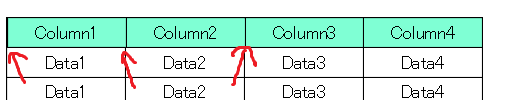
グーグルchromeの場合は、なんともないのですが
IEを使うと少しだけtheadがずれてしまいます。
直す方法を教えていただきたいです。
IEバージョン:11.0.9600.18053
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
回答3件
0
ずれて見えるIEのバージョンは何でしょうか?
私の環境(IE11)ではChromeと同じように見えます。
ブラウザ毎の表示の違いは文章での表現が難しいので、
正確なバージョンと、スクリーンショットでどこを直したいのかを正確に表現すると良い回答がつくと思いますよ。
投稿2015/10/25 05:00
総合スコア18778
0
Tableのヘッダ固定を行うCSS & JQueryによると,CSSのみでやろうとすると難しいのかもしれません.
ブラウザによってデフォルト(auto)のtopやleftの計算が違うことは十分にあり得るので,
デザインを崩す可能性があるのですが,tableにもthreadにもtopとleftを指定した方がいいと思います.
css
1.table1{ 2 top:161.3px solid; 3 left:7px solid; 4} 5#sHead { 6 top:161.3px solid; 7 left:7px solid; 8}
投稿2015/10/25 09:45
総合スコア751
0
前回
(firefox 41 で同様にずれていました
要素の調査でいろいろ見たところ、sHead にabsolute が指定されています。固定配置で1px右にずれていますのでleft: 7px にしたら治りました。どうでしょうか)
追記
html
1<div id="interval"> 2 <table class="table1"> 3 <thead id="sHead"> 4 <tr> 5 <td class="td1" id="C1">Column1</td> 6 <td class="td1" id="C2">Column2</td> 7 <td class="td1" id="C3">Column3</td> 8 <td class="td1" id="C4">Column4</td> 9 </tr> 10 </thead> 11 </table> 12 <table class="table2"> 13 <tbody> 14 <tr class="tr1"> 15 <td class="td1">NULL</td> 16 <td class="td1">NULL</td> 17 <td class="td1">NULL</td> 18 <td class="td1">NULL</td> 19 </tr> 20
css
1.table2 { 2 border-collapse:collapse; 3 text-align:center; 4 line-height:1.5; 5} 6#interval { 7 height:auto; 8 border:solid 1px; 9 position: relative; 10} 11
テーブルを分けました。
interval が反映されてなかったので #つけました。
interval にrelative で基準に。
それに伴って javascript も top の位置に関連する修正が必要です。
ブラウザ3種で確認しました。
投稿2015/10/25 05:56
編集2015/10/26 06:13退会済みユーザー
総合スコア0
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





2015/10/25 05:19