今、ドットインストールの「Bootstrap4入門」をやっているのですが、
全く同じにコード書いても同じようになりません。
環境:Mac ブラウザ:Chrome エディタ:Atom
Bootstrap4入門の #20ナビバーを作ってみよう
ですが、
動画内では、

↑このような文字色ですが、
私の場合、何度やっても

↑このように色のクラスが反映されていないようです。
私のコード↓
HTML
1<!doctype html> 2<html lang="ja"> 3 <head> 4 <!-- Required meta tags --> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> 7 8 <!-- Bootstrap CSS --> 9 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> 10 <link rel="stylesheet" href="css/style.css"> 11 <title>Dotinstall App</title> 12 13 <style> 14 .cover{ 15 background: url(img/bg.png); 16 background-size: cover; 17 } 18 </style> 19 </head> 20 <body> 21 <!-- 22 [p/m][location]-[size] 23 24 location 25 - t, b, l, r 26 - x(上下), y(左右) 27 28 size 29 - 0 30 - 1: 0.25rem 31 - 2: 0.5rem 32 - 3: 1.0rem 33 - 4: 1.5rem 34 - 5: 3.0rem 35 - auto 36 --> 37 <!-- 38 bootstrapの4つのブレイクポイント 39 レスポンシブ用 40 ・576px and up: sm (576px以上) 41 ・768px and up: md 42 ・992px and up: lg 43 ・1200px and up: xl 44--> 45 <header> 46 <div class="container"> 47 <nav class="navbar navbar-expand-sm navbar-light"> 48 <a href="" class="navbar-brand">Logo</a> 49 <button class="navbar-toggler" data-toggle="collapse" data-target="#menu"> 50 <span class="navbar-toggler-icon" ></span> 51 </button> 52 <div id="menu" class="collapse" navbar-collapse> 53 <ul class="navbar-nav"> 54 <li class="nav-item"><a href="" class="nav-link">Link</a></li> 55 <li class="nav-item"><a href="" class="nav-link">Link</a></li> 56 <li class="nav-item"><a href="" class="nav-link">Link</a></li> 57 </ul> 58 </div> 59 </nav> 60 </div> 61 62 <div class="cover text-white text-center py-5"> 63 <h1 class="display-4 md-4 ">Dotinstall App</h1> 64 <a href="#" class="btn btn-primary btn-lg">Get It Now!</a> 65 </div> 66 </header> 67 68 <main> 69 <section class="py-5"> 70 <h2 class="text-center mb-5">Features</h2> 71 72 <div class="container"> 73 <div class="mb-5 row"> 74 <div class="col-sm-8"> 75 <h3>Awesome</h3> 76 <p>Hello. Hello. Hello. Hello. Hello. Hello. Hello. 77 Hello. Hello. Hello. Hello. Hello. Hello. </p> 78 </div> 79 <div class="col-sm-4"> 80 <img src="img/phone.png" class="w-100 rounded-circle" > 81 </div> 82 </div> 83 84 <div class="row"> 85 <div class="col-sm-8 order-sm-2"> 86 <h3>Awesome</h3> 87 <p>Hello. Hello. Hello. Hello. Hello. Hello. Hello. 88 Hello. Hello. Hello. Hello. Hello. Hello. </p> 89 </div> 90 <div class="col-sm-4 order-sm-1"> <!-- orderで表示順序を指定 --> 91 <img src="img/movie.png" class="w-100 rounded-circle" > 92 </div> 93 </div> 94 </div> 95 </section> 96<!-- ↓テーブルを作る --> 97 <section class="bg-light text-center py-5"> 98 <h2 class="mb-5">Plans</h2> 99 <div class="container"> 100 <table class="table table-hover"> 101 <thead> 102 <tr><th>Plan A</th><th>Plan B</th></tr> 103 </thead> 104 <tbody> 105 <tr><td>AA</td><td>BB</td></tr> 106 <tr><td>AAA</td><td>BBB</td></tr> 107 <tr><td>AAAA</td><td>BBBB</td></tr> 108 </tbody> 109 </table> 110 </div> 111 </section> 112 113<!-- ↓タブを作る --> 114 <section class="py-5"> 115 <h2 class="mb-5 text-center">How to use</h2> 116 <div class="container"> 117 <ul class="nav nav-tabs"> 118 <li class="nav-item"><a href="#ios" class="nav-link active" data-toggle="tab">iOS</a></li> 119 <li class="nav-item"><a href="#android" class="nav-link" data-toggle="tab">Android</a></li> 120 </ul> 121 <div class="tab-content py-4"> 122 <div id="ios" class="tab-pane active"> 123 <p>Hello iOS. Hello iOS. Hello iOS. <span class="font-weight-bold text-info" 124 data-toggle="tooltip" title="This is awesome" data-placement="bottom">Hello iOS. Hello iOS. </span>Hello iOS. Hello iOS. 125 Hello iOS. Hello iOS. </p> 126 </div> 127 <div id="android" class="tab-pane"> 128 <p>Hello android. Hello android. Hello android. Hello android. Hello android. Hello android. Hello android. 129 Hello android. Hello android. </p> 130 </div> 131 </div> 132 </div> 133 </section> 134<!--spanタグにツールチップ入れてる。 135data-placement="bottom"はツールチップを下に表示させる時に使う --> 136 137 <section class="bg-light text-center py-5"> 138 <a href="#" class="btn btn-primary btn-lg">Get It Now!</a> 139 </section> 140 </main> 141 <footer class="text-center text-muted py-4"> 142 Copyright YYYY dotinstall.com 143 </footer> 144 145 <!-- Optional JavaScript --> 146 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 147 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 148 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 149 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 150<!--ツールチップを反映させるために、↓jQueryのコードが必要らしい。今は意味不明 --> 151 <script> 152 $(function(){ 153 'use strict'; 154 $('[data-toggle="tooltip"]').tooltip(); 155 }); 156 </script> 157 158 159 </body> 160</html> 161
そこで、原因として考えられるのは恐らくbootstrapのバージョンしか考えられなく、
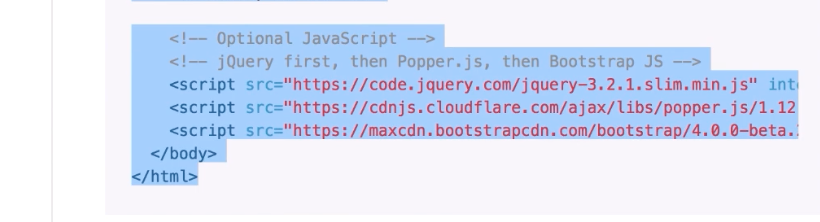
案の定、動画でbootstrapを読み込ませるための説明画面では、

