Webページ上で円周率を複数表示するページを作っています。
円周率の表示は今のところ
3.14(小数点以下2桁)
3.141(小数点以下3桁)
の2種類です。
ですが、今後、小数点以下の桁数が増えた円周率をページ上に追加する可能性があるので、
クラス名を指定して桁数をわかりやすいように管理しようと思っています。
そのためJavaScriptでクラスを取得して、
対応している要素のテキストコンテンツを書き換えるコードを作成しました。
要するに、特定のクラス属性を持つ複数の要素のテキストコンテンツを
全て同じ値に書き換えたいのですが、以下のコードでは動作しません。
1番が複数の要素に対応していないのは理解しています。
ですが2番の方はクラス属性(この場合「pi2A」)を全て取得しているので、
テキストコンテンツも取得したものに応じて、
書き換えることが出来ると思っていました。
ですが解釈を間違えているらしくて、動作しません。
自分なりにネットで調べてみたのですが「クラスを取得する」
ということに関連するページはヒットするのですが、
逆のバージョンで1つのクラスに対応している
複数の要素の(テキスト)コンテンツを
書き換えるという事に対して記載されているページを
見つけることが出来ませんでした。
すいませんが、詳しい方、説明の上手な方、
特定のクラス属性に対応している複数の要素のコンテンツを
書き換える方法を教えて下さい。
追記
自分なりにネットで調べて見たのですが、全くヒットしません。
1)「クラスに対応している、複数のコンテンツを書き換える」ことが
「querySelectorAll」では出来ない場合、他の方法でも構わないです。
クラスに対応している複数の要素のコンテンツを書き換える方法を教えて下さい。
2)可能ならjQueryではなくJavaScriptでお願いします。
※jQueryはまだ勉強していないので理解出来ないと思いますので。
3)関連する情報が記載されたWebサイトへのリンクでもOKです
よろしくお願いします。
HTML
1円周率は < span class = "pi0" > pi0 < /span>とする < br > < br > 2 円周率は < span class = "pi2" > pi2 < /span>とする < br > < br > 3 円周率は < span class = "pi2" > pi2 < /span>とする < br > < br > 4 円周率は < span class = "pi2A" > pi2A < /span>とする < br > < br > 5 円周率は < span class = "pi2A" > pi2A < /span>とする < br > < br > 6 円周率は < span class = "pi3" > pi4 < /span>とする
JavaScript
1<script> 2document.querySelector('.pi0').textContent = (Math.PI); 3document.querySelector('.pi2').textContent = (Math.PI - (Math.PI - 3.14)); //1 4document.querySelectorAll('.pi2A').textContent = (Math.PI - (Math.PI - 3.14)); //2 5document.querySelector('.pi3').textContent = ((Math.PI) - (Math.PI - 3.141)); 6 7</script> 8
papinianusさんへのコメントのコードです。
※コメントの方は今、記載しています。
先にコードの方をアップしておきます。
JavaScript
1<script> 2var thumN=document.querySelectorAll('.thumb'); 3for(var i=0; i<thumN.length; i++){ 4thumN[i].onclick=function(){ 5console.log(this.dataset.image); 6}; 7} 8</script> 9
HTML
1<style> 2ul{list-style-type: none; 3padding: 10px;} 4 5li{float: left; 6padding: 10px;} 7</style> 8</head> 9 10<img src="img1.jpg" style="padding: 20px;" id="bigimg"> 11 12<ul> 13 <li><img src="thumb-img1.jpg" class="thumb" data-image="img1.jpg"></li> 14 <li><img src="thumb-img2.jpg" class="thumb" data-image="img2.jpg"></li> 15 <li><img src="thumb-img3.jpg" class="thumb" data-image="img3.jpg"></li> 16</ul> 17
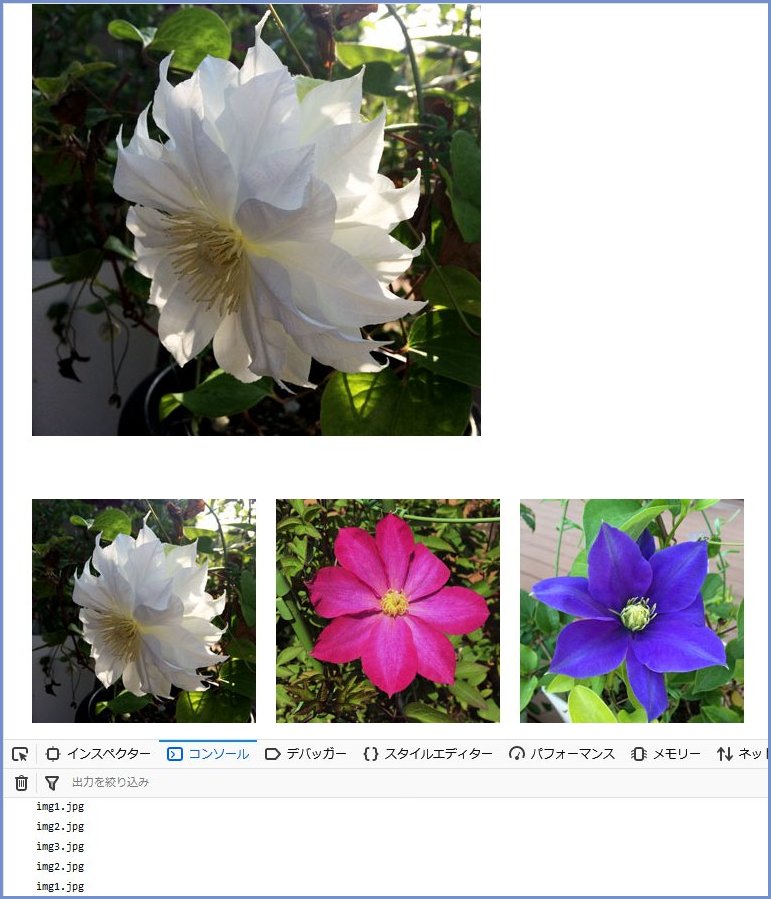
ブラウザの画面は画像の通りです。
サムネイルをクリックすればコンソールに
クリックされたサムネイル画像の値ではなく、
ひも付けされている大きい画像の値を取得して
出力します。
回答3件
あなたの回答
tips
プレビュー