###やりたいこと
ログアウトした時にログイン画面へ戻るのですが、そこに「ログアウトしました」と表示させたい。
ログイン後の画面にはメッセージ出力できるのにログアウト後の最初の画面ではメッセージが出力できない状況です。
先にGitHubへあげているソースコードを載せます
###やり方
RedirectAttributesを使ってコントローラからフロント側へ値を渡す。
####成功イメージ
######例)ログインした際
LoginController
1 2/** 3 * ログイン成功 4 */ 5 @PostMapping("/success") 6 public String loginsuccess(@ModelAttribute LoginForm loginForm, RedirectAttributes redirectAttributes){ 7 redirectAttributes.addFlashAttribute(GLOBAL_MESSAGE, getMessage("login.success")); 8 9 return "redirect:/"; 10 } 11
こんな感じで共通レイアウトに以下のように定義することでメッセージを表示しています。
loginSuccesshtml
1 2...省略 3 4<!--header_end--> 5 <div class="container-fluid"> 6 <!--/* グローバルメッセージ */--> 7 <section class="content-header" th:remove="${#strings.isEmpty(str)}? body : none" th:with="str=${GlobalMessage}"> 8 <p th:text="${str}" class="alert alert-danger"></p> 9 </section> 10 11...省略 12
###失敗イメージ
LoginController
1 2/** 3 * ログアウト成功 4 */ 5 @GetMapping("/logoutSuccess") 6 public String logout(@ModelAttribute LoginForm loginForm, Model model,RedirectAttributes redirectAttributes) { 7 redirectAttributes.addFlashAttribute(GLOBAL_MESSAGE, getMessage("logout.success")); 8 /* 9 20190309 10 ログアウト処理が成功したら本メソッドで受け取る 11 */ 12 return "redirect:/login"; 13 } 14 15
loginhtml
1 2<div class="content-wrapper"> 3 <!--/* グローバルメッセージ */--> 4 <section class="content-header" th:remove="${#strings.isEmpty(str)}? body : none" th:with="str=${GlobalMessage}"> 5 <p th:text="${str}" class="alert alert-danger"></p> 6 </section> 7
###なぜログアウトでできないのか(何が違うのか)
ログアウト後に表示するログイン画面と、「例)」で紹介している画面(ログイン成功後)は違うレイアウトを使っています。
######・ログアウト後(ログイン画面)→ layout.htmlメッセージ出ないやつ
layout
