CSSの知識がうすいため、もしくはASP.NETの開発に不慣れで、マスターページを採用した内部ページを
画面中央に表示する方法が分からなくて困っています。
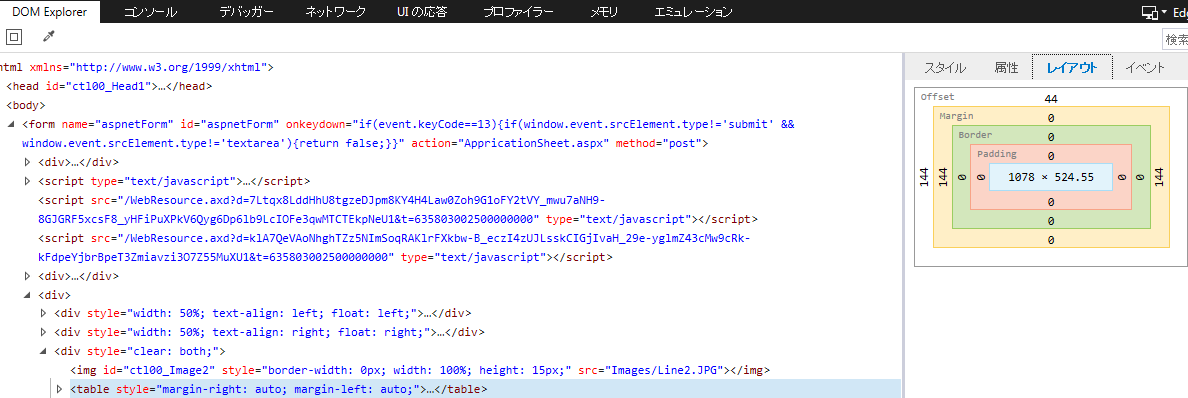
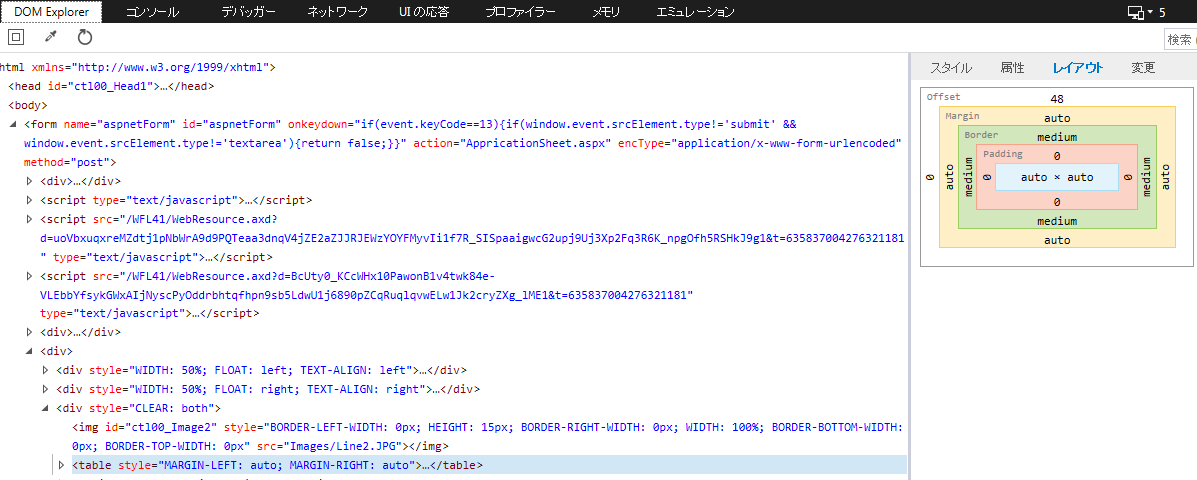
内部ページのデザインに定義したTABLEが左詰めで表示されてしまっている問題なのか
contentplaceholderが左詰めで表示されてしまっているのか問題なのかも 正直分からないです。
現在はマスタページの下に、内部ページが現れているものの左上に表示されている感じです。
どうすれば 画面中央に内部ページもしくはTABLEを表示できるのでしょうか?
ASP
1//commonheader.master ★マスターページのデザイン★ 2<html xmlns="http://www.w3.org/1999/xhtml" > 3<head id="Head1" runat="server"> 4 <title>○○○○システム</title> 5 <link href="StyleSheet.css" rel="stylesheet" type="text/css" /> 6</head> 7<body> 8 <form id="form1" runat="server"> 9 <div> 10 <div style="width: 50%; float: left; text-align:left"></div> 11 <div style="width: 50%; float: right; text-align:right;" ></div> 12 <div style="clear: both;"> 13 <asp:Image ID="Image2" runat="server" Height="15px" ImageUrl="~/Images/Line.JPG" Width="100%" /> 14 <asp:contentplaceholder id="ContentPlaceHolder0" runat="server" ></asp:contentplaceholder> 15 </div> 16 </div> 17 </form> 18</body> 19</html> 20 21 22//entryform.aspx ★内部ページのデザイン★ 画面真ん中に表示したい・縦・横中央希望、現在左はじの表示 23<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder0" Runat="Server"> 24 <table> 25 <tr> 26 <td style="text-align: left"><span style="font-family: MS P明朝;">申請書</span></td> 27 <td></td> 28 <td></td> 29 </tr> 30 </table> 31</asp:Content>
回答1件
あなたの回答
tips
プレビュー