前提・実現したいこと
ここに質問の内容を詳しく書いてください。
HTMLとCSSでホームページを真似る練習をしています。
inputの中にfontawesomeのiconを固定したいのですが、調べてもやり方が全く分かりませんでした。
![イメージ説明]
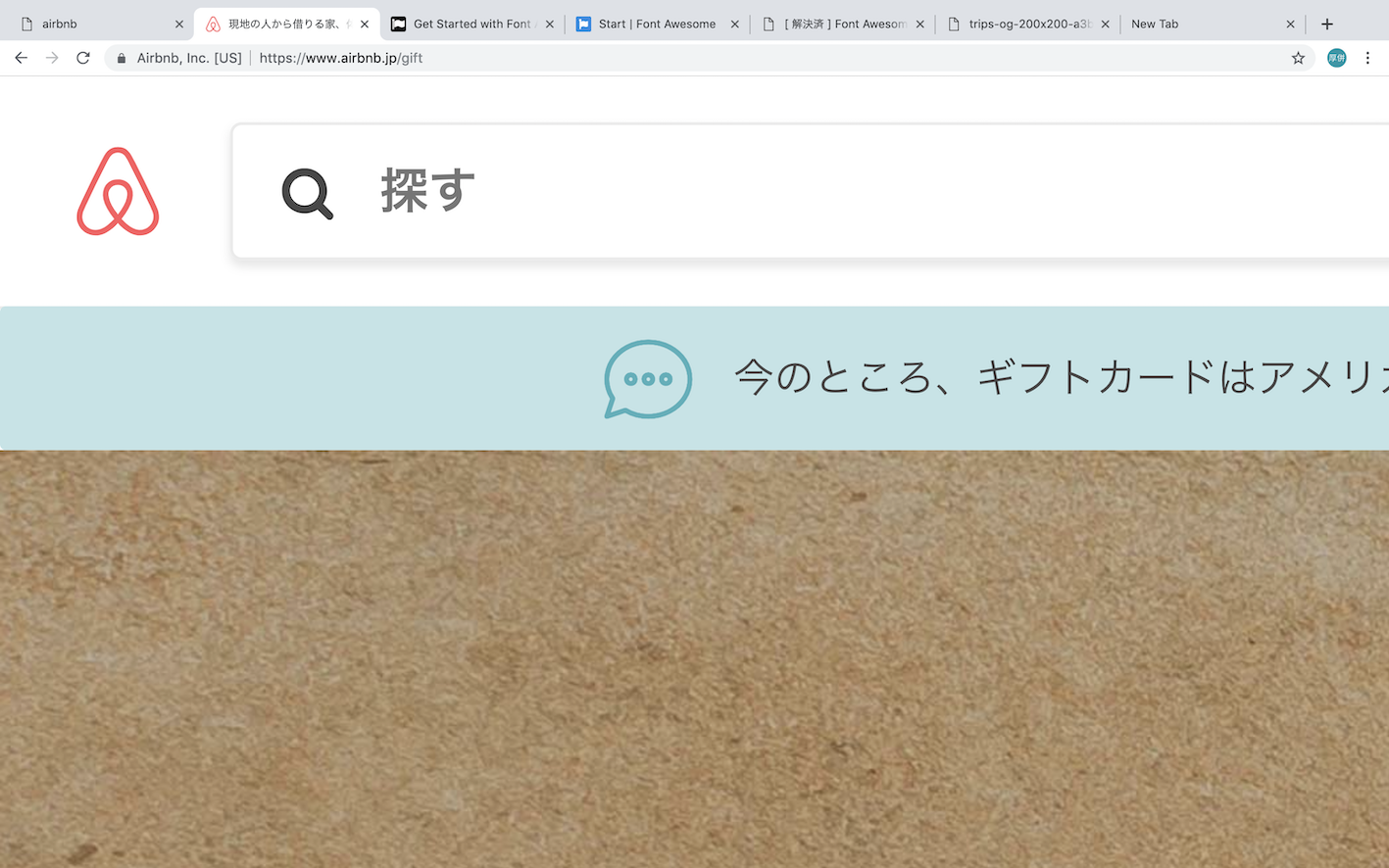
下記のようにしたい。
pleceholderやvalueのような消えてしまうのではなく、iconを固定したい。

url(https://www.airbnb.jp/gift)のサイトです。
本気でフリーランスを目指している初心者な自分にわかる方どうか教えたいただきたいです。
宜しくお願い致します。
回答1件
あなたの回答
tips
プレビュー




2019/03/03 14:04