手動によるスライドショーをhtmlとcssのみで作成しているのですが、
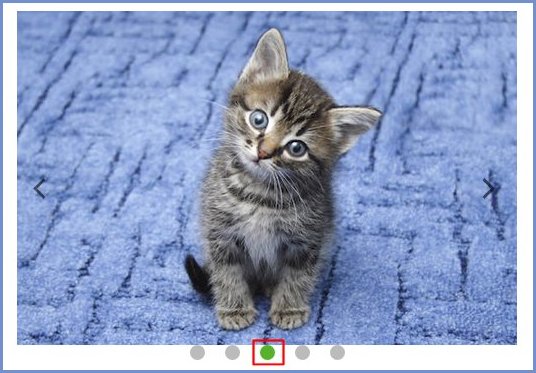
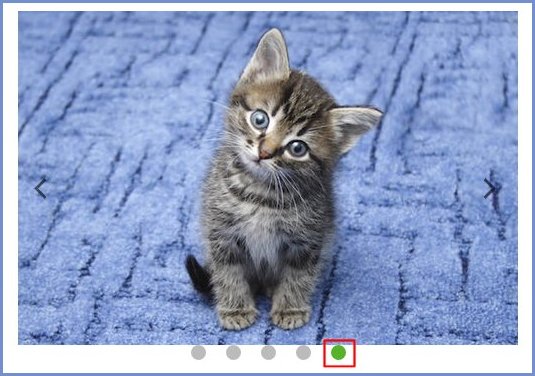
一番下にある、●のキャプションをクリックすると、
変な動きをしてしまいます。
具体的には、1つ飛ばし(キャプション1の時にキャプション3or4を押す)と
スムーズにスライドしてくれません。
実例GIF「〇キャプションをクリックしたときの動作」(サイズの関係で画質が荒いです)

実例↓
https://codepen.io/satoru1993/pen/vPPNEO?editors=1100
html
1<div class="inner"> 2<div class="slideshow"> 3 <input type="radio" name="slideshow" id="switch1" checked> 4 <input type="radio" name="slideshow" id="switch2"> 5 <input type="radio" name="slideshow" id="switch3"> 6 <input type="radio" name="slideshow" id="switch4"> 7 <input type="radio" name="slideshow" id="switch5"> 8 <div class="slideContents"> 9 <section id="slide1"> 10 <img src="https://img.app.dcm-gate.com/wp-content/uploads/2020/02/20180215_nekostamp_R.jpg"> 11 </section> 12 <section id="slide2"> 13 <img src="http://d2dcan0armyq93.cloudfront.net/photo/odai/600/f49459ac1abdc1f6130807d9d9d1c610_600.jpg"> 14 </section> 15 <section id="slide3"> 16 <img src="https://img.sirabee.com/wp/wp-content/uploads/2016/02/iStock_000007044896_Medium.jpg"> 17 </section> 18 <section id="slide4"> 19 <img src="https://ddnavi.com/wp-content/uploads/2014/04/0429_neko_s.jpg"> 20 </section> 21 <section id="slide5"> 22 <img src="https://img.sirabee.com/wp/wp-content/uploads/2016/02/iStock_000007044896_Medium.jpg"> 23 </section> 24 </div> 25 <p class="arrow prev"> 26 <i class="ico"></i> 27 <label for="switch1"></label> 28 <label for="switch2"></label> 29 <label for="switch3"></label> 30 <label for="switch4"></label> 31 <label for="switch5"></label> 32 </p> 33 <p class="arrow next"> 34 <i class="ico"></i> 35 <label for="switch1"></label> 36 <label for="switch2"></label> 37 <label for="switch3"></label> 38 <label for="switch4"></label> 39 <label for="switch5"></label> 40 </p> 41 <div id="slideshow-active"> 42 <label for="switch1"></label> 43 <label for="switch2"></label> 44 <label for="switch3"></label> 45 <label for="switch4"></label> 46 <label for="switch5"></label> 47 </div> 48</div> 49 </div>
css
1.inner { 2 width:500px; 3 margin: 0 auto; 4} 5/*ここから下をコピー*/ 6.slideshow { 7 position: relative; 8 overflow: hidden; 9} 10input[name="slideshow"] { 11 display: none; 12} 13 14/* :::::: slideContents :::::: */ 15.slideContents { 16 position: relative; 17 text-align: center; 18 -webkit-user-select: none; 19 user-select: none; 20 transition: transform .6s; 21} 22.slideContents section { 23 position: absolute; 24 top: 0; 25 left: 0; 26 width: 100%; 27 transform: translateX(100%); 28 transition: transform .6s cubic-bezier(0.215, 0.61, 0.355, 1); 29} 30.slideContents section img { 31 max-width: 100%; 32 box-sizing: border-box; 33 vertical-align: middle; 34} 35 36/* :::::: arrows :::::: */ 37.arrow, 38.arrow label, 39.arrow .ico { 40 position: absolute; 41} 42.arrow { 43 top: 0; 44 margin: 0; 45 46} 47.prev { 48 left: 0; 49} 50.next { 51 right: 0; 52} 53 54.arrow, 55.arrow label { 56 cursor: pointer; 57 width: 50px; 58 height: 100%; 59} 60.arrow label { 61 top: 0; 62 left: 0; 63 z-index: 1; 64} 65.arrow .ico { 66 top: calc(50% - 6px); 67 width: 12px; 68 height: 12px; 69 border-top: 3px solid #000; 70 opacity: 0; 71} 72.prev .ico { 73 left: 50%; 74 border-left: 3px solid #000; 75 transform: rotate(-45deg); 76 transition: left .3s cubic-bezier(0.215, 