1 2<!--body部のみ抜粋--> 3 4<body class="skin-purple"> 5<div class="container"> 6 <!--/* content */--> 7 <div class="content-wrapper"> 8 <!--/* グローバルメッセージ */--> 9 <section class="content-header" th:remove="${#strings.isEmpty(str)}? body : none" th:with="str=${GlobalMessage}"> 10 <p th:text="${str}" class="alert alert-danger"></p> 11 </section> 12 <!--/* コンテンツ 個別画面の中身が入ってくるエリア ここから*/--> 13 <section layout:fragment="content" class="content"> 14 <!--/* コンテンツ1 */--> 15 <div class="box"> 16 <div class="box-header with-border"> 17 <h3 class="box-title">ボックスタイトル</h3> 18 </div> 19 <div class="box-body"> 20 <p>ボックスボディー</p> 21 </div> 22 </div> 23 </section> 24 <!--/* コンテンツ 個別画面の中身が入ってくるエリア ここまで*/--> 25 </div><!--/* end content */--> 26 <!--/* フッター */--> 27 <footer class="main-footer"> 28 <div class="pull-right hidden-xs">Version 1.0</div> 29 <strong>Copyright © 2019</strong>, All rights reserved. 30 </footer><!--/* end footer */--> 31</div><!--/* end wrapper */--> 32 33<div layout:fragment="footer" th:remove="tag"> 34</div> 35<div layout:fragment="scripts" th:remove="tag" /> 36<form name="logout" th:action="@{/logout}" method="post"></form> 37<script type="text/javascript" th:inline="javascript"> 38 $(document).ready(function() { 39 $("#logout").bind("click", function() { 40 $("form[name='logout']").submit(); 41 }); 42 }); 43 </script> 44</body> 45
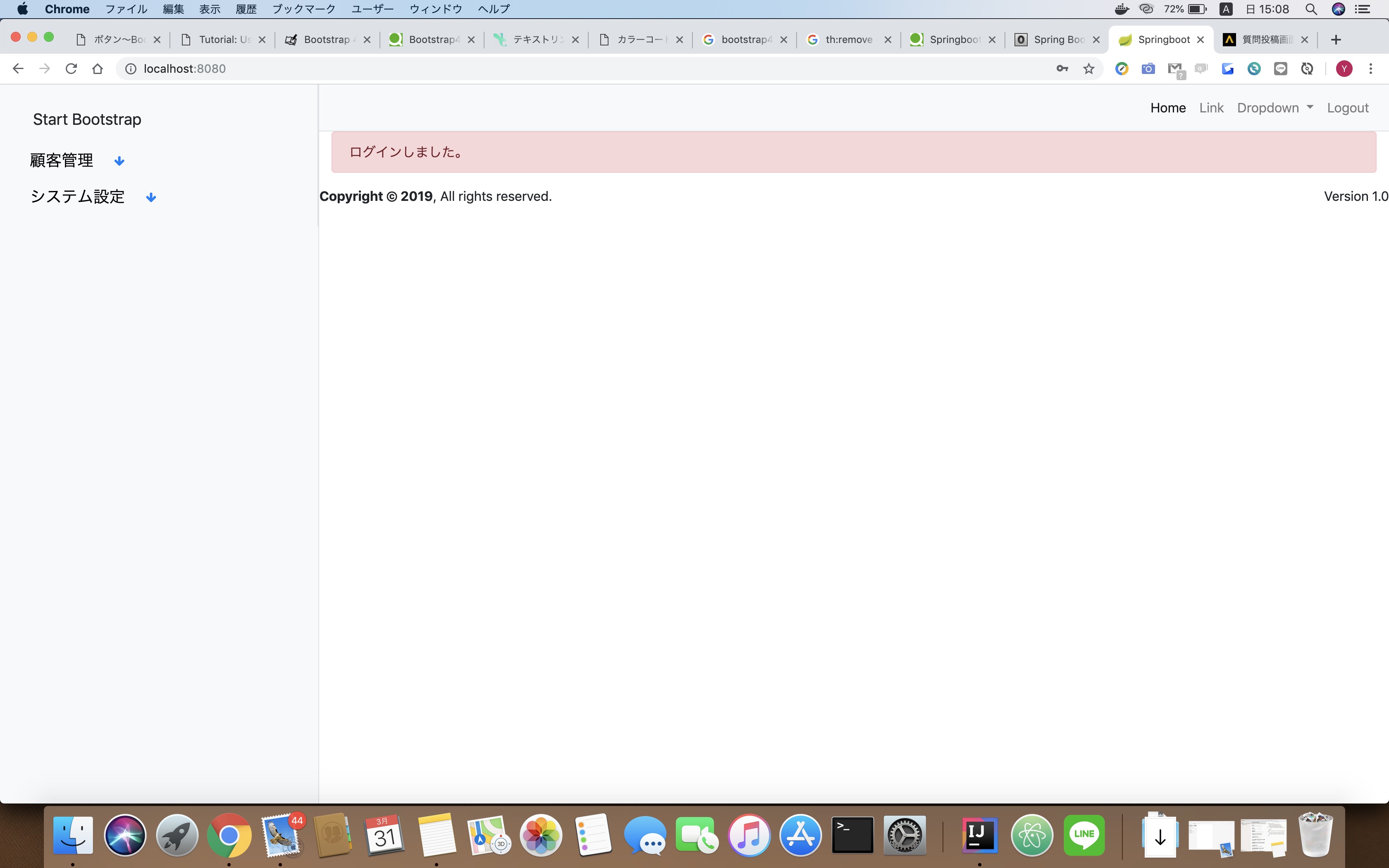
######・ログイン成功後→ sidebarLayout.htmlメッセージでるやつ
sidebarLayout
1<!--body部のみ抜粋--> 2 3<body class="d-flex"> 4 <!--wrapper_start--> 5 <!--<div class="d-flex w-100" id="wrapper">--> 6 <!--wrapper_start--> 7 <div class="d-flex w-100" id="wrapper"> 8 <!