前提・実現したいこと
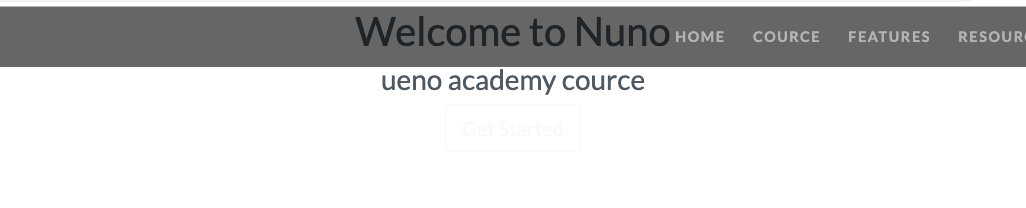
上のヘッダー部分とh1とh3の文章が重なってしまいます。このh1の文章を中央付近に持っていきたいです。
■■な機能を実装中に以下のエラーメッセージが発生しました。
発生している問題・エラーメッセージ
ソースコード<!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="welcome nuno.css"> <title>bootstrap turtrial</title> </head> <body data-spy="scroll" data-target="#navbarResponsive"> <!-- Start Home section --> <div id="home"> <!-- navigation --> <nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top"> <a class="navbar-brand" href="#"><img src="img/favicon.ico"></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarResponsive"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="#home">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#cource">cource</a> </li> <li class="nav-item"> <a class="nav-link" href="#features">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#resources">Resources</a> </li> <li class="nav-item"> <a class="nav-link" href="#contact">contact</a> </li> </ul> </div> </nav> <!-- End navigation section --> <!-- start Landing page --> <div class="landing"> <div class="home-wrap"> <div class="home-inner"> </div> </div> </div> <div class="caption text-center"> <h1>Welcome to Nuno</h1> <h3>ueno academy cource</h3> <a class="btn btn-outline-light btn-lg" href="#cource">Get Started</a> </div> <!-- tart Landing page --> </div> <!-- start couce section --> <div id="cource" class="offset"> </div> <!-- End cource section --> <!-- start Features section --> <div id="features" class="offset"> </div> <!-- End Features section --> <!-- start resources section --> <div id="resources" class="offset"> </div> <!-- End resources section --> <!-- start clients section --> <div id="clients" class="offset"> </div> <!-- End clients section --> <!-- start contact section --> <div id="contact" class="offset"> </div> <!-- End contact section --> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
コード<div class="landing"> <div class="home-wrap"> <div class="home-inner"> </div> </div> </div> <div class="caption text-center"> <h1>Welcome to Nuno</h1> <h3>ueno academy cource</h3> <a class="btn btn-outline-light btn-lg" href="#cource">Get Started</a> </div>
↑おそらく上記のコードのどこかがおかしいかと思います。
単純な質問で恐れ入りますがどなたかご解答いただけると助かります。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/19 22:32 編集
2019/04/19 23:24