0.61, 0.355, 1), opacity .3s; 77} 78.next .ico { 79 right: 50%; 80 border-right: 3px solid #000; 81 transform: rotate(45deg); 82 transition: right .3s cubic-bezier(0.215, 0.61, 0.355, 1), opacity .3s; 83} 84.arrow .ico { 85 opacity: .6; 86} 87.prev .ico { 88 left: calc(50% - 6px); 89} 90.next:hover .ico { 91 right: calc(50% - 6px); 92} 93 94/* :::::: mechanism :::::: */ 95#switch1:checked ~ .slideContents #slide1, 96#switch2:checked ~ .slideContents #slide2, 97#switch3:checked ~ .slideContents #slide3, 98#switch4:checked ~ .slideContents #slide4, 99#switch5:checked ~ .slideContents #slide5 { 100 position: relative; 101 transform: none; 102} 103#switch1:checked ~ .slideContents #slide5, 104#switch1:checked ~ .slideContents #slide4, 105#switch2:checked ~ .slideContents #slide1, 106#switch2:checked ~ .slideContents #slide5, 107#switch3:checked ~ .slideContents #slide2, 108#switch3:checked ~ .slideContents #slide1, 109#switch4:checked ~ .slideContents #slide3, 110#switch4:checked ~ .slideContents #slide2, 111#switch5:checked ~ .slideContents #slide4, 112#switch5:checked ~ .slideContents #slide3 { 113 transform: translateX(-100%); 114} 115#switch1:checked ~ .slideContents #slide3, 116#switch1:checked ~ .slideContents #slide4, 117#switch2:checked ~ .slideContents #slide4, 118#switch2:checked ~ .slideContents #slide5, 119#switch3:checked ~ .slideContents #slide5, 120#switch3:checked ~ .slideContents #slide1, 121#switch4:checked ~ .slideContents #slide1, 122#switch4:checked ~ .slideContents #slide2, 123#switch5:checked ~ .slideContents #slide2, 124#switch5:checked ~ .slideContents #slide3 { 125 transition-duration: 0s; 126} 127 128/* :::::: arrow mechanism :::::: */ 129.arrow label { 130 pointer-events: none; 131} 132#switch1:checked ~ .prev label[for="switch5"], 133#switch2:checked ~ .prev label[for="switch1"], 134#switch3:checked ~ .prev label[for="switch2"], 135#switch4:checked ~ .prev label[for="switch3"], 136#switch5:checked ~ .prev label[for="switch4"], 137#switch1:checked ~ .next label[for="switch2"], 138#switch2:checked ~ .next label[for="switch3"], 139#switch3:checked ~ .next label[for="switch4"], 140#switch4:checked ~ .next label[for="switch5"], 141#switch5:checked ~ .next label[for="switch1"] { 142 pointer-events: auto; 143} 144div#slideshow-active,div#slideshow-active label{ 145 -webkit-transform: translateZ(0); 146 -webkit-transition: all 0.5s ease-out; 147 -moz-transition: all 0.5s ease-out; 148 -o-transition: all 0.5s ease-out; 149 transition: all 0.5s ease-out; 150} 151div#slideshow-active{ 152 text-align: center; 153} 154 155div#slideshow-active label{ 156 display: inline-block; 157 width: 15px; 158 height: 15px; 159 background: #bbb; 160 border-radius: 50%; 161 margin: 0 8px; 162 margin-top: 0px; 163 margin-right: 8px; 164 margin-bottom: 0px; 165 margin-left: 8px; 166} 167#switch1:checked ~ #slideshow-active label:nth-child(1), 168#switch2:checked ~ #slideshow-active label:nth-child(2), 169#switch3:checked ~ #slideshow-active label:nth-child(3), 170#switch4:checked ~ #slideshow-active label:nth-child(4), 171#switch5:checked ~ #slideshow-active label:nth-child(5) { 172 background: #56b329; 173 border-color: #56b329 !important; 174}
何卒お力添えを頂けますと幸いです。
宜しくお願い致します。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/03/25 11:38