HTML
1<!DOCTYPE html> 2<html lang="ja"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 6 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 7 <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous"> 8 <link rel="stylesheet" href="style.css"> 9 <link rel="stylesheet" href="responsive.css"> 10 <link rel="icon" href="img/airbnb_logo.ico"> 11 <title>現地の人から借りる家、体験&スポット - Airbnb</title> 12 </head> 13 <body> 14 15 16 17<header> 18 <div class="header-left"> 19 <a href="#"><img src="img/airbnb_logo.png"></a> 20 <div class="search"> 21 <i class="fas fa-search"></i> 22 <input type="text" placeholder="探す"> 23 </div> 24 </div> 25 <div class="header-right"> 26 <ul > 27 <li><a href="#">ホストをはじめる</a></li> 28 <li><a href="#">ヘルプ</a></li> 29 <li><a href="#">登録する</a></li> 30 <li><a href="#">ログイン</a></li> 31 </ul> 32 </div> 33</header> 34 35 36 37 38 39 40 41 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 42 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 43 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 44 </body> 45</html> 46
CSS
1* { 2 box-sizing: border-box; 3} 4 5body { 6 margin: 0; 7 font-family: "Hiragino Kaku Gothic ProN", sans-serif; 8} 9 10a { 11 text-decoration: none; 12} 13/* ----------↑上記は基本編集しない------------- */ 14header{ 15 padding: 20px 20px 20px 30px; 16 width: 100%; 17 height: 80px; 18 19} 20.header-left{ 21 float:left; 22 display: inline-block; 23 24} 25 26.header-left img{ 27 width: 30px; 28 height: 30px; 29} 30 31.header-left input{ 32 width:420px; 33 height: 50px; 34 border: none; 35} 36.search{ 37 border: 1px solid #999; 38 display: inline-block; 39} 40 41.header-right { 42 float: right; 43 margin-top: 10px; 44} 45.header-right li{ 46 display: inline-block; 47 padding: 0 15px; 48} 49.header-right a{ 50 color: #444444; 51 font-weight: bold; 52 font-size: 13px; 53 text-decoration: none; 54 padding-bottom: 28px; 55} 56 57.header-right a:hover{ 58 border-bottom: 2px solid #444444; 59} 60
【responsive.css】
@media (max-width:1127px){ .header-right{ display: none; } } @media (max-width:740px){ .header-left input{ width: 80%; } }
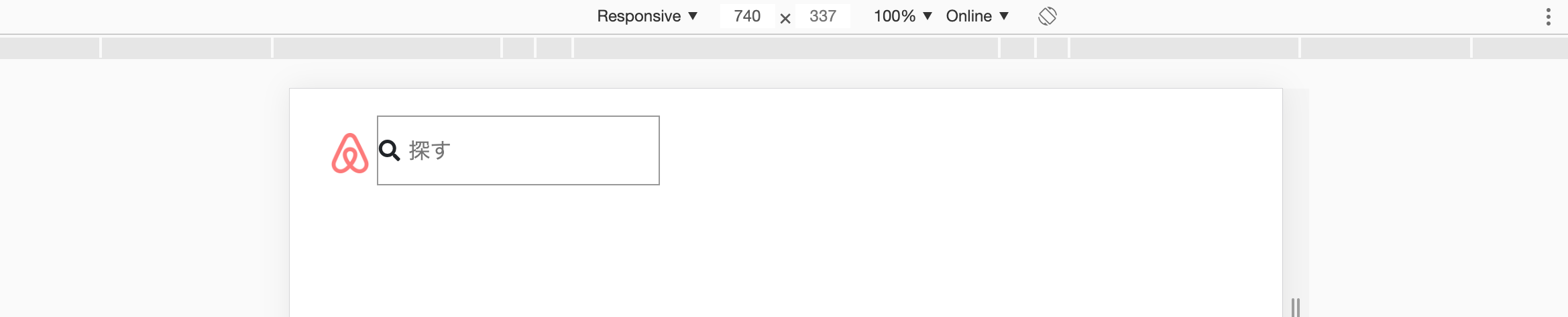
画面幅を740pxに縮小した際、

↑こうなるが、本当は

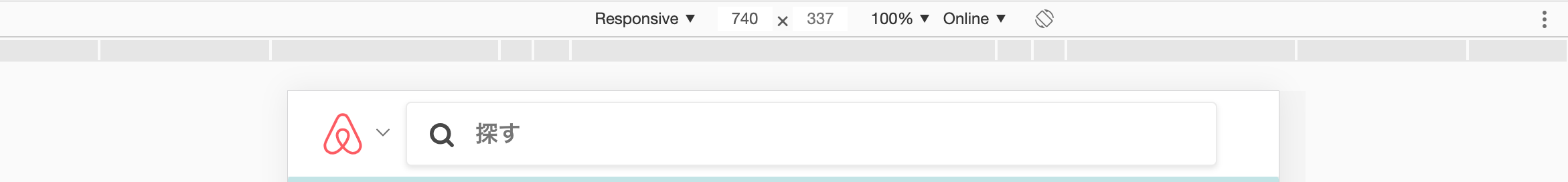
↑こうしたいです。
親要素の searchクラスの幅が指定されていないからでしょうか?
この場合どうすれば上記のようになりますか?
それともこれはpxで指定するべきなのでしょうか?
ただ、pxで指定した場合、また程度小さくなった時の為にさらに追加でいくつも指定しなければなりません。
@media (max-width:458px) { .header-left input{ width: 280px; } }
と
@media (max-width:375px){ .header-left input{ width: 200px; } }
これも追加で記述せねばならないという事です。
これを%なら一つで済むのかと思いました。
%で指定するには、どうhtml、cssを変更すれば良いのでしょうか?
「うまくできない」とは「何をしたときに」「どうなると思って」「どうなったのか」を、スクリーンショットなどと併せて、具体的に記述されたほうが回答を得られやすいと思います。
追記、修正しました。このニュアンスで伝わるでしょうか?
回答2件
あなたの回答
tips
プレビュー




