画面の向きをDeployment InfoにてPortraitのみに設定しているアプリの画面に、AVPlayerViewControllerを配置し動作再生を行なっています。
端末を横向きにしながら、AVPlayerViewControllerの操作パネルで全画面再生し、その後全画面をやめた際に、画面が崩れます。
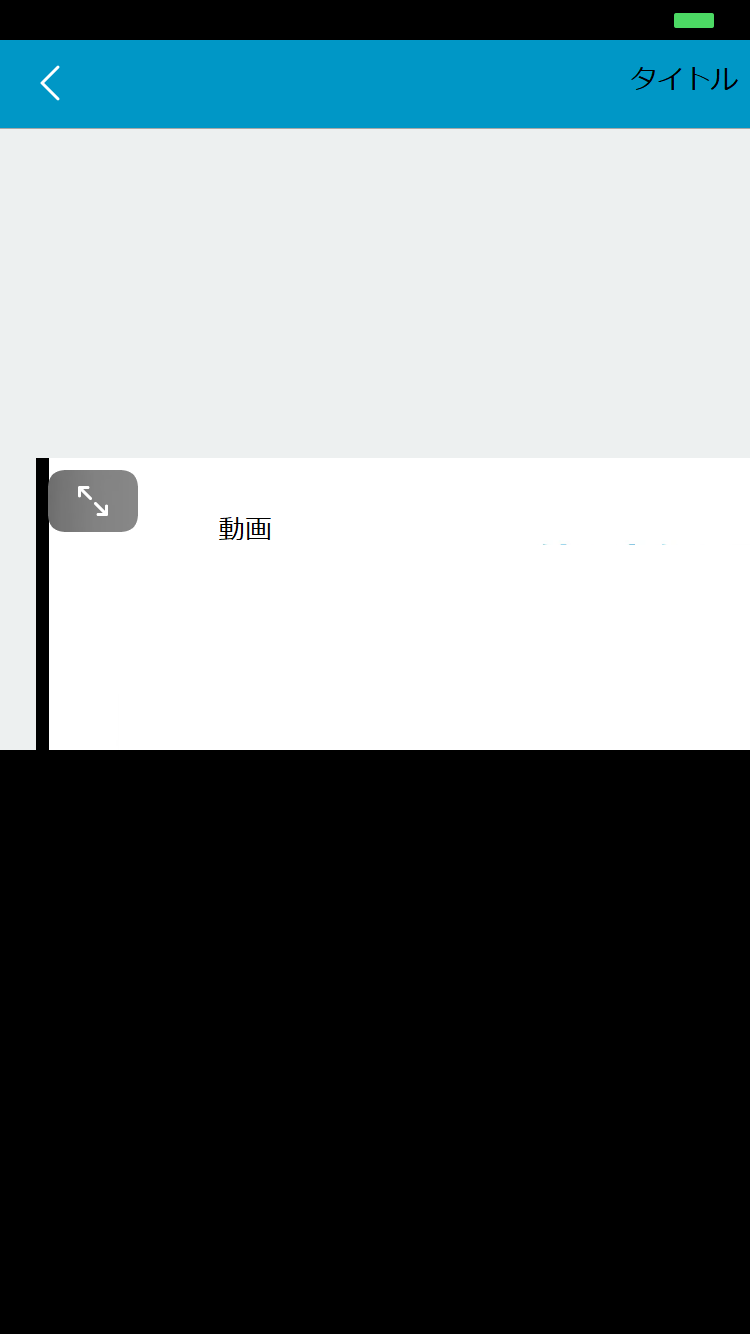
(端末は縦向きだが、ビュー内のデザインは横向きに配置されている感じで、画面下半分が真っ黒になります。)
縦の状態で全画面再生にした後に、端末を横向きにし全画面再生を解除した時は、正常にレイアウトされています。
端末を横向きにしながら全画面再生した後に、全画面を解除してもレイアウトが崩れない様にできないでしょうか
上記の現象は、シミュレータでは発生せず、実機でのみ発生します。
実機はiPhone8(OS:11.3.1)です。
レイアウトが崩れ状態のスクリーンショットです。
(navigationを使用し、画面遷移する様になっているViewControllerの上にAVPlayerViewControllerを配置しております)

swift
1 // 生成 2 let player = AVPlayer(playerItem: playerItem) 3 playerViewController = AVPlayerViewController() 4 playerViewController.player = player 5 6 // 設定 7 playerViewController.view.frame = CGRect(x: 18, y: 165, width: 338, height: 190) 8 playerViewController.showsPlaybackControls = true // 操作パネルを非表示にする場合はfalse 9 playerViewController.videoGravity = AVLayerVideoGravity.resizeAspect.rawValue // 矩形にフィット 10 11 // 通知登録 12 NotificationCenter.default.addObserver(self, selector: #selector(didPlayerItemReachEnd), name: NSNotification.Name.AVPlayerItemDidPlayToEndTime, object: nil) 13 14 // 表示 15 view.addSubview(playerViewController.view)
AVPlayerViewControllerはViewControllerのviewDidLoadで、上記コードで生成しております。
シミュレータも11.3.1でしょうか?
ご回答ありがとうございます。
シミュレータは12.1でした。
シミュレータも11.3.1で確認して下さい。
シミュレータも11.3(11.3.1は見つかりませんでした)で実行したところ、レイアウト崩れが再現しました。
OSのバージョンによる障害なのでしょうか
崩れるというのはAVPlayerViewControllerのレイアウトが崩れるってことですか?
それとも、別のViewControllerからAVPlayerViewControllerを呼び出していて、呼び出し元ViewControllerのレイアウトが崩れるってことですか?
ViewController全体が崩れています。
NavigationBarなども、横向き画面にレイアウトされた様な幅になっています
(横向きのレイアウトを無理やり縦画面にはめた様になっています)
AVPlayerViewControllerが別ViewControllerから呼び出されていることも書かれていないし、NavigationControllerを使ってるならそれもキチン書いて下さい。
こちらはまだスタート地点にすら立てていません。
このサイト半年以上使っててこんな質問の仕方なの?
ご指摘、ありがとうございます。
必要な情報を正しく提示できず、大変申し訳ございません。
また、コードの切り出し、スクリーンショットの取得に時間がかかり大変申し訳ございません。
回答2件
あなたの回答
tips
プレビュー