↑これをコピペしていましたが、
私は違います。
これが原因なら、このバージョンに変える?方法を教えてください。
それか、私のバージョンをあえて古いものに変えるのではなく、
今のバージョンで適用するにはどのクラス指定をすれば良いか教えてください。
また、そのクラスはbootstrap公式サイトのどこに記載あるのでしょうか?
bootstrapの公式サイトは英語なのでイマイチわからなく...。
以上、よろしくお願いします。
※追記 コードを修正し、またいくつかコード追加してます。
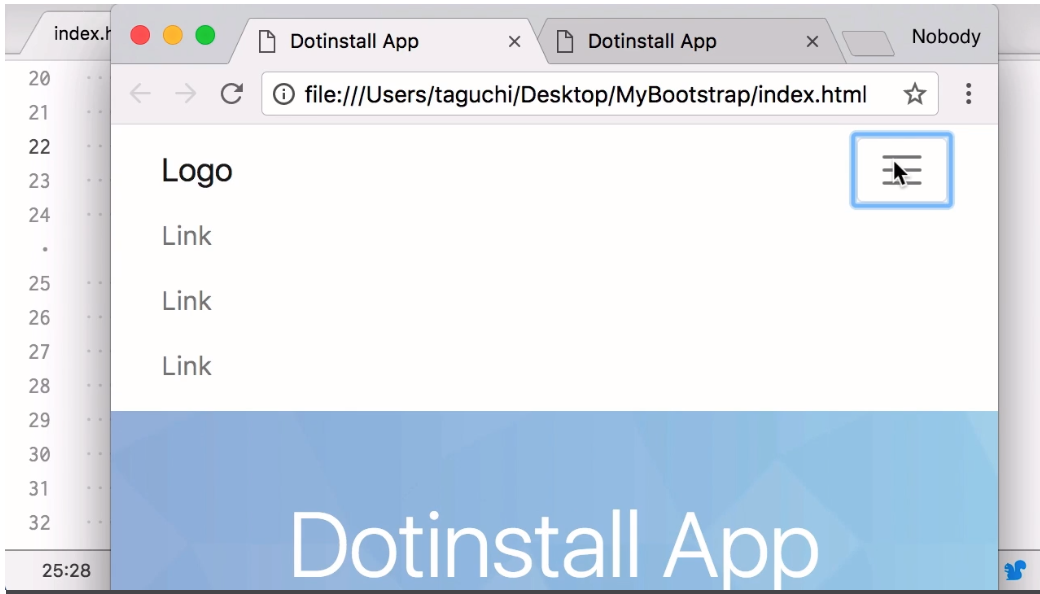
ドットインストールでは画面縮小した際、

↑こうなり、
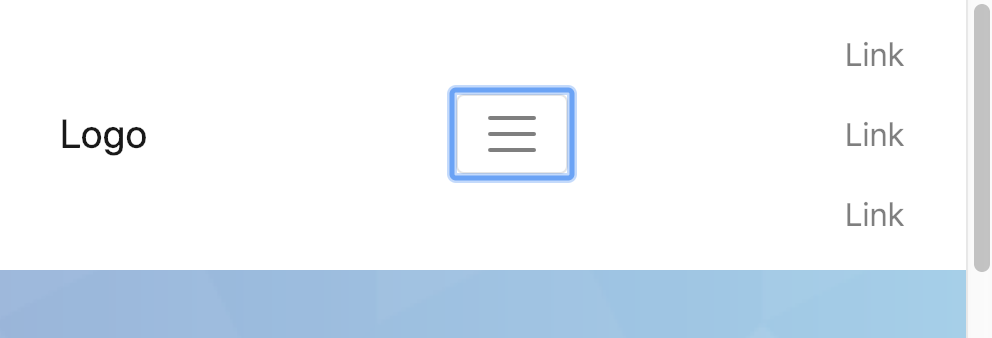
私の場合今度はLinkがこのような表示になっています。

ちなみに大画面では「Link」という文字が出てきません。(隠れている状態)
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/03/18 14:06
退会済みユーザー
2019/03/18 14:20
2019/03/18 14:59
退会済みユーザー
2019/03/18 15:49
2019/03/18 20:53 編集