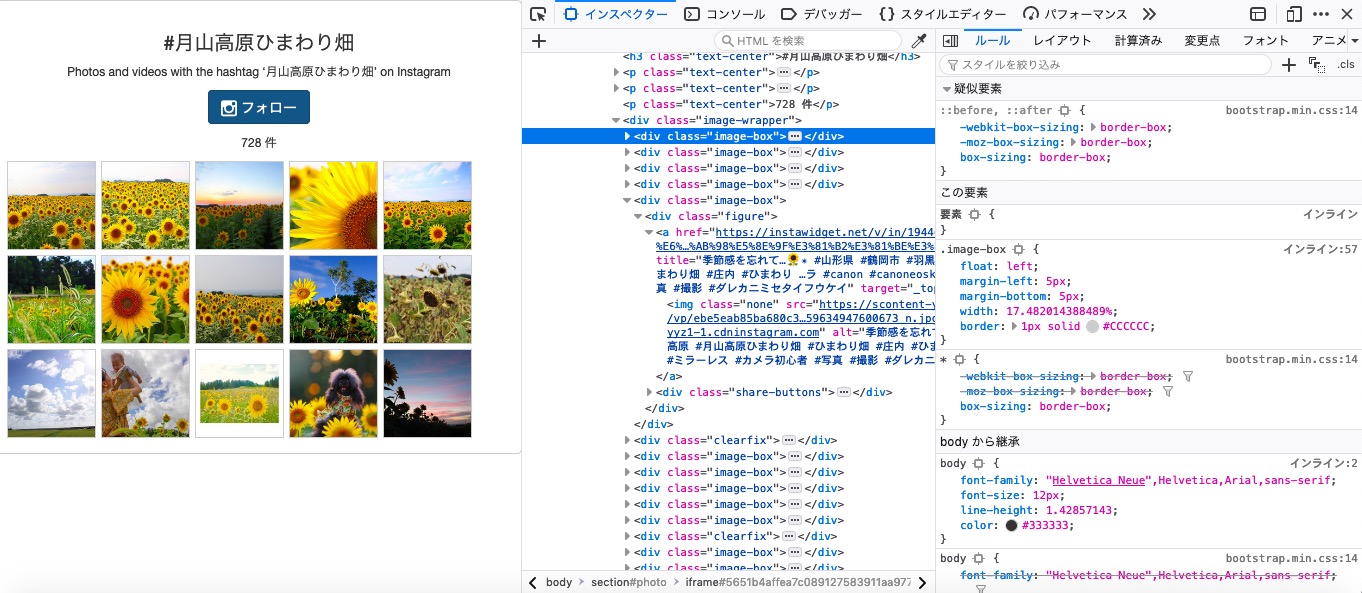
画面を小さくした際に、写真の並びが、希望する5枚×3枚から崩れてしまいます。
該当のソースコード
HTML
1<!DOCTYPE html> 2<html> 3<head> 4 <title></title> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7</head> 8 9<body> 10 11<style> 12 body{ 13 padding:0; 14 margin: 0; 15 } 16</style> 17 18<!-- photo --> 19<section id="photo"> 20 <!-- InstaWidget --> 21 <div class="instawidget"> 22 <a href="https://instawidget.net/v/tag/%E6%9C%88%E5%B1%B1%E9%AB%98%E5%8E%9F%E3%81%B2%E3%81%BE%E3%82%8F%E3%82%8A%E7%95%91" id="link-e1d35ae2e44bca6843899063fdf405f839c17d6fbca6772f32e18fb9e76efd90">#月山高原ひまわり畑</a> 23 <script src="https://instawidget.net/js/instawidget.js?u=e1d35ae2e44bca6843899063fdf405f839c17d6fbca6772f32e18fb9e76efd90&width=100%"></script> 24 </div> 25</section> 26<!-- /photo --> 27 28</body> 29 30</html>
試したこと
コードのwidthを100%に設定しました。
また、InstaWidgetを貼り付けるページに余計な余白が生じないようにする必要があると考え、当該ページのpadding及びmarginを0に設定しました。
補足情報
InstaWidgetのよくある質問ページ
https://instawidget.net/faq
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/05/01 05:59
2019/05/01 06:27
2019/05/01 06:38