--sidebar_start--> 9 <div class="bg-light border-right" layout:fragment="sidebar" id="sidebar-wrapper"> 10 <div class="sidebar-heading">Start Bootstrap </div> 11 <div class="list-group list-group-flush"> 12 <ul class="nav flex-column"> 13 <li class="nav-item"> 14 <div class="d-flex align-items-center"> 15 <a href="#" class="nav-link"> Parent </a> 16 <button class="btn btn-link btn-sm" data-target="#collapse-menu3" data-toggle="collapse"> 17 <i class="fa fa-arrow-down" aria-hidden="true"></i> 18 </button> 19 </div> 20 <ul id="collapse-menu3" class="collapse list-unstyled pl-3"> 21 <li><a href="#" class="nav-link">Child-1</a></li> 22 <li><a href="#" class="nav-link">Child-2</a></li> 23 <li><a href="#" class="nav-link">Child-3</a></li> 24 </ul> 25 </li> 26 </ul> 27 </div> 28 </div> 29 <!--sidebar_end--> 30 31 <!-- Page Content --> 32 <div id="page-content-wrapper"> 33 <!--header_start--> 34 <header class="main-header"> 35 <nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom"> 36 <div class="collapse navbar-collapse" id="navbarSupportedContent"> 37 <ul class="navbar-nav ml-auto mt-2 mt-lg-0"> 38 <li class="nav-item active"> 39 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 40 </li> 41 <li class="nav-item"> 42 <a class="nav-link" href="#">Link</a> 43 </li> 44 <li class="nav-item dropdown"> 45 <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> 46 Dropdown 47 </a> 48 <div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown"> 49 <a class="dropdown-item" href="#">Action</a> 50 <a class="dropdown-item" href="#">Another action</a> 51 <div class="dropdown-divider"></div> 52 <a class="dropdown-item" href="#">Something else here</a> 53 </div> 54 </li> 55 <li class="nav-item"> 56 <a class="nav-link" id="logout" href="#">Logout</a> 57 </li> 58 </ul> 59 </div> 60 </nav> 61 </header> 62 <!--header_end--> 63 <div class="container-fluid"> 64 <!--/* グローバルメッセージ */--> 65 <section class="content-header" th:remove="${#strings.isEmpty(str)}? body : none" th:with="str=${GlobalMessage}"> 66 <p th:text="${str}" class="alert alert-danger"></p> 67 </section> 68 <!