うまくいかないというHTMLの「全てのコード」と「何」が「どう」うまく表示できなのか質問文に追記してください。例えば「このAの部分は『太字』似なるはずなのに『斜体』で表示されています」と言う風にです。また、環境やブラウザについての情報、つまり、OS名とブラウザ名とそれぞれのバージョンも質問文に追記してください。質問は「編集」ボタンからいつでも編集できます。
具体的な情報が無いと「HTMLに関する技術力があなたにまだ身に付いていないから。書籍等でもっと勉強してください」以外の回答ができません。
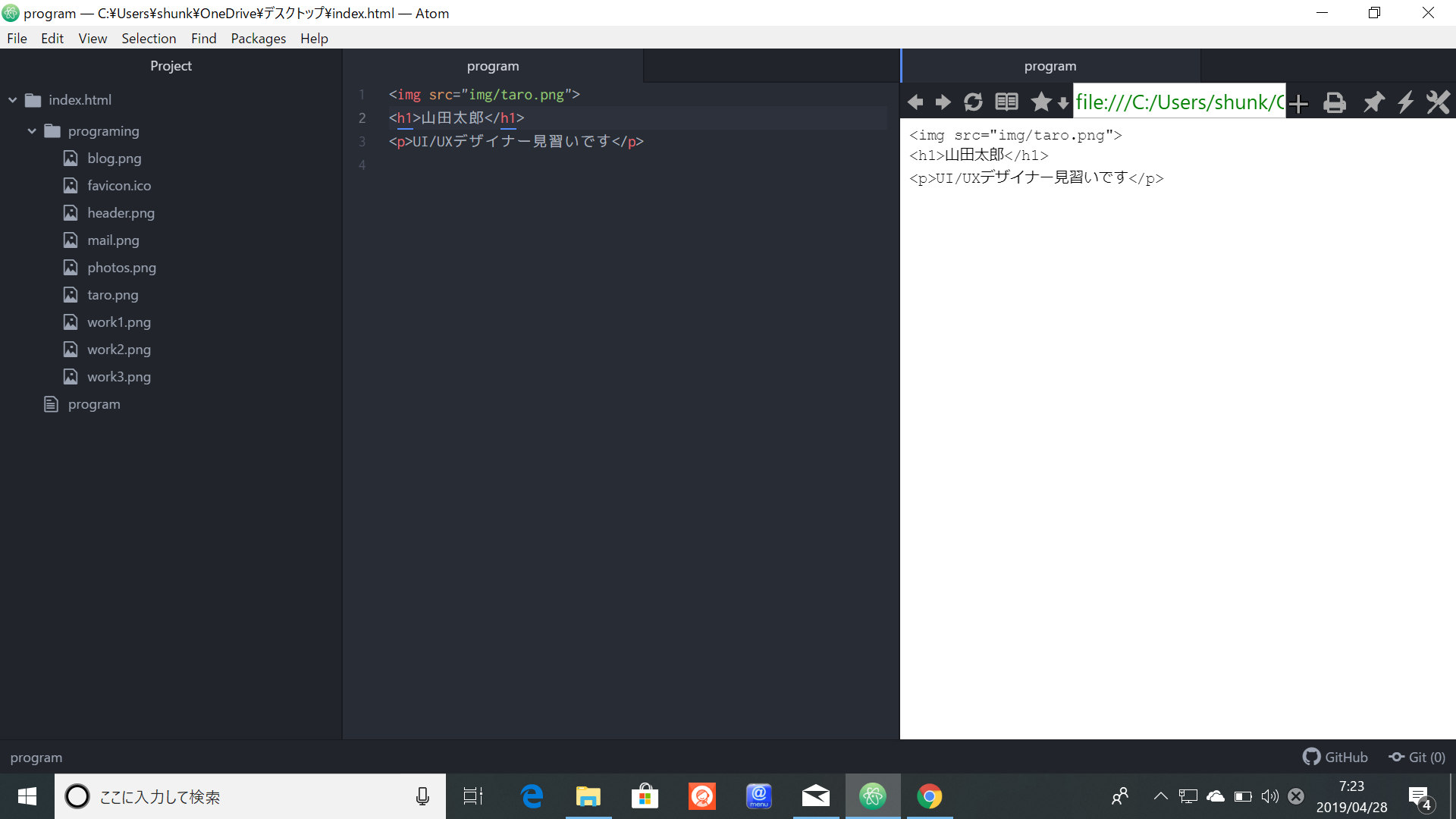
スクリーンショットを撮ったので画像の貼り方を教えていただけませんか?
すみません。できました。ご教授よろしくお願い致します。
コードはスクリーンショットだけでなくコードブロックにテキストでお書きください。コードブロックは ```(バッククオート3つ)で囲み、前後に改行をいれるか、コードを選択して「<code>」ボタンを押すとコードブロックになります。