translationZとelevationの動作の仕方がよくわからなくなったので教えてください。
この2つを使うことでviewにZ軸を指定する。
それにより、影を出すことができるというのがわかりました。
確認したい点
elevationは静的コンポーネント、translationZは動的コンポーネントとなっていて、
elevationでデフォルトの高さを決めることができる。
translationZはアニメーションの時使うといい。
Z=elevation+translationとなっている。
わからない点
1.activity_main.xmlで指定する時はelevationを使うほうがいい?
2.animationでのtranslationZの使い方
3.プログラムで作ってみたとき、よくわからない動作をしたので、教えてもらいたいです。
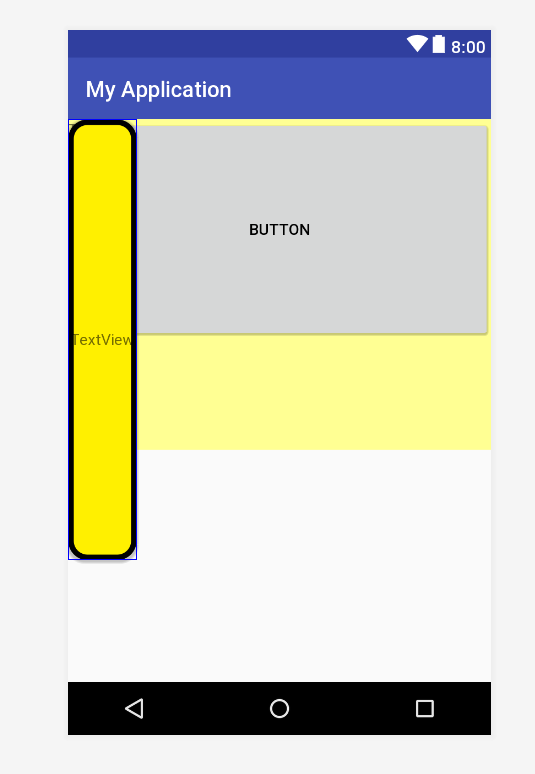
プレビュー画面と実行画面が違うこと
どのような基準でviewが上に来ているか
xml
1<?xml version="1.0" encoding="utf-8"?> 2<android.support.constraint.ConstraintLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 xmlns:app="http://schemas.android.com/apk/res-auto" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context=".MainActivity"> 9 10 <FrameLayout 11 android:layout_width="match_parent" 12 android:layout_height="match_parent"> 13 14 15 <Button 16 android:text="Button" 17 android:layout_width="match_parent" 18 android:layout_height="200dp" 19 android:elevation="4dp" 20 android:translationZ="2dp" 21 android:id="@+id/button"/> 22 23 24 <TextView 25 android:text="TextView" 26 android:layout_width="wrap_content" 27 android:layout_height="400dp" 28 android:gravity="center" 29 android:padding="2dp" 30 android:background="@drawable/example" 31 android:elevation="3dp" 32 android:translationZ="2dp" 33 android:id="@+id/textView1"/> 34 35 <TextView 36 android:text="TextView" 37 android:layout_width="match_parent" 38 android:layout_height="300dp" 39 android:background="#ffff93" 40 android:translationZ="1dp" 41 android:elevation="1dp" 42 android:id="@+id/textView"/> 43 44 </FrameLayout> 45</android.support.constraint.ConstraintLayout> 46 47
プレビュー画面
わかりづらいかもしれませんがよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






2019/03/05 13:18
2019/03/05 15:21
2019/03/06 07:26