今、私はWordPressのプラグインのコンタクトフォームを使って
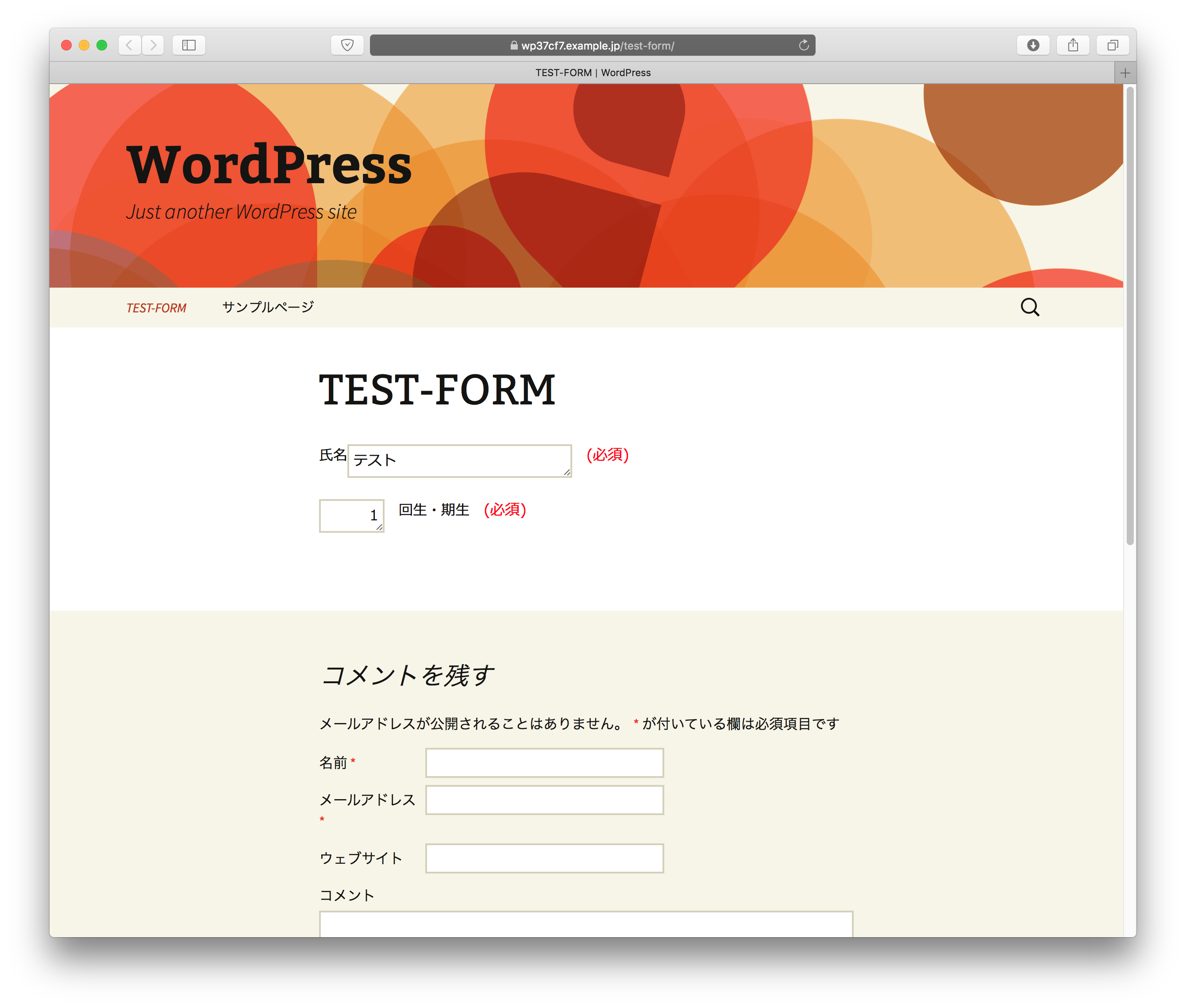
下記の様な送信画面を作成しております
wordpreses
1 2<p style="font: 12pt'メイリオ'">氏名[textarea* changed-your-name 15x1] <span style="font-size:13pt;font-family:'メイリオ';color:#ff0000">(必須)</span></p> 3<p style="font: 12pt'メイリオ'">[textarea* grade-text 3x1] 回生・期生 <span style="font-size:13pt;font-family:'メイリオ';color:#ff0000">(必須)</span></p> 4
回生、期生の入力欄は数字を入力するので右揃えにしたいのですが
実現可能でしょうか
また可能なら回生・期生のテキストボックスにフォーカスが移った
時点で数字を入力する様にFEPを制御したいです
出来れば直接HTMLに記述する方法を教えて頂ければと存じます
当方の環境は私の記述が間違っているだけかもしれませんが
cssを書いても効かなかい事が多いです
WordPressのバージョンが3.7でホームページのサーバーが本部に
置いてありそこで色々制限を掛けているであろう事などが原因と
思われます
以下に画像を示します
フォト蔵にも画像を投稿しましたので参考にして頂ければと思います
数字入力欄
http://photozou.jp/photo/show/3675/260590014
数字を入力した画面
http://photozou.jp/photo/show/3675/260590094
以上どうぞ宜しく御願い致します
回答1件
あなたの回答
tips
プレビュー