前置き
いつもお世話になっております。勉強の為、Google Maps JavaScript APIを使用してwebサービスを作っています。
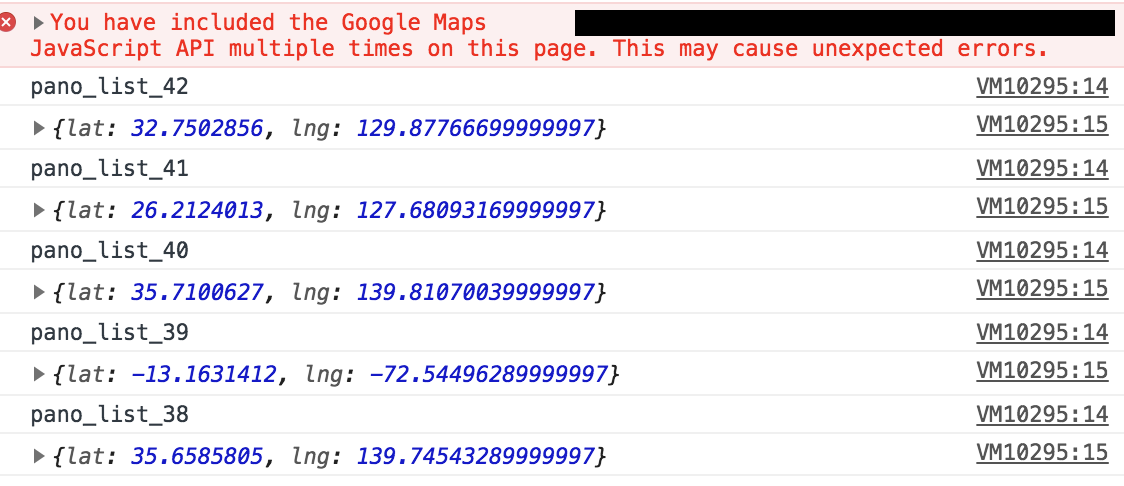
今回「You have included the Google Maps JavaScript API multiple times on this page. This may cause unexpected errors.」
という「APIを複数回呼び出している」というエラーが発生してしまい意図しない動作をしてしまうので皆様のお知恵を拝借したく存じます。
初学者なもので、ご迷惑をお掛けするかも知れませんがよろしくお願い致します。
実装したい内容
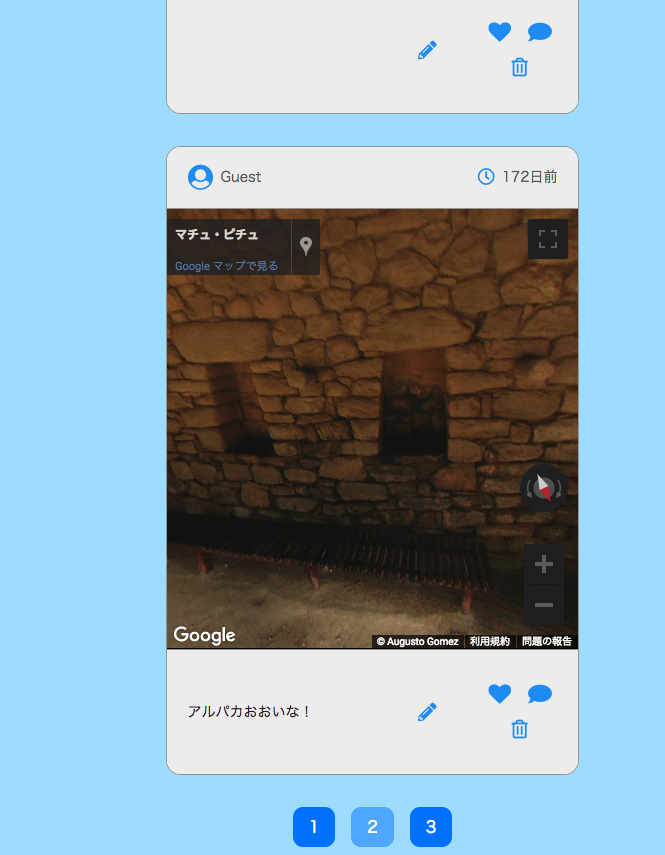
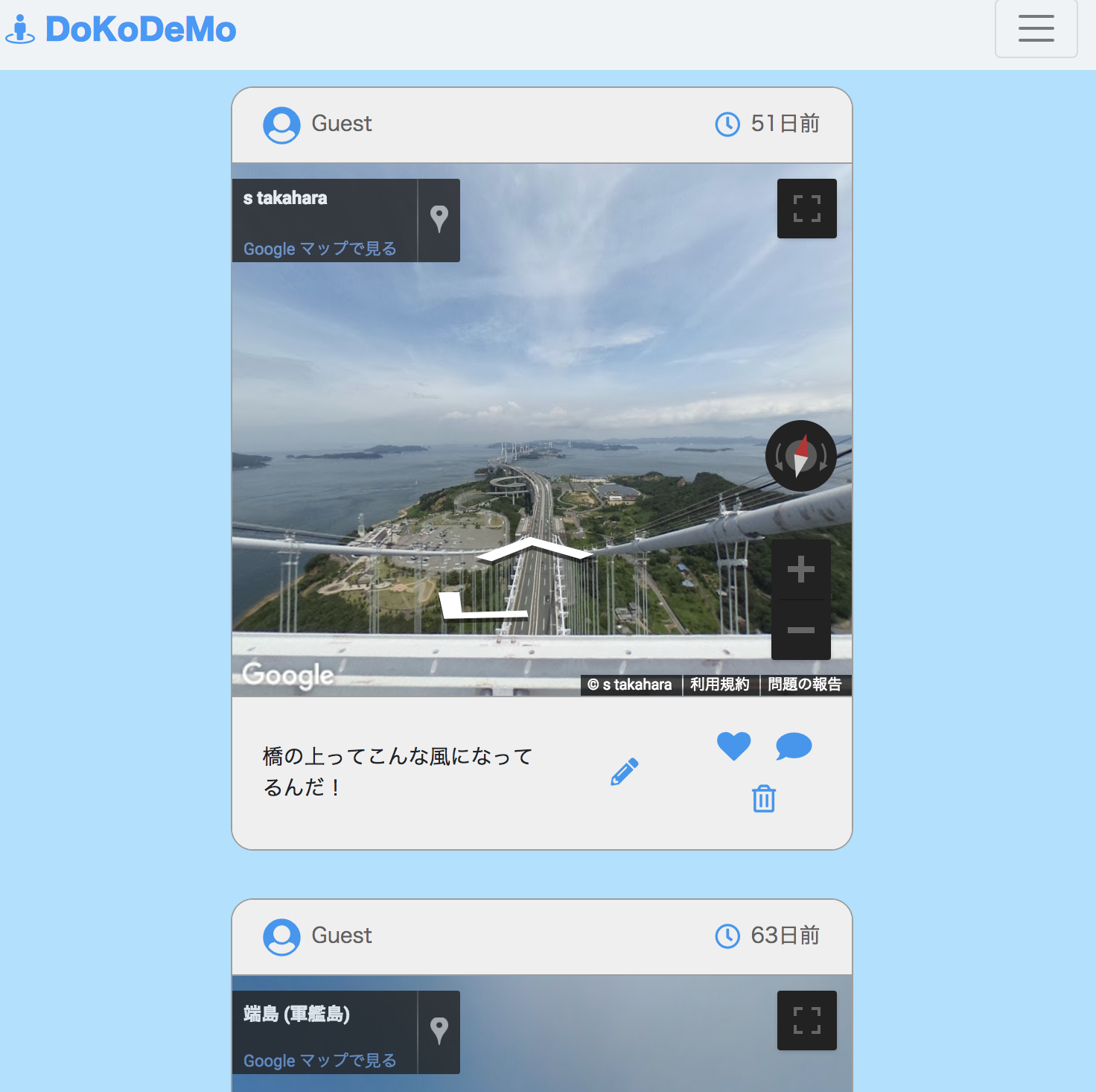
投稿データをDBから最初5件取得し、各種内容(ユーザー,投稿日,投稿コメント,緯度,経度,ズーム,向き)を出力します。
その際に、取得した位置情報を元にGoogle Maps JavaScript APIを使用してストリートビューを各投稿に反映させます。
ここまでは完成しており、今回ページングをページ下部に「もっと見るボタン」を設置して次の5件をそこを押すと表示されるという機能を実装しようとしています。

問題点
http://sumidai.net/2017/06/24/jquery-ajax-read-next/
上記の記事を参考に実装していましたが、ある程度カタチになってきたのですが、Ajaxでget_data.phpで処理した際と、元々index.phpで処理した際の
Google Maps JavaScript APIが干渉してしまい、
「You have included the Google Maps JavaScript API multiple times on this page. This may cause unexpected errors.」
「複数回呼び出されているよ」と、注意されてしまいました。

問題のコード
下記のコードを<body>内に記述しています
index.php
php
1 // 投稿の取得 2 3 // もっと見るボタンの準備 4 $offset = 0; 5 $limit = 5; 6 7 // 論理削除した投稿以外を取得 8 $posts = $db->prepare('SELECT SQL_CALC_FOUND_ROWS u.name, p.* FROM users u, posts p WHERE u.id=p.user_id AND p.is_deleted = 0 ORDER BY p.created_at DESC LIMIT ?, ?'); 9 $posts->bindParam(1, $offset, PDO::PARAM_INT); 10 $posts->bindParam(2, $limit, PDO::PARAM_INT); 11 $posts->execute(); 12 $post_ = $posts->fetchAll(); 13 14 // 表示していない投稿の件数を取得 15 $count = $db->query('SELECT FOUND_ROWS()'); 16 $data['count'] = $count->fetch(PDO::FETCH_ASSOC); 17 $data['count'] = $data['count']['FOUND_ROWS()'] - $limit; 18
