前提・実現したいこと
HTML/CSSでfloatを使ってレイアウトを組んでいます。
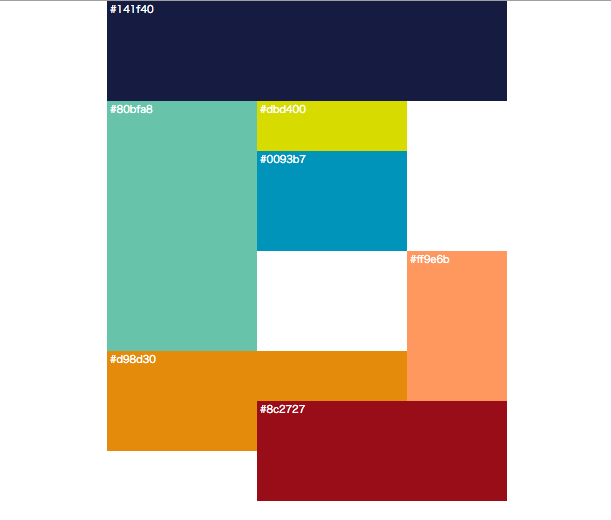
作成したカラーボックスを隙間なく並べたいです。
発生している問題・エラーメッセージ
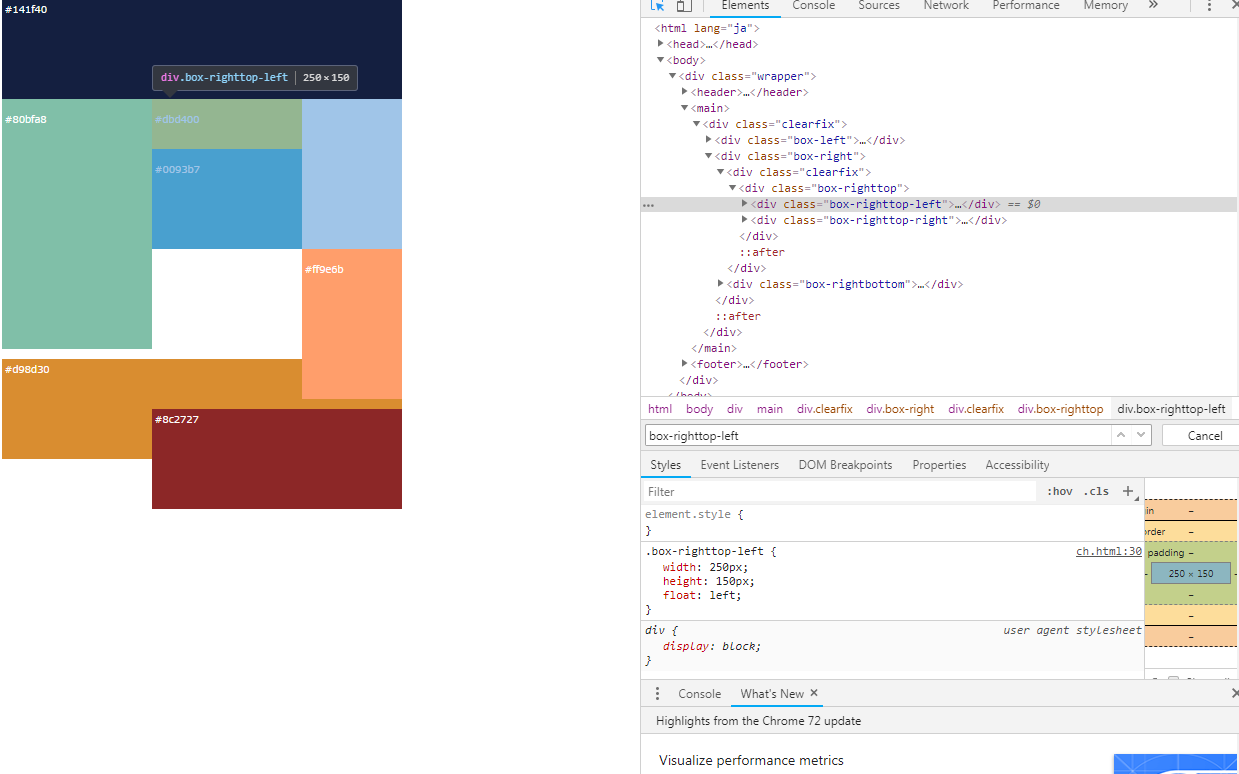
クラスbox-righttop-right(画像#ff9e6b)がうまくbox-righttop-left(画像#dbd400,#0093b7)横に回りこんでくれません。
該当のソースコード
HTML
1<body> 2<div class="wrapper"> 3 <header> 4 <div class="box-top"> 5 <p>#141f40</p> 6 </div> 7 </header> 8 9 <main> 10 <div class="clearfix"> 11 <div class="box-left"> 12 <p>#80bfa8</p> 13 </div> 14 <div class="box-right"> 15 <div class="clearfix"> 16 <div class="box-righttop"> 17 <div class="box-righttop-left"> 18 <div class="box-righttop-left-yellow"> 19 <p>#dbd400</p> 20 </div> 21 <div class="box-righttop-left-blue"> 22 <p>#0093b7</p> 23 </div> 24 </div> 25 <div class="box-righttop-right"> 26 <p>#ff9e6b</p> 27 </div> 28 </div> 29 </div> 30 <div class="box-rightbottom"> 31 <p>#8c2727</p> 32 </div> 33 </div> 34 </div> 35 </main> 36 <footer> 37 <div class="box-bottom"> 38 <p>#d98d30</p> 39 </div> 40 </footer> 41</div> 42</body> 43
CSS
1.wrapper{ 2 width: 400px; 3 margin: auto; 4} 5 6.box-top{ 7 width: 400px; 8 height: 100px; 9 background-color: #141f40; 10} 11 12.box-left{ 13 width: 150px; 14 height: 250px; 15 background-color: #80bfa8; 16 float: left; 17} 18 19.box-right{ 20 width: 250px; 21 height: 250px; 22 float: right; 23} 24 25.box-righttop-left{ 26 width: 250px; 27 height: 150px; 28 float: left; 29} 30 31.box-righttop-left-yellow{ 32 width: 150px; 33 height: 50px; 34 background-color: #dbd400; 35 float: left; 36} 37 38.box-righttop-left-blue{ 39 width: 150px; 40 height: 100px; 41 background-color: #0093b7; 42 float: left; 43} 44 45.box-righttop-right{ 46 width: 100px; 47 height: 150px; 48 background-color: #ff9e6b; 49 float: right; 50} 51 52.box-rightbottom{ 53 width: 250px; 54 height: 100px; 55 background-color: #8c2727; 56} 57 58.box-bottom{ 59 width: 400px; 60 height: 100px; 61 background-color: #d98d30; 62} 63 64.clearfix:after { 65 display: block; 66 content: ""; 67 clear: both; 68} 69 70p{ 71 color: #fff; 72 font-size: 3px; 73 padding: 3px; 74} 75
試したこと
- wrapperのwidthを超えないよう数値調整
- clearfixの分割
- overflow: hidden;
回答3件
あなたの回答
tips
プレビュー