ピクセルでお絵かきのプログラムを作成しています。現在debugしているところです。
ピクセルでお絵かきのプログラムを作成しています。現在debugしているところです。
現在状況:debugをchrome でdebugしてみたが何も見つけることがなかった。まだ自分は初心者なのでどこ(chrome or editer?)に問題が見直しても見つからず。以下がコードとなる。( エラーメッセージがない状態でbugが起きてます。)
使用した環境: sakura editor と google chrome.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>003_Picel_Draw</title> <style> table{border-collapse: collapse;} td{width:30px; height:30px; border:solod 1px; border-color:gold;} </style> </head> <body> <div> <table id="dt"></table> <br> <table id="ct"><tr></tr></table> </div> <script> var dta=document.getElementById("dt"); var cta=document.getElementById("ct"); var mr=16, mc=16, ci= "#000000"; var col=[ "black","white","gray","darkcan","red", "green","royalblue","deepponk","yellow","navy", "lavende","lavender","blue","fuchsia","springgreen", "antiquewhite","deepskyblue","lime","darkred","darkviolet", "cyan","blueviolet","lightseagreen","slateblue","lightcoral" ]; function dtable(){ var ro, ce, j; for(var i=0; i<mr.length; i++){ ro = dta.insertRow(-1); for(j=0; j<mc.length; j++){ ce = ro.insertCell(-1); } } } function ctable(){ var k, ce2; for(k=0; k<col.length; k++){ ce2=cta.rows[0].insertCell(-1); ce2.style.backgroudColor = col[k]; } } window.onload= function(){ dtable(); ctable(); } </script> </body> </html>
試してみたこと:目でdebugして、<>を確認した。
ほかの自動debugサイトでもやったみたが、<>がエラーした出てこれず、半角であることを確認した。;も全角でないと考える。念のため現在見直しをしている。
難しいところ:debug , エラー文が出てこないことが最も難しいところです。
