slick.jsのオプションを下記のようにすればできるかと思います。
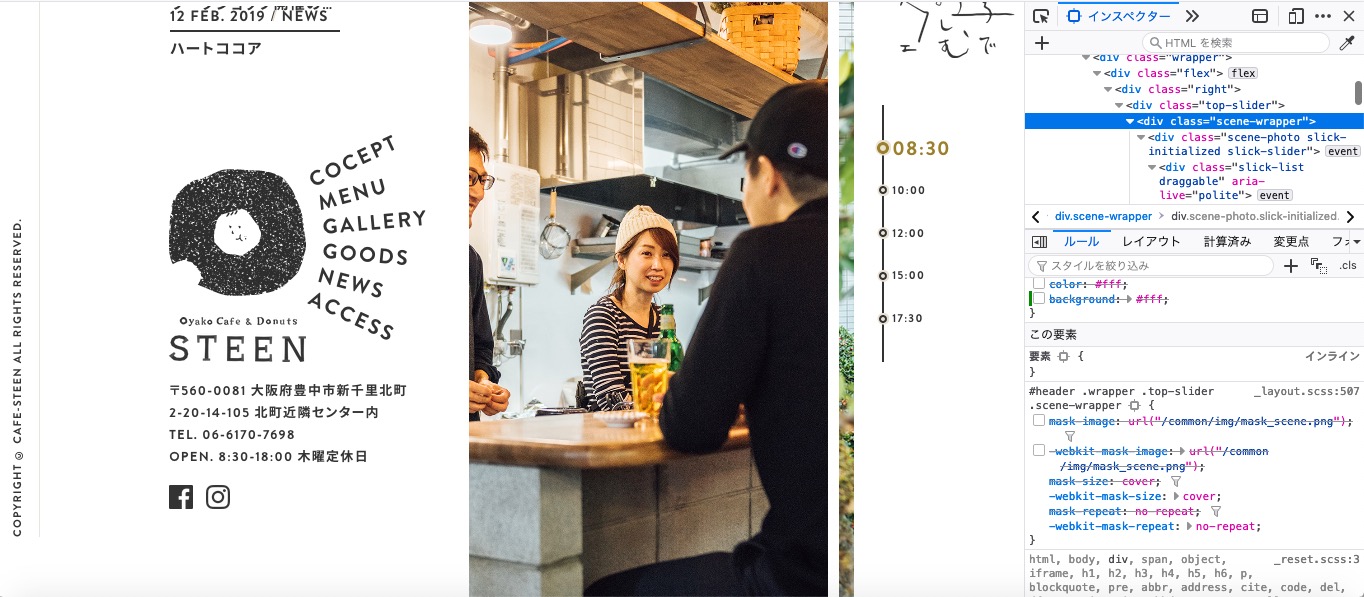
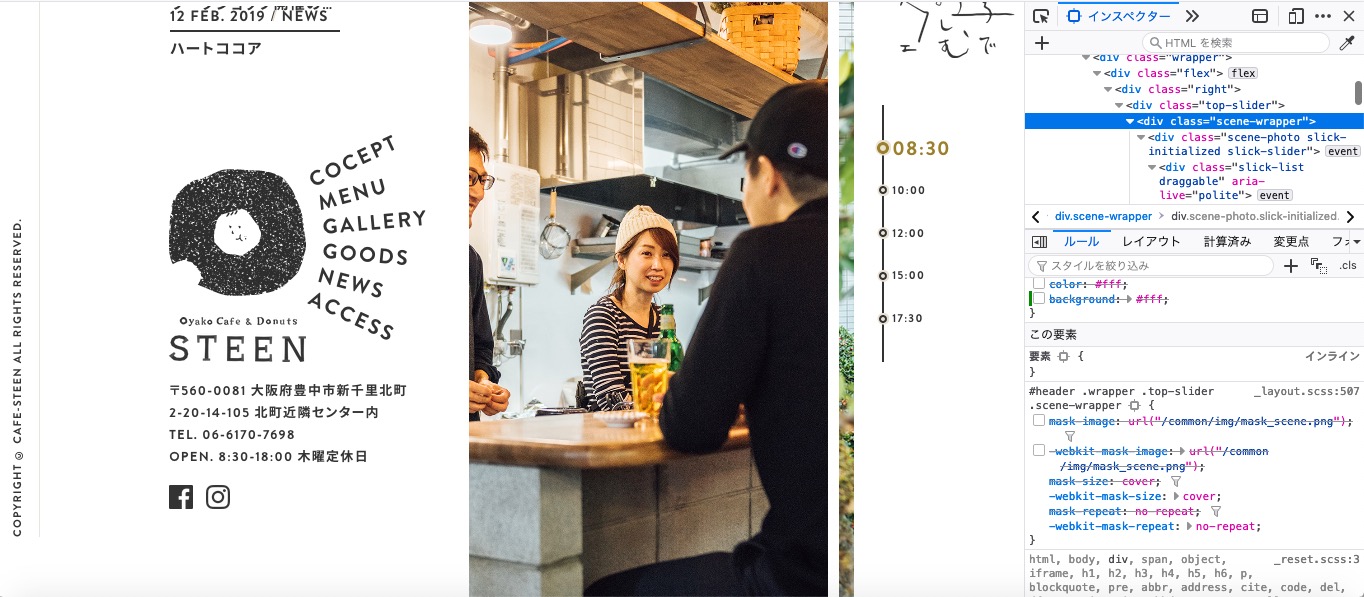
画像のくりぬきのように見える箇所はcssのmask-imageでオリジナルの画像を読み込ませています。
(その中をslick.jsの画像がスライドしています。)