--/* コンテンツ 個別画面の中身が入ってくるエリア ここから*/--> 69 <section layout:fragment="content" class="content"> 70 <!--/* コンテンツ1 */--> 71 <div class="box"> 72 <div class="box-header with-border"> 73 <h3 class="box-title">ボックスタイトル</h3> 74 </div> 75 <div class="box-body"> 76 <p>ボックスボディー</p> 77 </div> 78 </div> 79 </section> 80 <!--/* コンテンツ 個別画面の中身が入ってくるエリア ここまで*/--> 81 </div><!--/* end content */--> 82 <!--/* フッター */--> 83 <footer class="main-footer"> 84 <div class="pull-right hidden-xs">Version 1.0</div> 85 <strong>Copyright © 2019</strong>, All rights reserved. 86 </footer><!--/* end footer */--> 87 </div> 88 </div> 89 </div> 90 <!--wrapper_end--> 91 <script type="text/javascript" th:src="@{/webjars/jquery/3.1.1/jquery.min.js}"></script> 92 <script type="text/javascript" th:src="@{/webjars/bootstrap/4.0.0/js/bootstrap.min.js}"></script> 93 <div layout:fragment="scripts" th:remove="tag" /> 94 <form name="logout" th:action="@{/logout}" method="post"></form> 95 <script type="text/javascript" th:inline="javascript"> 96 $(document).ready(function() { 97 $("#logout").bind("click", function() { 98 $("form[name='logout']").submit(); 99 }); 100 }); 101 </script> 102 <!-- Menu Toggle Script --> 103</body> 104
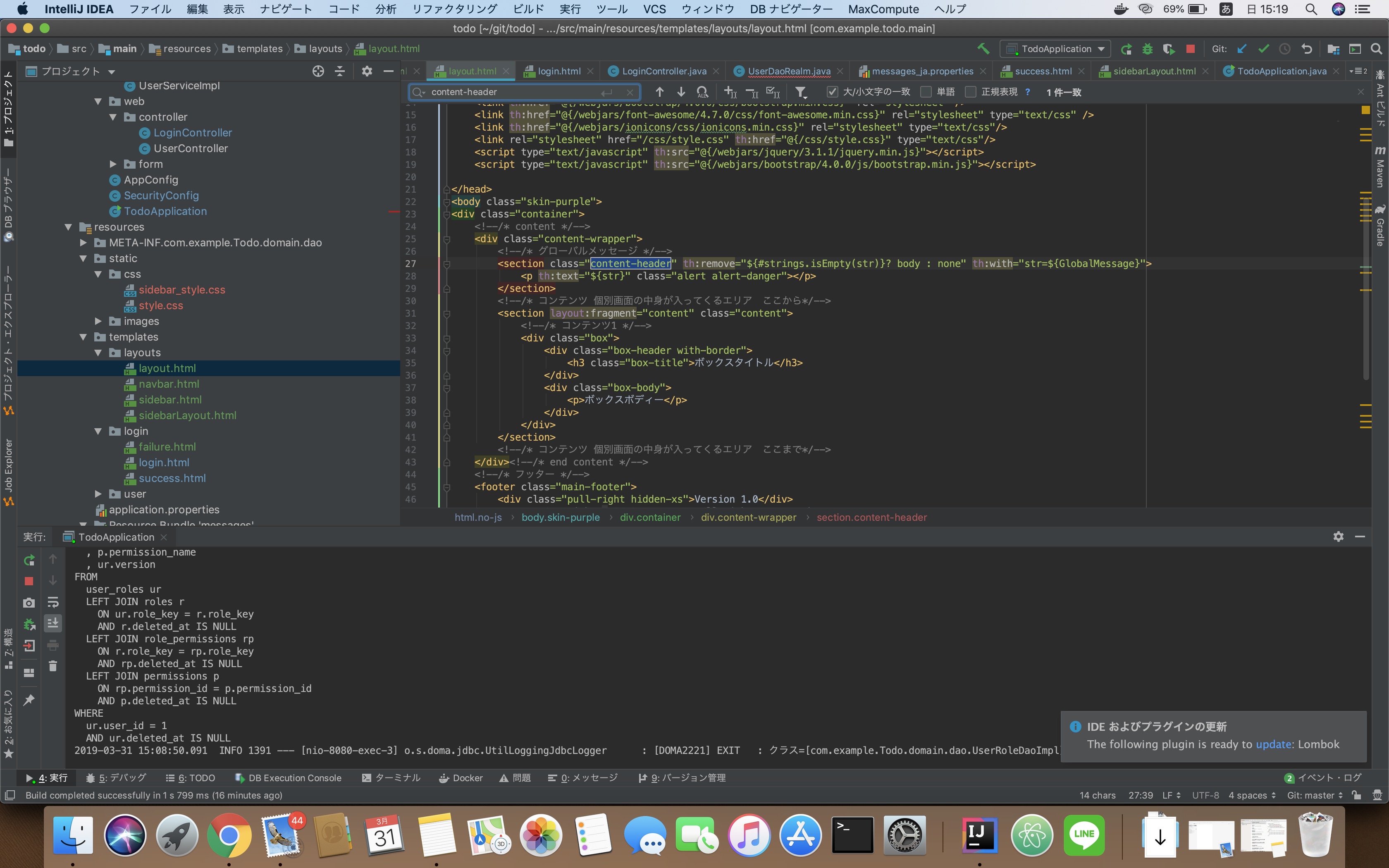
作りは同じにしているつもりですし、グローバルメッセージ部が読み込まれていることも確認済みです。(以下画像)


ご指摘をお願いいたします。
■■やってみたこと追加
静的ファイルの認証がかかっているかと思ったが、以下の通り設定済みだった。
SecurityConfig
1 2@Override 3 public void configure(WebSecurity web) throws Exception { 4 // 静的ファイルへのアクセスは認証をかけない 5 //WebConstとして定数定義 6 web.ignoring()// 7 .antMatchers(WEBJARS_URL, STATIC_RESOURCES_URL,CSS_URL,JS_URL,IMAGE_URL); 8 } 9









バッドをするには、ログインかつ
こちらの条件を満たす必要があります。