前提・実現したいこと
Wordpressで製作したウェブサイトの投稿で、イベントの紹介と予約フォームがあるページを作成しており、
予約フォームのセレクトボックスに Advanced Custom Fieldsのリピーターフィールドのサブフィールドに入力したテキストが反映されるようにしたい。
フォームは、MWFormにて作成しております。
構造としては、
イベントページはsingle-event.php
イベント情報の下にフォームがあるページです。
例としては、
・2018年10月28日 午前中
・2018年10月28日 午後から
などをサブフィールドに入力し投稿すると、
ページ下部の予約フォームのセレクトボックスに入力した選択肢が出力されるようにする。
該当のソースコード
function.php
1add_filter( 'mwform_choices_mw-wp-form-44', 'SELECT_LOOP', 10, 2 ); 2function SELECT_LOOP( $children, $atts ) { 3 if ( $atts['name'] == 'event-date' ) { 4 if( have_rows('event_form','option') ) : 5 while( have_rows('event_form','option') ) : the_row(); 6 $select = get_sub_field('event_form_input'); 7 $children[$select] = $select; 8 endwhile; 9 endif; 10 } 11 return $children; 12}
MWform
1<p class="topic">ご来店希望日時<span class="hi-ssu">必須</span></p> 2[mwform_select name="event-date" id="event-date" children="選択してください"]</li> 3
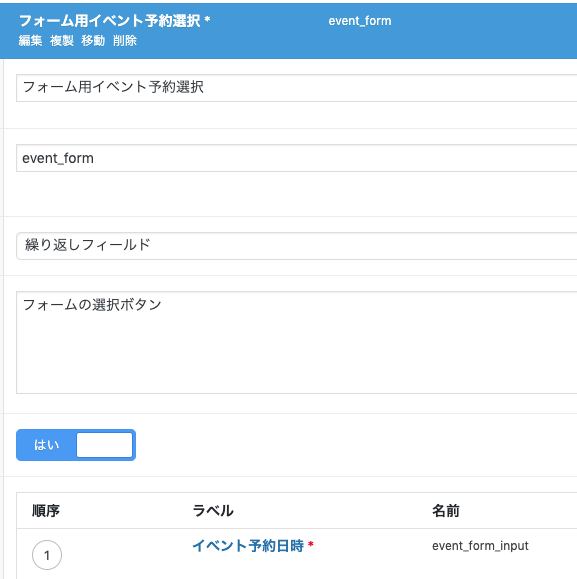
カスタムフィールド名 event_form サブフィールド名 event_form_input
参考にしたこと
http://www.wp-tech.net/wordpress_tips/2961/
試したこと
どうやらhave_rowsが取得できていないことが要因のようですが、
どのように記述すれば取得できるのかわからないままです。
回答2件
あなたの回答
tips
プレビュー