iOSアプリの2019年現在のInstagramのユーザープロフィール画面のアーキテクチャ及びその実装方法についてうかがいたいです。
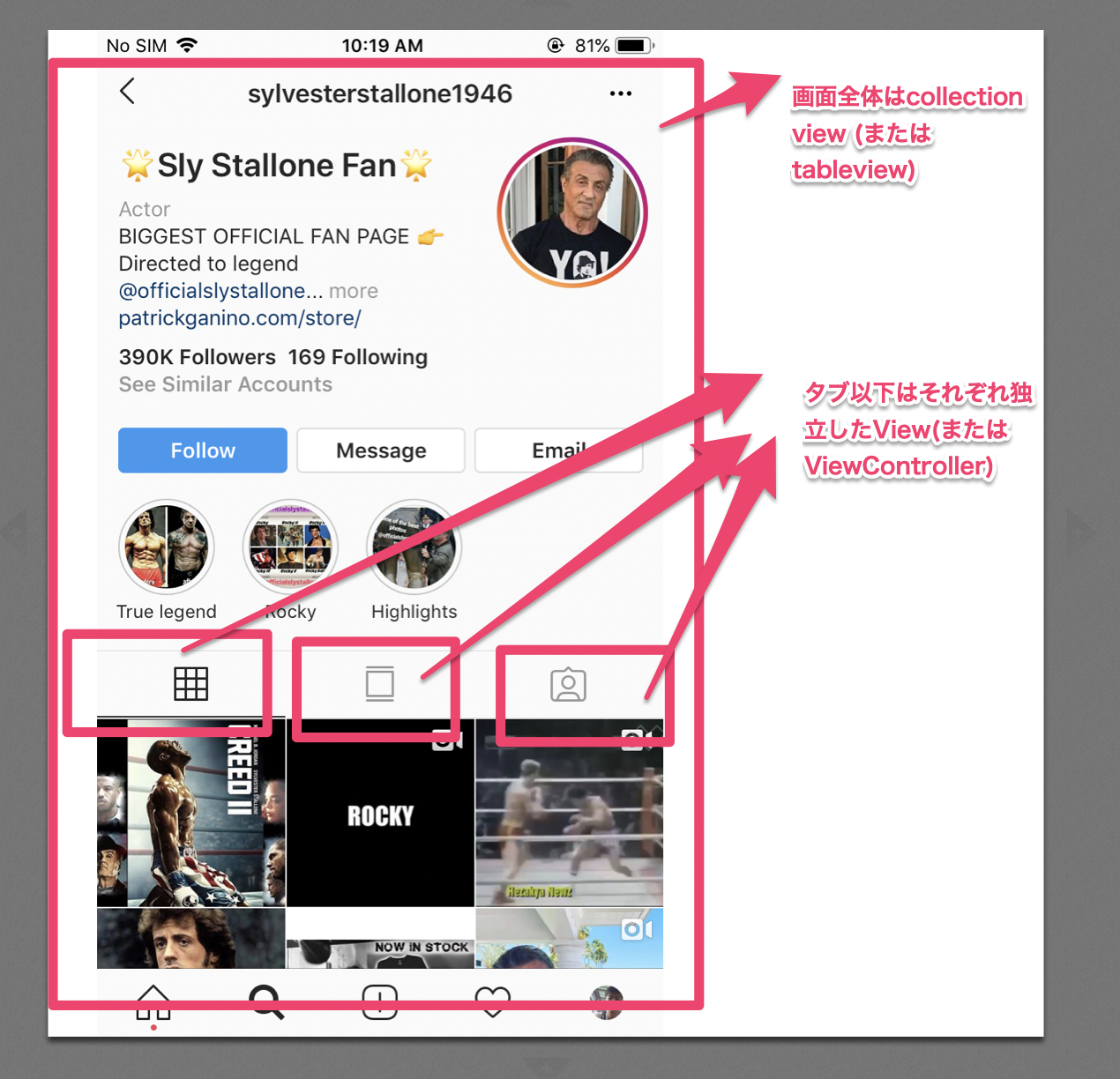
該当画面は以下になります。

実装したい事
- スクロールすると3タブが画面上部に張り付くようにする事。
- 3タブ以下の画面はそれぞれ別画面として独立している事。
- 3タブ以下の画面をスクロールすると横のタブの画面にスライドする事
動作を動画で見たい場合は以下のURLから確認できます。
https://drive.google.com/file/d/1k2kQUQAu6tSiEn3wSu74i0BlqyX-7buD/view?usp=sharing
自分が考えた事
以下の画像が自分が考えた設計ですが、このようにcollectionview内にそれぞれ独立したView(またはViewController)を埋め込むことができるようには思えないのですが、他の方法が思いつきませんでした。

究極スクロールすると横のタブの画面にスライドする機能はいらないのですが、それでも他の二点の機能を満たした上で上記の画面のような実装方法を知っている方がいらっしゃれば是非アドバイス頂きたいです。
よろしくお願い致します。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/04/07 23:32
2019/04/08 00:22
2019/04/08 13:53 編集
2019/04/09 02:34 編集
2019/04/11 20:22