javascript
1<script type="text/javascript"> 2 3 var set = 5; 4 var ck = 0; 5 var total = <?php echo $data['count'] ?>; 6 var offset; 7 8 if (set + total > set) { 9 console.log('残り' + total + '件'); 10 console.log('次の' + set + '件を見る'); 11 } else { 12 $('.more_btn').hide(); 13 } 14 15 $('#more').click(function() { 16 console.log('クリック感知したよ'); 17 18 ck ++; 19 offset = set * ck; 20 console.log(offset); 21 22 if (total >= 0) { 23 total -= set; 24 console.log(total); 25 } 26 27 if (total < set) { 28 console.log(total + '件'); 29 } 30 31 $.ajax({ 32 url: 'get_data.php', //送信先 33 type: 'POST', 34 data: { 'offset': offset }, 35 timeout: 10000, 36 dataType: 'text' 37 }) 38 .done(function( data ) { 39 $('.add_post').append(data); 40 if(total <= 0){ 41 console.log('0件'); 42 }else{ 43 console.log(total + '件'); 44 } 45 }); 46 47 if(total <= 0){ 48 $('#more').hide(); 49 } 50 51 return false; 52 53 }); 54 55</script>
get_data.php
php
1 // もっと見るボタン 2 $offset = (int)$_POST['offset']; 3 $limit = 5; 4 5 // 論理削除した投稿以外を取得 6 $posts = $db->prepare('SELECT u.name, p.* FROM users u, posts p WHERE u.id=p.user_id AND p.is_deleted = 0 ORDER BY p.created_at DESC LIMIT ? OFFSET ?'); 7 $posts->bindParam(1, $limit, PDO::PARAM_INT); 8 $posts->bindParam(2, $offset, PDO::PARAM_INT); 9 $posts->execute(); 10 $post_ = $posts->fetchAll(); 11 12 // 表示していない投稿の件数を取得 13 $count = $db->query('SELECT FOUND_ROWS()'); 14 $data['count'] = $count->fetch(PDO::FETCH_ASSOC); 15 $data['count'] = $data['count']['FOUND_ROWS()'] - $limit;
