前提・実現したいこと
Inputに打ち込んだ数字で、Placeidことにフィルターをかけて表示したいと考えています。
発生している問題・エラーメッセージ
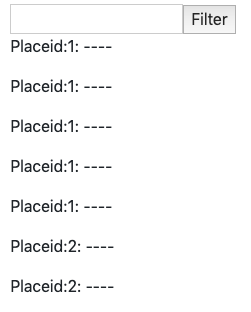
最初に「1」を打つとPlaceidが1のものだけ表示されました。

該当のソースコード
下記のコードで実装しています。
JS
1class List extends Component { 2 constructor(props) { 3 super(props) 4 this.state = { 5 val: '' 6 } 7 } 8 _filterVal = e => { 9 this.setState({ val: e.target.value }) 10 } 11 handleSetFilter = async () => { 12 this.props.handleFilterVal(this.state.val); 13 } 14 render() { 15 return ( 16 <div id="content"> 17 <div> 18 <li>List</li> 19 <input 20 type="text" 21 defaultValue="" 22 onKeyUp={this._filterVal} 23 /> 24 <button onClick={this.handleSetFilter} className='Filter'>Filter</button> 25 { this.props.checkins.map((checkin, key) => { 26 return( 27 <div key={key}> 28 <p>Placeid:{checkin.placeid}: ---- </p> 29 </div> 30 ) 31 })} 32 </div> 33 </div> 34 ); 35 } 36} 37 38export default PlaceList;
js
1... 2 handleFilterVal(val) { 3 const line = this.state.lists.filter((item => { 4 return item.placeid.search( val ) !== -1; 5 })) 6 this.setState({ 7 lists: line 8 }); 9 } 10...
1で表示された後に、ListがPlaceid「1」のだけになって、そこからPlaceid「2」のものが検索されているから、
何も表示されなくなったと考えるのですが、どう実装したら良いかわからない状態です。
何かアドバイスいただけたら幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー