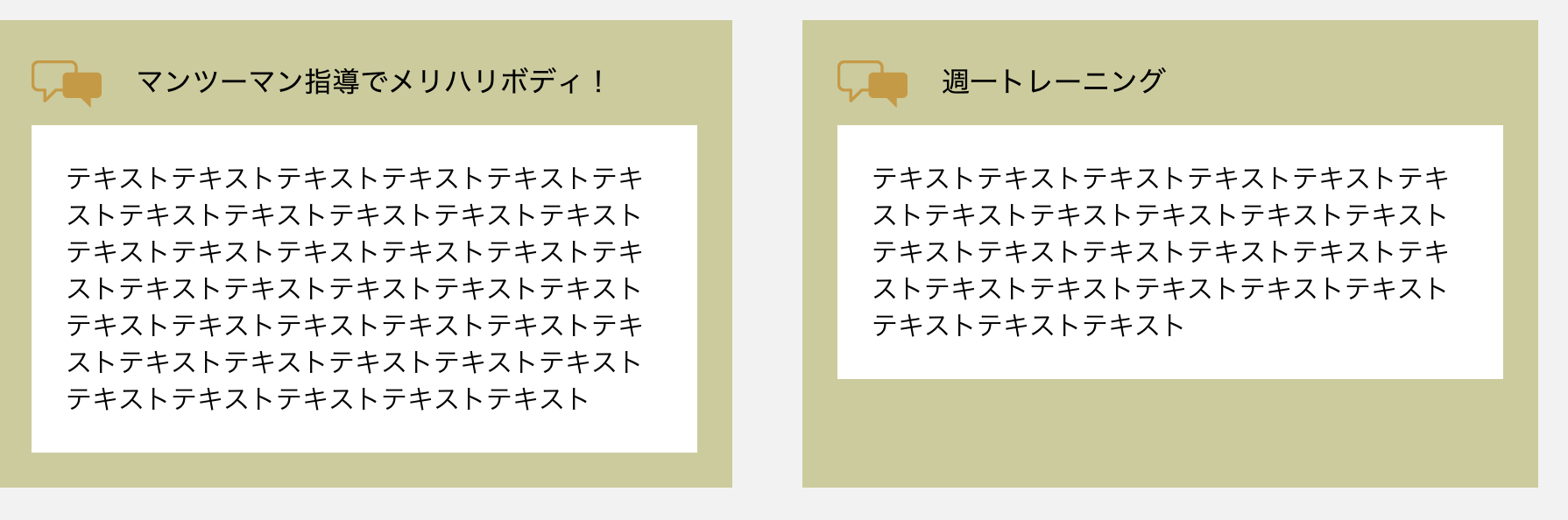
右のテキスト部分の高さを左と同じ高さにしたいです。お力添えいただけますでしょうか。
html
1<div class="voice_items"> 2 <div class="voice_item"> 3 <div class="voice_item_top"> 4 <img src="img/home/btn_4.png" alt=""> 5 <p>マンツーマン指導でメリハリボディ!</p> 6 </div> 7 <div class="voice_item_txt"> 8 <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト 9 </p> 10 </div> 11 </div> 12 <div class="voice_item"> 13 <div class="voice_item_top"> 14 <img src="img/home/btn_4.png" alt=""> 15 <p>週一トレーニング</p> 16 </div> 17 <div class="voice_item_txt"> 18 <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト 19 </p> 20 </div> 21 </div> 22 </div>
scss
1.voice_items{ 2 display: flex; 3 align-items: stretch; 4 .voice_item { 5 background: #CCCC99; 6 max-width: 440px; 7 width: 100%; 8 margin: 20px; 9 padding: 10px 20px; 10 .voice_item_top { 11 display: flex; 12 align-items: center; 13 img { 14 height: 40px; 15 width: 40px; 16 } 17 p { 18 padding-left: 20px; 19 padding-top: 10px; 20 } 21 } 22 .voice_item_txt { 23 background: #fff; 24 margin: 10px 0; 25 p { 26 padding: 20px; 27 font-size: 15px; 28 font-weight: 300; 29 line-height: 1.4; 30 } 31 } 32 } 33 }
.voice_item_txtにheight:100%では下にはみ出てしまいます。
どこをどのように指定すれば、高さが揃うのでしょうか。
回答3件
あなたの回答
tips
プレビュー





2019/03/15 15:39