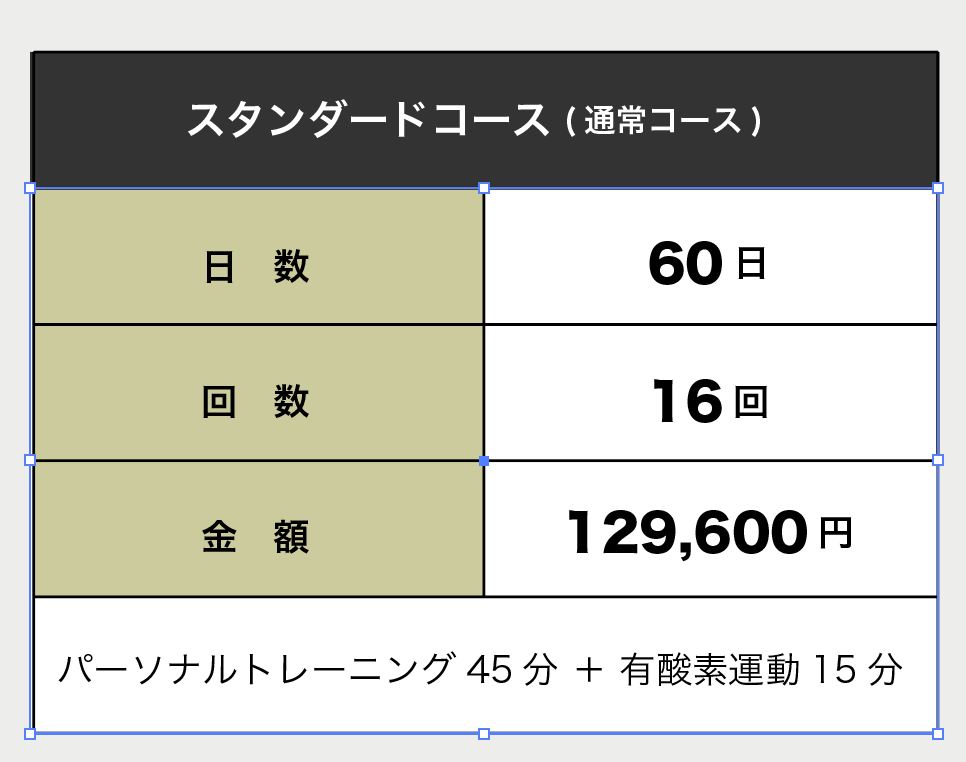
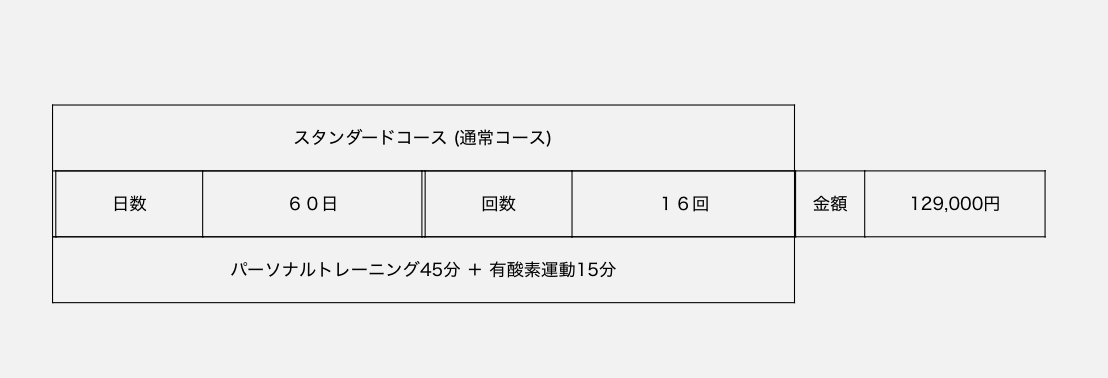
以下のようなpc表示とsp表示のレスポンシブができる表を作成したいのですが、レスポンシブを見込んだhtmlの構造が全く分かりません。
table以外のタグでも試しましたが、実現できないのでお力添えをお願い致します。
html
1<table> 2 <tr> 3 <th colspan="3">スタンダードコース (通常コース)</th> 4 </tr> 5 <tr> 6 <td> 7 <td>日数</td> 8 <td>60日</td> 9 </td> 10 <td> 11 <td>回数</td> 12 <td>16回</td> 13 </td> 14 <td> 15 <td>金額</td> 16 <td>129,000円</td> 17 </td> 18 </tr> 19 <tr> 20 <td colspan="3">パーソナルトレーニング45分 + 有酸素運動15分</td> 21 </tr> 22</table>
tableタグでなくても全く問題ないです。
どのようにコーディングをすれば良いかご教示頂けますと幸いです。
解決済みですが、HTML5として見ると、tableが適した使い方と思います。
回答3件
あなたの回答
tips
プレビュー