お世話になっております。
payjpのチェックアウト機能を利用してECサイトのようなものを作ろうと考えています。
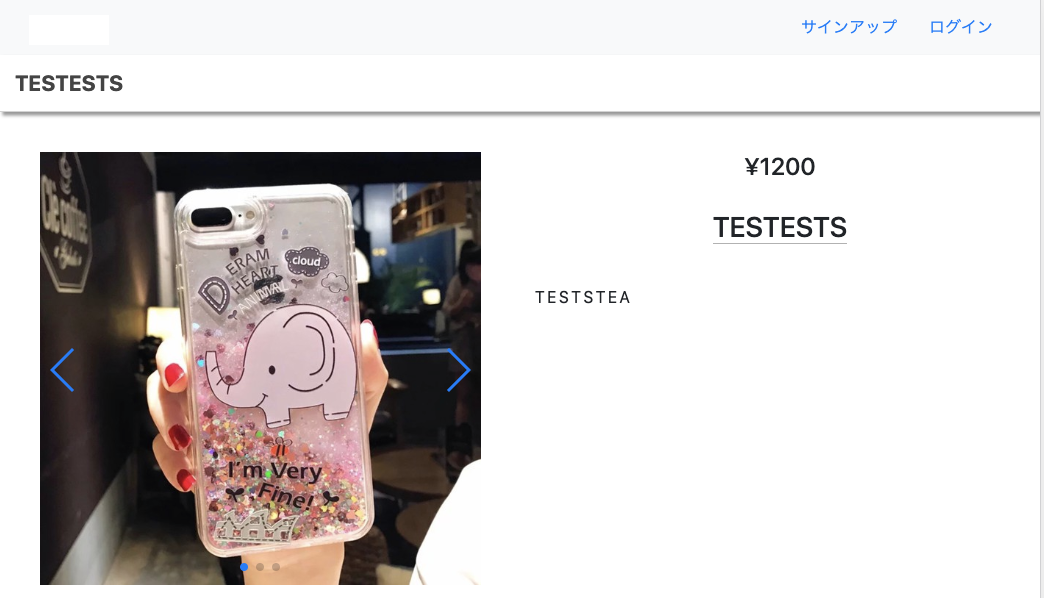
初回読み込み時では購入ボタンがうまく表示されないのですが、該当ページをリロードすると、表示されるようになります。
formの要素自体はGoogle Chromeの開発者ツールで存在することを確認したので、Javascriptの読み込み順が関係しているのかなと素人ながらに考えたのですが、解決策がわからずご質問しております。
独学で学んでいるため、わかりにくい点があるかもしれませんが、解決に向けてのヒントでも結構ですので、ご教示いただけると幸いです。
【環境】
Rails 5.2.3
Bootstrap 4.1.3
Turbolinks 5.2

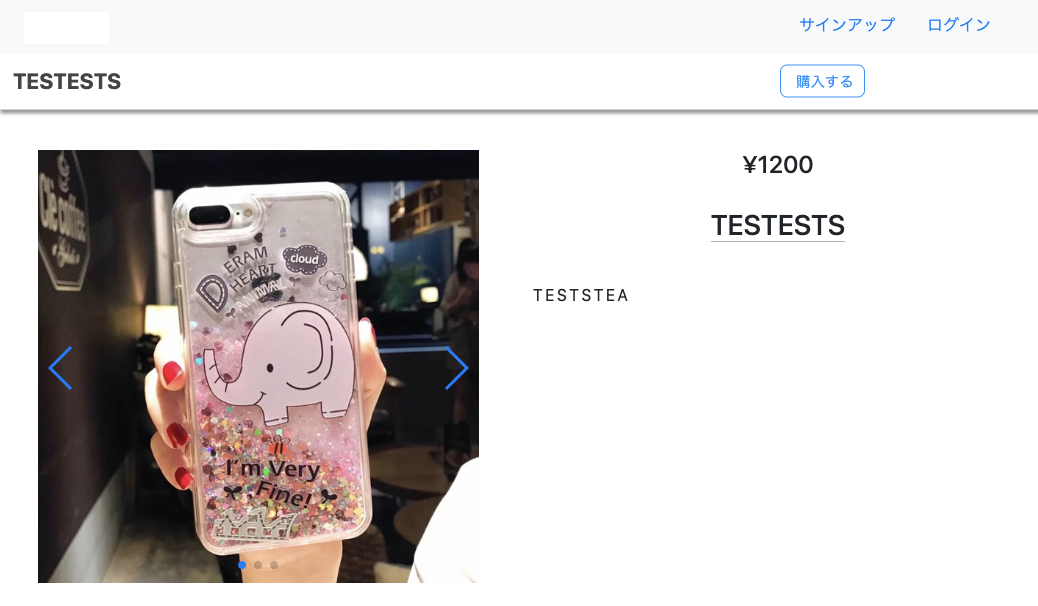
2回目の読み込み時の画像(Chrome)
一瞬、payjpのデフォルトのボタンが表示され、その後styleで指定した表示に変わる。
【コード】
HTML
1<html> 2 <head> 3 <title>Sample</title> 4 <%= csrf_meta_tags %> 5 <%= csp_meta_tag %> 6 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 9 <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> 10 11 </head> 12 <body> 13 <%= render 'header' %><!-- サインアップなどの部分 --> 14 15 <section id="main" class="sticky-top"> 16 <div class="main_header"><!-- #main_header --> 17 <div class="row"> 18 <div class="product_name col-6 col-lg-6"><!-- .product_name --> 19 <h2><%= @product.name %></h2> 20 </div><!-- /.product_name --> 21 <div class="buy_button col-6 col-md-2 col-lg-2"> 22 <%= form_tag(action: :pay, method: :post) do %> 23 <script type="text/javascript" 24 src="https://checkout.pay.jp" 25 class="payjp-button" 26 data-text="購入する" 27 data-key=<%= ENV['PAYJP_PUBLIC_KEY'] %>> 28 </script> 29 <% end %> 30 </div> 31 </div> 32 </div><!-- /.main_header /.sticky-top2--> 33 </section> 34 35 中略 36 37 <!