コードが読みづらいので整形かけました。
html
1<div id="bookmark">
2 <input type="button" name="" value="この記事をブックマーク" onclick="bookmark()" id="bookmark_button">
3</div>
js
1var code = 'bookmark438591'
2var value = localStorage.getItem(code);
3if (value === 'on') {
4 document.getElementById('bookmark_button').value = 'ブックマークを解除';
5
6 function bookmark() {
7 localStorage.removeItem(code);
8 }
9} else {
10 function bookmark() {
11 localStorage.setItem(code, 'on');
12 document.getElementById('bookmark_button').value = 'ブックマークを解除';
13 }
14}
あとは地道なデバッグです。
処理がどこを通っているかとか、変数の内容とかの確認ですね。
js
1var code = 'bookmark438591'
2var value = localStorage.getItem(code);
3if (value === 'on') {
4 console.log('on');
5 document.getElementById('bookmark_button').value = 'ブックマークを解除';
6
7 function bookmark() {
8 console.log('bookmark:remove');
9 localStorage.removeItem(code);
10 }
11} else {
12 console.log(value);
13 function bookmark() {
14 console.log('bookmark:set');
15 localStorage.setItem(code, 'on');
16 document.getElementById('bookmark_button').value = 'ブックマークを解除';
17 }
18}


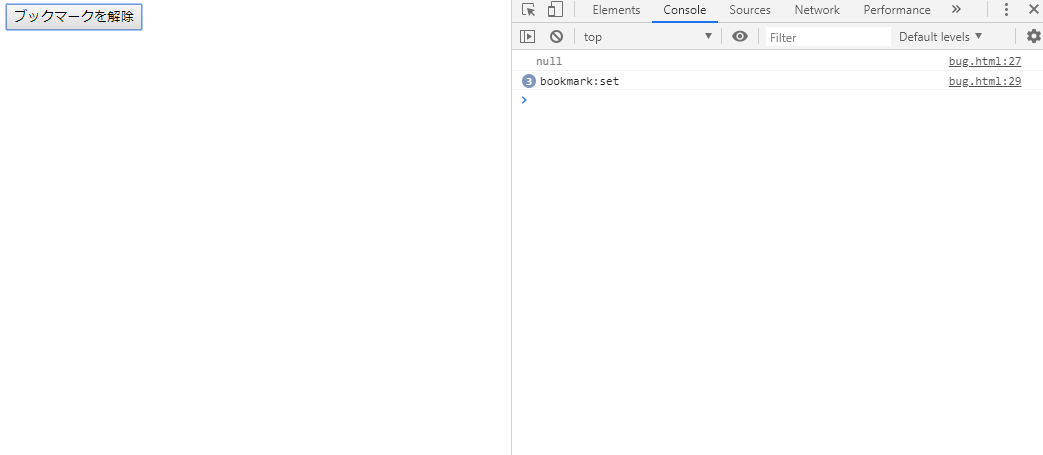
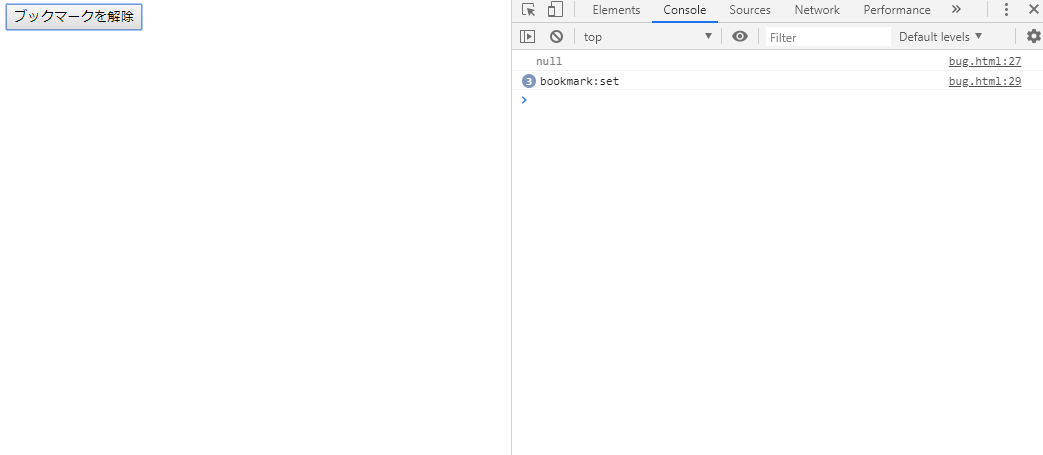
これで、「ボタンが反応している」かどうかが確認できます(idとか提示コードのままではないので質問者さんのほうでも確認してみてください)
私のほうでは画像の通り、確認できました。
本当に反応していないならエラーがでていたりしているだけですからね。
あとはコードをきちんと仕様に沿って解消する必要があります。
正規化も必要でしょう。
まず、仕様上できるとはいえ、同名関数を分岐かけて定義するのはあまり良くないです。
コードも読みにくいですし、結局同じ関数を呼びに行くわけですから。
関数定義は1つにして中で分岐をかけたほうが良いです。
あとは仕様を整理しましょう(できればプログラムが組みやすいように)
- 初期値、「この記事をブックマーク」で表示
※ただし既にブックマークされていたら「ブックマークを解除」とキャプション表示
- 「この記事をブックマーク」クリック→「ブックマークを解除」にキャプション変更。Storage登録
「ブックマークを解除」クリック→「この記事をブックマーク」にキャプション変更。Storage削除
ざっと作ったのでもう少し整理できるとは思いますが下記のような感じでいかがでしょうか。
js
1const bookmark_caption = 'この記事をブックマーク';
2const bookmark_remove_caption = 'ブックマークを解除';
3const code = 'bookmark438591'
4const bookmark_on = 'on';
5
6let bookmark_button = document.getElementById('bookmark_button');
7let value = localStorage.getItem(code);
8
9if (value === bookmark_on) {
10 bookmark_button.value = bookmark_remove_caption;
11} else {
12 bookmark_button.value = bookmark_caption;
13}
14
15function bookmark() {
16 if (value === bookmark_on) {
17 bookmark_button.value = bookmark_caption;
18 value = null;
19 localStorage.removeItem(code);
20 } else {
21 bookmark_button.value = bookmark_remove_caption;
22 value = bookmark_on;
23 localStorage.setItem(code,value);
24 }
25}