コンタクトフォーム7でチェックボックスとラジオボタンを設置したフォームを作成しており、
「Contact Form 7 add confirm」で確認画面を追加しています。
その確認画面の時に「チェックボックス」と「ラジオボタン」が、
選択したチェックボックスは消えて、選択していないチェックボックスは表示されたままになってしまいます。
入力値のみを確認画面に表示ができればと、色々とやっておりますが上手くいきません。
「チェックボックス」と「ラジオボタン」を入力した項目のみを表示させたいのですが可能でしょうか。
コンタクトフォーム7 プラグインの「Contact Form 7 add confirm」のjs内のコードになります。
jQuery(jQuery.find("input[name=_wpcf7_unit_tag]")).each(function(){ if(jQuery(this).val() == unit_tag) { var parent = jQuery(this).parents("form"); var responseOutput = parent.find('div.wpcf7-response-output'); responseOutput.addClass("wpcf7c-force-hide"); // 確認画面表示 // テキストエリアを伸ばす parent.find("textarea").each(function(){ if(this.scrollHeight > this.offsetHeight){ this.style.height = (this.scrollHeight + 10) + 'px'; } }); parent.find("textarea").attr("readonly", true).addClass("wpcf7c-conf"); parent.find("select").each(function(){ jQuery(this).attr("readonly", true).attr("disabled", true).addClass("wpcf7c-conf"); jQuery(this).after( jQuery('<input type="hidden" />').attr("name", jQuery(this).attr("name")).val(jQuery(this).val()).addClass("wpcf7c-conf-hidden") ); }); parent.find("input").each(function(){ switch(jQuery(this).attr("type")) { case "submit": case "button": case "hidden": case "image": // なにもしない break; case "radio": case "checkbox": // 選択されているものだけ対処 jQuery(this).attr("readonly", true).attr("disabled", true).addClass("wpcf7c-conf"); if(jQuery(this).is(":checked")) { jQuery(this).after( jQuery('<input type="hidden" />').attr("name", jQuery(this).attr("name")).val(jQuery(this).val()).addClass("wpcf7c-conf-hidden") ); } break; case "file": jQuery(this).attr("readonly", true).addClass("wpcf7c-elm-step1").addClass("wpcf7c-force-hide"); jQuery(this).after( jQuery('<input type="text" />').attr("name", (jQuery(this).attr("name") + "_conf")).val(jQuery(this).val()).addClass("wpcf7c-conf-hidden").addClass("wpcf7c-conf").attr("readonly", true).attr("disabled", true) ); break; default: jQuery(this).attr("readonly", true).addClass("wpcf7c-conf"); jQuery(this).after( jQuery('<input type="hidden" />').attr("name", jQuery(this).attr("name")).val(jQuery(this).val()).addClass("wpcf7c-conf-hidden") ); break; } });
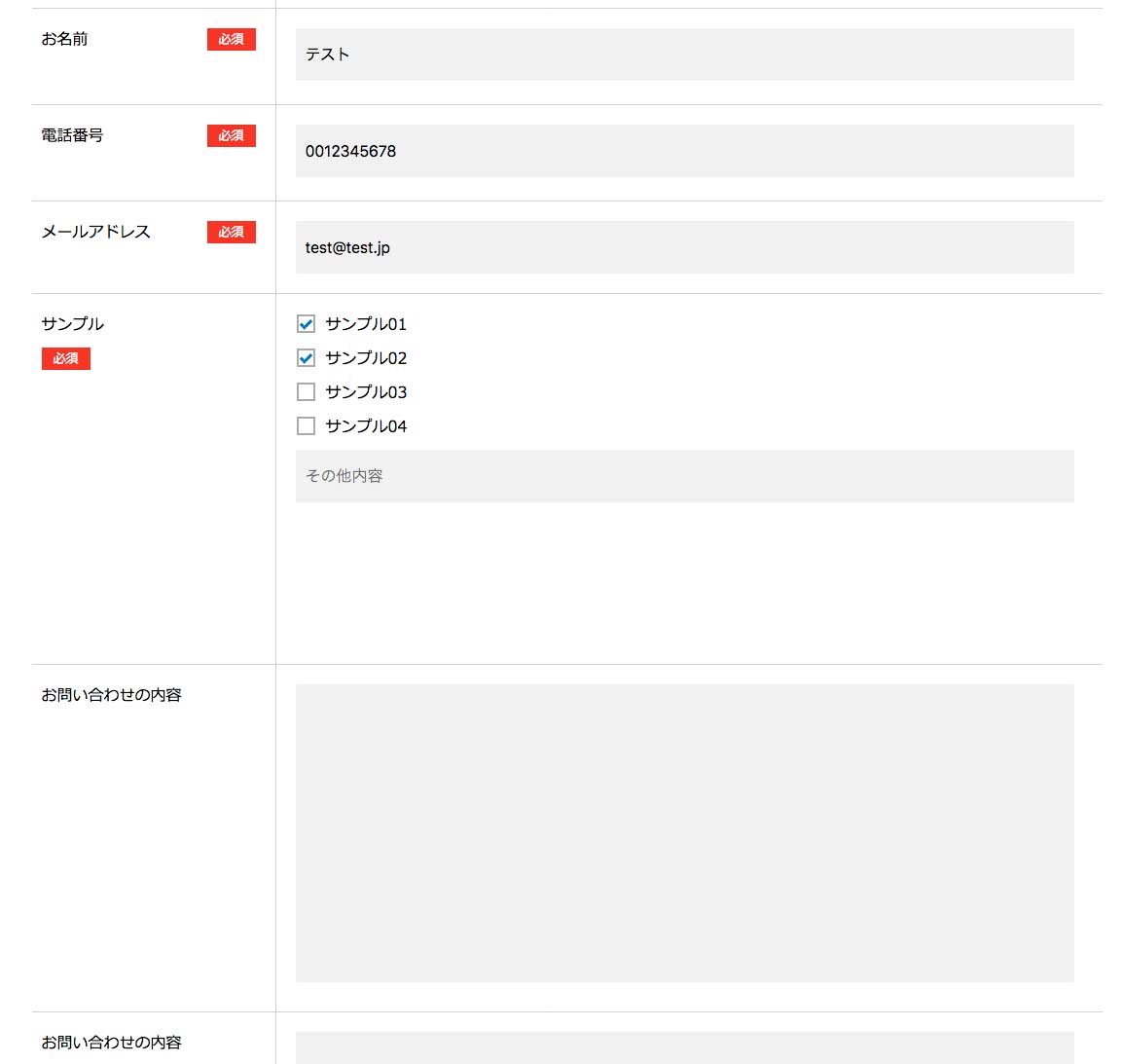
下記、フォーム入力画面の画像になります。
下記画像は、確認画面になります。
チェックされたボックスは消えて、
選択されていない項目はそのまま表示されてしまいます。
コンタクトフォーム7のチェックボックスの箇所は以下になります。
<p>[checkbox* checkbox-000 use_label_element "サンプル01" "サンプル02" "サンプル03" "サンプル04"]</p>
自動メールで届く内容は、ちゃんと選択された内容のみ反映されております。
回答2件
あなたの回答
tips
プレビュー