-- 後からstyleを読み込ませてpayjpのボタンのデザインを変更 --> 38 <style type="text/css"> 39 .buy_button { 40 position: absolute; 41 top:50%; 42 left:80%; 43 width: 130px; 44 -webkit-transform: translate(-50%, -50%); 45 -moz-transform: translate(-50%, -50%); 46 -ms-transform: translate(-50%, -50%); 47 -o-transform: translate(-50%, -50%); 48 transform: translate(-50%, -50%); 49 } 50 51 #payjp_checkout_box input[type=button] { 52 color: DodgerBlue; 53 border: 1px solid #1E90FF; 54 background-color: rgba(255,255,255,0); 55 padding: 5px 10px 5px 15px; 56 border-radius:0.5em; 57 background-image:none; 58 font-size: 0.9rem; 59 } 60 61 .buy_button button:hover { 62 cursor: pointer; 63 } 64 </style> 65 66 </body> 67</html>
Css
1// Application.scss 2.main_header { 3 background-color: rgba(255,255,255,0.95); 4 border-bottom: 1px solid lightgrey; 5 margin-bottom: 10px; 6 position: relative; 7 /* メディアクエリでmd以上になったらbox-shadowは消す */ 8 box-shadow: 3px 3px 3px rgba(0,0,0,0.4);; 9} 10 11.main_header { 12 .row { 13 margin-left: 0px; 14 margin-right: 0px; 15 position: relative; 16 } 17} 18 19@supports ((position: -webkit-sticky) or (position: sticky)) { 20 .sticky-top { 21 position: -webkit-sticky; 22 position: sticky; 23 top: 0px; 24 z-index: 1020; 25 } 26} 27 28.main_header h2 { 29 font-size: calc(110% + 0.4vw); 30 font-weight: bold; 31 text-align: left; 32 margin: 15px 0 15px 0; 33 color: #444444; 34} 35
不要と思われるところを削除したので、もしかしたら情報不足になっているかもしれません。
必要な情報があれば追記したいと思います。
お忙しいところ恐れ入りますが、よろしくお願いします。
あなたの回答
tips
プレビュー