更新:正解が分からないのにデバッグとか無理。 とりあえずChromeのデベロッパーツールのConsoleにメッセージがでていないか確認してみてください。
のコメントを受け取りました。デベロッパーツールでのbugを示してくれまさんでした。ただのbugですと自分でやるのですが今回は何回も人工debug をしてみましたがなかなか見つけることができませんでした。
完成のサンプルとしては以下のようになります。自分は独学のため関数名や構造を少し添加、調整をしていますが機能は以下のコードを変わらないです。
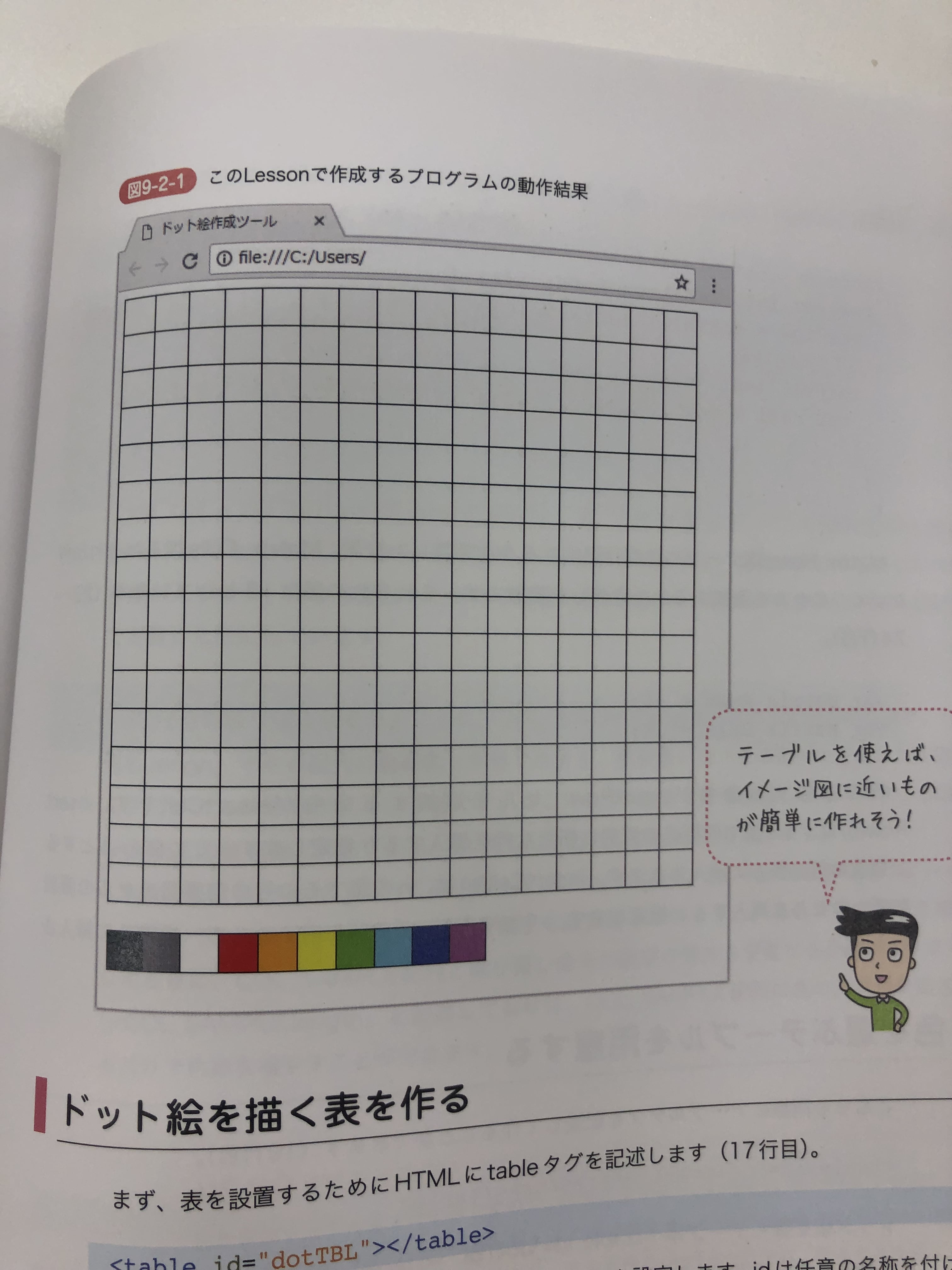
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ドット絵作成ツール</title> <style> table { border-collapse: collapse; } td { width: 30px; height: 30px; border: solid 1px; } </style> </head> <body> <div> <table id="dotTBL"></table> <br> <table id="ColorTBL"><tr></tr></table> </div> <script> var Matrix_Rows = 16; var Matrix_Cols = 16; var Color_Index = "black"; var dotTbl = document.getElementById("dotTBL");//ドット絵を描くテーブル var colTbl = document.getElementById("ColorTBL");//色を選ぶテーブル //ドット絵を描くテーブルを用意する function dotTable() { for(var i=0; i<Matrix_Rows; i++) { var row = dotTbl.insertRow(-1); //行を追加する -1の指定で最後の行として追加される for(var j=0; j<Matrix_Cols; j++) { var cell = row.insertCell(-1); //その行にセル(列)を追加する } } } //選べる色を配列で定義する var COL_SAMPLE = [ "black", "gray", "white", "red", "orange", "yellow", "lime", "cyan", "blue", "magenta" ]; //色を選ぶテーブルを用意する function colorTable() { for (var j=0; j<COL_SAMPLE.length; j++) { var cell = colTbl.rows[0].insertCell(-1); //j番列のセル cell.style.backgroundColor = COL_SAMPLE[j]; } } window.onload = function() { //HTMLが読み込まれると働く関数 dotTable(); //ドット絵を描くテーブル colorTable(); //色を選ぶテーブル } </script> </body> </html>
回答3件
あなたの回答
tips
プレビュー