参考:https://qiita.com/katsunory/items/25b385aae0f07b41e611
画像がスライド=autoplay: true,// 自動再生
ゆっくり移動=speed: 10000, //スライドスピード
slick.html
1<script>
2$('#timeimg').slick({
3arrows:false,
4slidesToShow:1,
5slidesToScroll:1,
6autoplay:true,
7autoplaySpeed:5000,
8speed:10000 //ゆっくり移動
9});
10</script>
追記1:Background-colorとmaskとbackground-imgを消すと画像のように通常のslick.jsのスライドが出てきます。
実装するなら背景画像と同じ色で好きな形の画像を.png形式で作成。
背景画像とmaskに指定すれば良いかと思います。

※便箋的にcssを直接書いていますが別ファイルにしてください。
slick.html
1<html lang="ja"><head>
2 <meta charset="UTF-8">
3 <meta name="viewport" content="width=device-width">
4 <title>slick Current Class Examples</title>
5
6
7 <link rel="stylesheet" type="text/css" href="slick/slick.css" media="all">
8 <link rel="stylesheet" type="text/css" href="slick/slick-theme.css" media="all">
9 <link rel="stylesheet" type="text/css" href="slick/style.css" media="all">
10 <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
11 <script type="text/javascript" src="js/slick.min.js"></script>
12
13
14</head>
15
16<body>
17
18 <style>
19
20
21
22 #whole{
23 width:100%;
24 }
25 #wholes{
26 width:400px;
27 height:400px;
28 border-radius:50%;
29 border:1px solid #fff;
30 margin:60px auto 0 auto;
31 overflow:hidden;
32 mask-image: url("https://cafe-steen.com/common/img/mask_scene.png");
33-webkit-mask-image: url("https://cafe-steen.com/common/img/mask_scene.png");
34 }
35 #timeimg{
36 width:500px;
37 height:435px;
38 }
39
40 </style>
41
42
43
44 <div id="whole">
45 <div id="wholes">
46 <ul id="timeimg">
47 <li><img src="https://images.pexels.com/photos/1251175/pexels-photo-1251175.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
48 <li><img src="https://images.pexels.com/photos/302899/pexels-photo-302899.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
49 <li><img src="https://images.pexels.com/photos/434213/pexels-photo-434213.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
50 <li><img src="https://images.pexels.com/photos/6347/coffee-cup-working-happy.jpg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
51 <li><img src="https://images.pexels.com/photos/678654/pexels-photo-678654.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
52 <li><img src="https://images.pexels.com/photos/1415555/pexels-photo-1415555.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" alt="" /></li>
53 </ul>
54 </div>
55 </div>
56
57<script>
58$('#timeimg').slick({
59 arrows:false,
60 slidesToShow:1,
61 slidesToScroll:1,
62 autoplay:true,
63 autoplaySpeed:5000,
64 speed:10000
65});
66</script>
67
68</body>
69</html>
70






2019/05/02 05:14
2019/05/02 05:18