前提・実現したいこと
progateのHTML/CSS 中級 道場コースをやっている時にclass、セレクタわからないことが出てきました。
コード
HTML
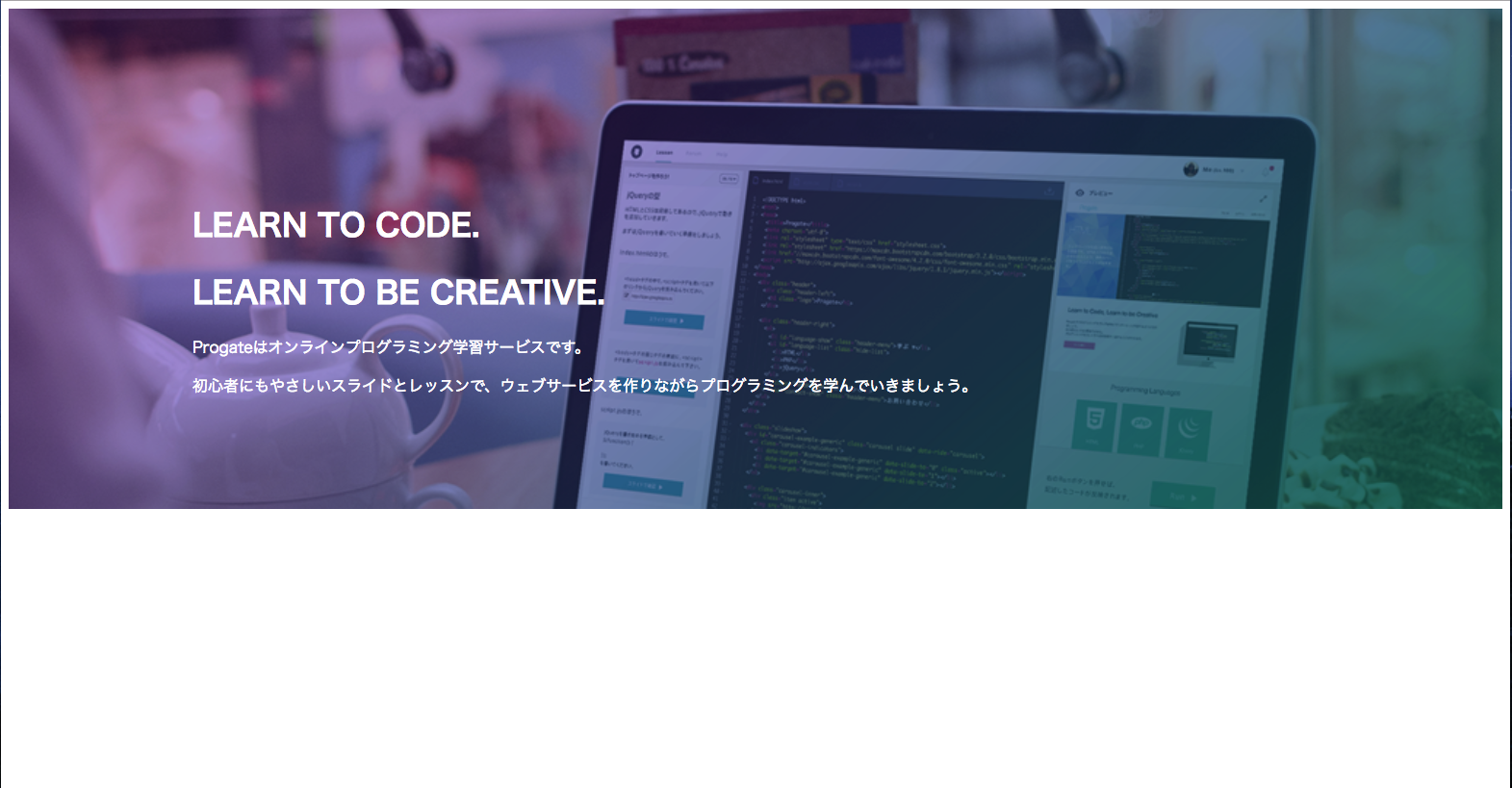
1<div class="top-wrapper"> 2 <div class="container"> 3 <h1>LEARN TO CODE.</h1> 4 <h1>LEARN TO BE CREATIVE.</h1> 5 <p>Progateはオンラインプログラミング学習サービスです。</p> 6 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 7 </div> 8 </div>
CSS
1 2.container { 3 width: 1170px; 4 padding: 0 15px; 5 margin: 0 auto; 6} 7 8.top-wrapper { 9 padding: 180px 0 100px 0; 10 background-image: url(https://prog-8.com/images/html/advanced/top.png); 11 background-size: cover; 12 color: white; 13}
わからないこと
なぜ、h1,pのセレクタをcontainerの指定ではなくtop-wrapperの指定でCSSを編集しているのでしょうか?
そもそも、なぜcontainerとtop-wrapperの二つのクラスが必要なのでしょうか?
詳しい方ご回答よろしくお願いいたします。
実際に試してみてはいかがでしょう。
それだけで自己解決できるように思います。
ご回答ありがとうございます。
やってみて、できなくて回答をみたらこのようになっていたのですが、なぜこうではないと作用しないのか理屈がわかりません。
.container と .top-wrapper の大きさがなぜ違うのか分からない、ということですか。
もしかしたらそれがわからないのかもしれないのですが、自信を持ってはいとは言えないです。
私のイメージでは.top-wrapperが大枠にあり、その中に.containerがあるので、.containerの中にh1やpがあるので、CSSでも同様にcontainerでh1やpの指定を行うものだと思っています。
CSSのwidth: 1170px;もcontainerではなく大枠であるtop-wrapperで指定するものだと思っているのですがそれではなぜ間違いなのでしょうか?
説明下手で申し訳ありません。
ポイントだけ回答しましたが、実際に試して「何がどう変わってしまったのか」を具体的に説明する力を身に着けるべきだと思います。
そこから、「自分の仮説」と「実際の結果」の差異を明確にして、考察することが出来れば、もう一歩進んだ質問に出来ますし、自己解決できる可能性が上がります。
https://teratail.com/help/question-tips#questionTips2