wordpressでタイトルの行間を調整したいのでうsが、一番簡単なやりかはないでしょうか??この記事をみてline-heightを調整して見ましたが、タイトルの行間は調整できませんでした。またプラグインなどでも簡単にできる方法が知りたいです。どうぞ宜しくお願い致します。
https://freesworder.net/wordpress-line-height/
現在使用しているテーマはSimple Days です。
cssは admain.cssの部分の以下のコードのline-height:の数値を変えさせて頂きました。
ccs
1.simple_days_plugin_wrap .simple-days-install-plugin { 2 padding: 0 22px; 3 line-height: 34px; 4 height: 36px; 5 font-size: 15px; 6 font-weight: 400; } 7
html
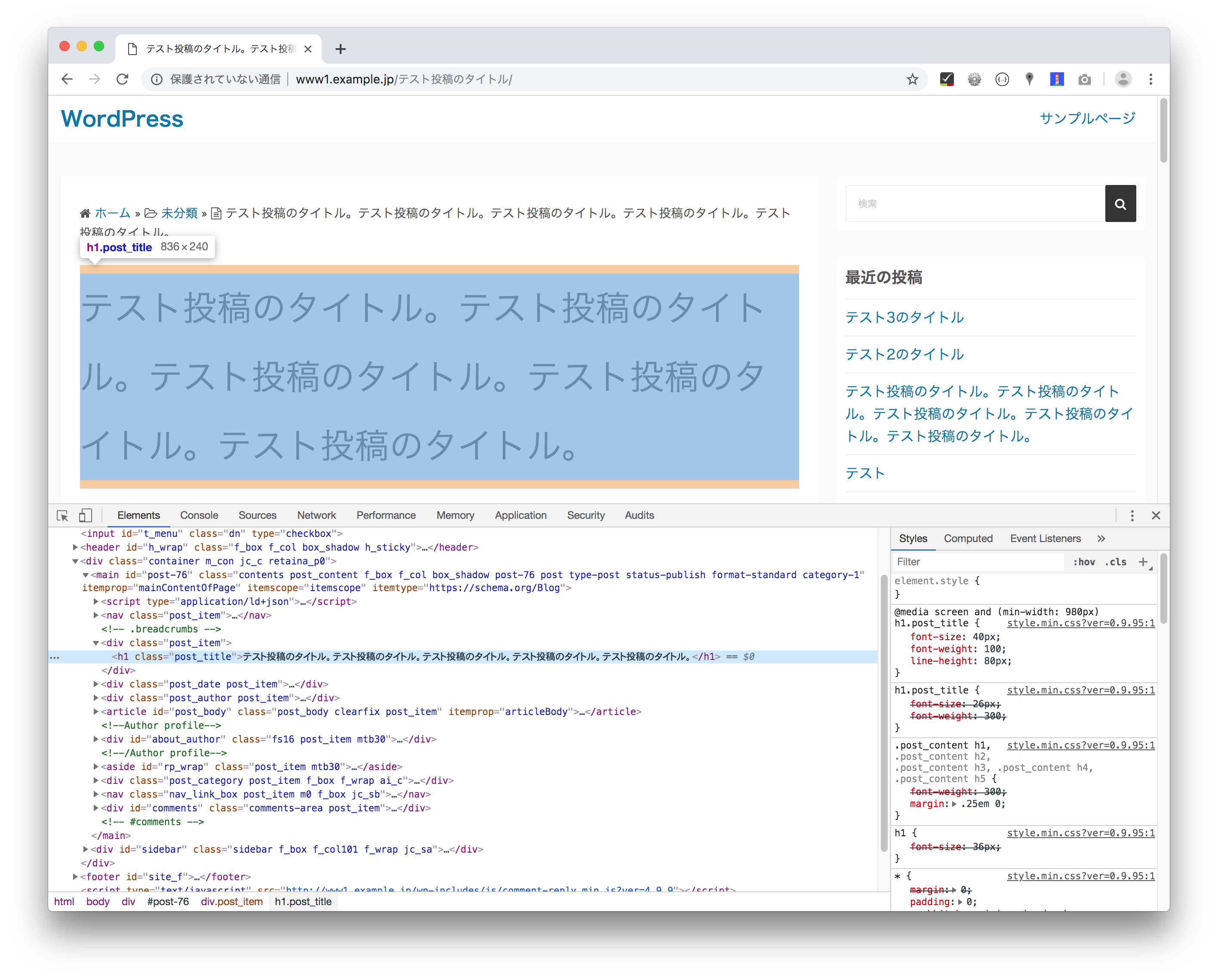
このh1部分の行間を変えたいです。
以下も検討しましたがダメでした
ccs
1 2.comment-entry h1 { 3 line-height: 10px;/*高さ*/ 4 5}
回答1件
あなたの回答
tips
プレビュー