こんにちは!プログラミング初心者で現在カレンダーアプリを作成中です。
至らないところも多々ありますが、ご教示いただけたら嬉しいです。
前提・実現したいこと
カレンダーの日付をタップすることで、その日のデータをTableViewを使って表示する。
他の日付をタップすると、その日付のデータを表示するようにする。
このような機能を今、作っています。
お聞きしたいこと
現在、配列を表示するためのTableViewの関数
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int
でうまく配列の数が取得できません。(配列の数が0になってしまいます。)
恐らく、日付をタップするたびに配列(KindOfDrinks[String])を消して新たに配列を入れるので、配列のcountが行われる前にデータが消えていると思うのですが、どうのようにしたらデータが消える前にうまくcountできるか教えていただきたいです、

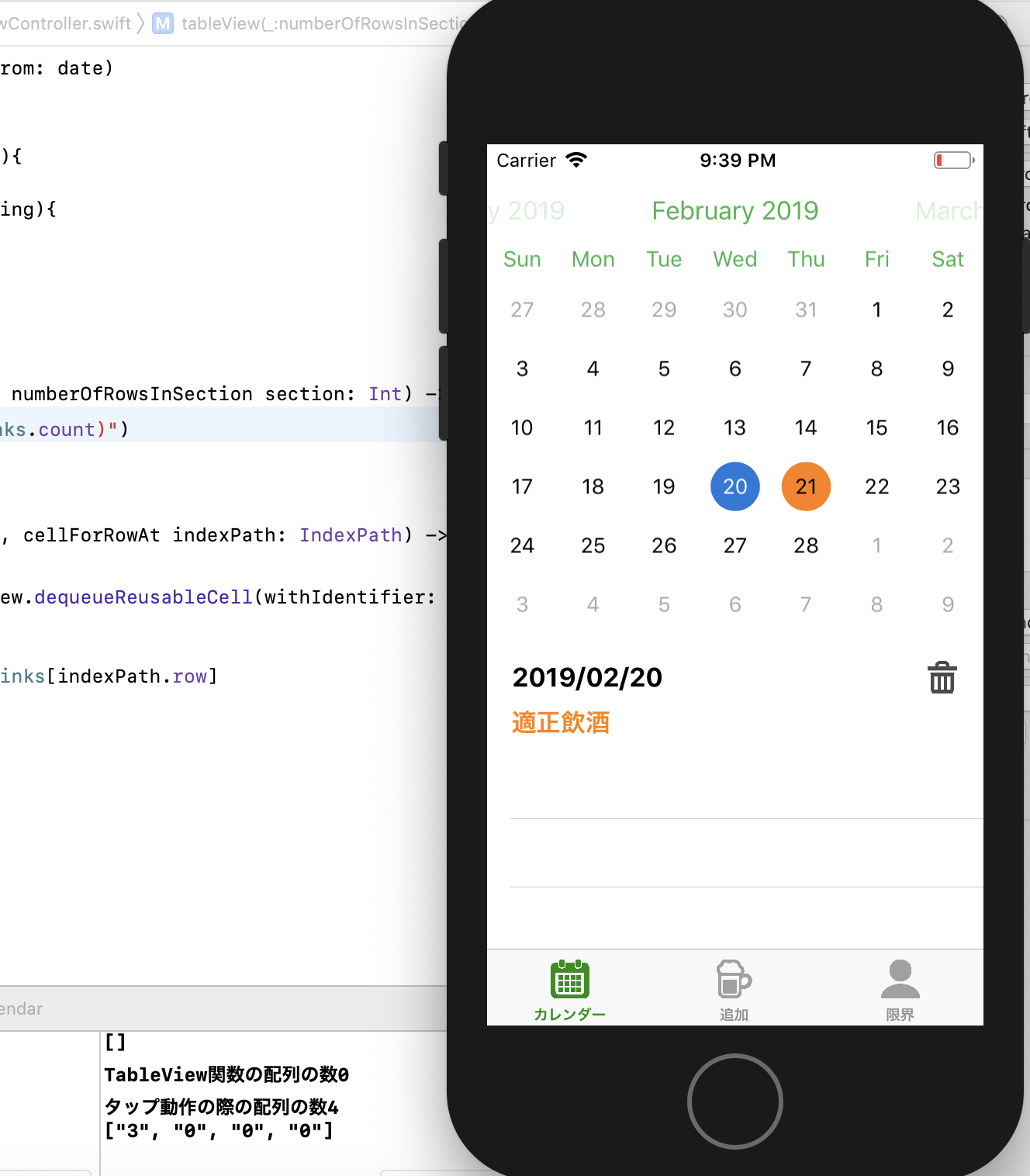
上図のように、TableView関数の配列内のprintで取得した数が、0となってしまいます。
そのため、カレンター下にあるTableViewでうまくtableViewが表示されません。
該当のソースコード
swift
1//Event.swift クラス 2import Foundation 3import RealmSwift 4 5class Event: Object { 6 @objc dynamic var date: String = "" 7 @objc dynamic var beer: Int = 0 8 @objc dynamic var highball: Int = 0 9 @objc dynamic var wine: Int = 0 10 @objc dynamic var cocktail: Int = 0 11 12}
swift
1//EventViewController.swift 2var selectedDate: Date? 3//空配列 4 var KindOfDrinks = [String]() 5 //タップしたときの動作 6 func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) { 7 selectedDate = date 8//前配列データの削除 9 KindOfDrinks.removeAll() 10//TableViewの更新 11 TableView.reloadData() 12 13 //日程の表示 14 let formatter = DateFormatter() 15 formatter.dateFormat = "yyyy/MM/dd" 16 let da = formatter.string(from: date) 17 showdate.text = da 18 19 //タップしたDateのスケジュールをRealmで取得 20 let realm = try! Realm() 21 let result = realm.objects(Event.self).filter("date = '(da)'") 22 23 //event の全てが0という場合でないとき 24 for ev in result { 25 if ev.beer > 0 || ev.highball > 0 || ev.wine > 0 || ev.cocktail > 0{ 26 //配列に代入 27 KindOfDrinks.append("(ev.beer)") 28 KindOfDrinks.append("(ev.highball)") 29 KindOfDrinks.append("(ev.wine)") 30 KindOfDrinks.append("(ev.cocktail)") 31 print("タップ動作の際の配列の数(KindOfDrinks.count)") 32 } 33 34 } 35 print(KindOfDrinks) 36 37 } 38 39//〜中略〜 40//TableViewの関数 41func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 42 print("TableView関数の配列の数(KindOfDrinks.count)") 43 return KindOfDrinks.count 44 } 45 46 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 47 // セルを取得する 48 let cell: UITableViewCell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) 49 if selectedDate != nil{ 50 //セルに配列を代入 51 cell.textLabel?.text = KindOfDrinks[indexPath.row] 52 return cell 53 }else{ 54 cell.textLabel?.text = "" 55 return cell 56 } 57 }
補足情報(FW/ツールのバージョンなど)
Xcode Version 10.1
Swift version 4.2.1
回答1件
あなたの回答
tips
プレビュー