index.php,getdata.php共通
javascript
1 2<script> 3 4 // グローバルな変数作成 5 // var _svp = ""; 6 var js_post = JSON.parse('<?php echo $php_json; ?>'); 7 console.log(js_post); 8 9 function initialize() { 10 // ループ 11 for(let val in js_post) { 12 13 //var fenway = { lat: Number(js_post["latitude"]),lng: Number(js_post["longitude"])}; 14 var fenway = { lat: Number(js_post[val]["latitude"]),lng: Number(js_post[val]["longitude"])}; 15 var id = 'pano_list_' + js_post[val]['id']; 16 console.log(id); 17 console.log(fenway); 18 19 var panorama = new google.maps.StreetViewPanorama( 20 21 document.getElementById(id), { 22 position: fenway, 23 pov: { 24 heading: Number(js_post[val]["heading"]), 25 pitch: Number(js_post[val]["pitch"]) 26 } 27 }); 28 } 29 } 30 31</script> 32<script async defer src="https://maps.googleapis.com/maps/api/js?key=[APIKEY]&callback=initialize"></script>
調べて得た情報
https://github.com/tomchentw/react-google-maps/issues/812
https://github.com/kettanaito/react-advanced-form/blob/ca6be457cdd42b05cfc05595ce9d2409dab4a853/examples/third-party/react-google-maps/Map.jsx
仕方のない部分なのかもしれません 追記
https://github.com/mapbox/mapbox-gl-js/issues/7332
補足情報(FW/ツールのバージョンなど)
AWS EC2
PHP 7.0.33 (cli) (built: Jan 9 2019 22:04:26) ( NTS )
Copyright (c) 1997-2017 The PHP Group
Zend Engine v3.0.0, Copyright (c) 1998-2017 Zend Technologies
PHPのフレームワークは使用していません。
bootstrap 4.1.3
必要な情報が足りないようでしたら、言って頂ければ追記致します。
回答2件
あなたの回答
tips
プレビュー