お世話になっております。
思わぬ所で躓いてしまいました。。
html
1<html> 2 <head></head> 3 <body> 4 <div class="disp"> 5 <div class="disp60"> 6 <div class="a">class a</div> 7 <div class="c">class c</div> 8 <div class="d">class d</div> 9 <div class="e">class e</div> 10 </div> 11 <div class="disp40"> 12 <div class="b">class b</div> 13 </div> 14 </div> 15 </body> 16</html>
css
1.a { 2 background:#FFFFAA; 3} 4.b { 5 background:#AAFFFF; 6} 7.c { 8 background:#FFAAFF; 9} 10.d { 11 background:#AAAFFF; 12} 13.e { 14 background:#DDDCCC; 15} 16.disp { 17 display : flex; 18 flex-wrap : wrap; 19} 20.disp60 { 21 width : 60%; 22} 23.disp40 { 24 width :40%; 25}
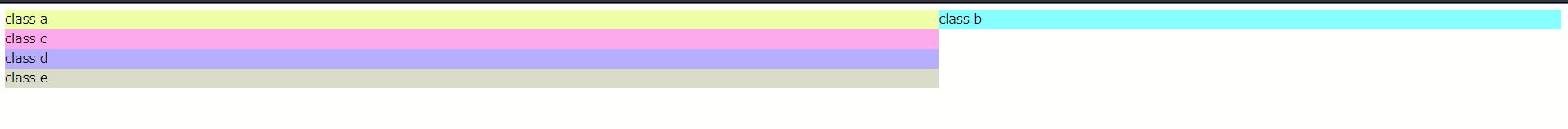
右回りにしたclass bの高さを
今回の左に配置したdivの合計値(.disp60の高さ)に合わせたいと考えております。
以下のイメージです。

左のdiv4個が場合によっては2個や5個等可変になり、個数によって変動した高さをclass bに適用したいのですが、、
何卒よろしくお願い致します。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/17 05:00