前提・実現したいこと
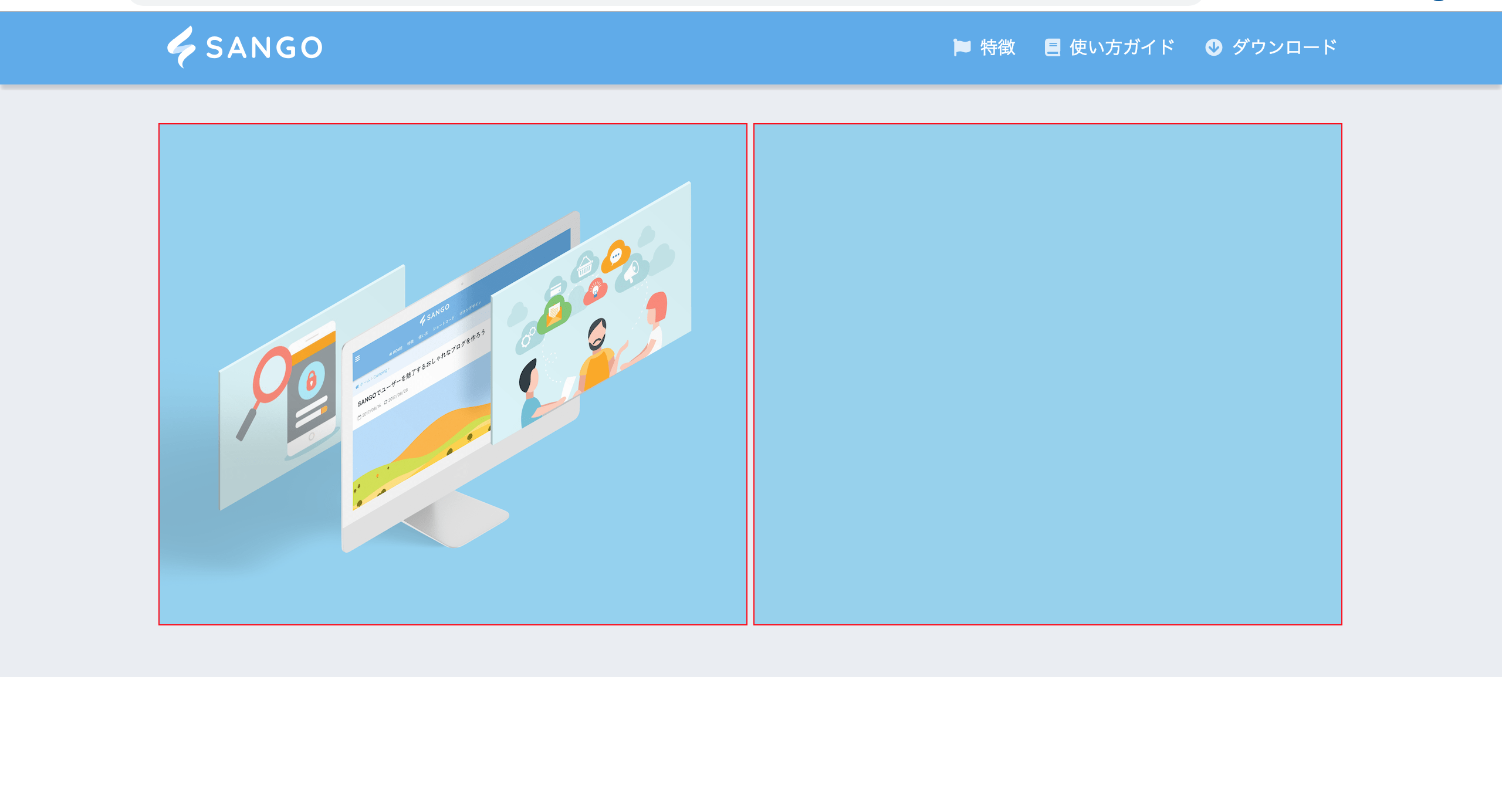
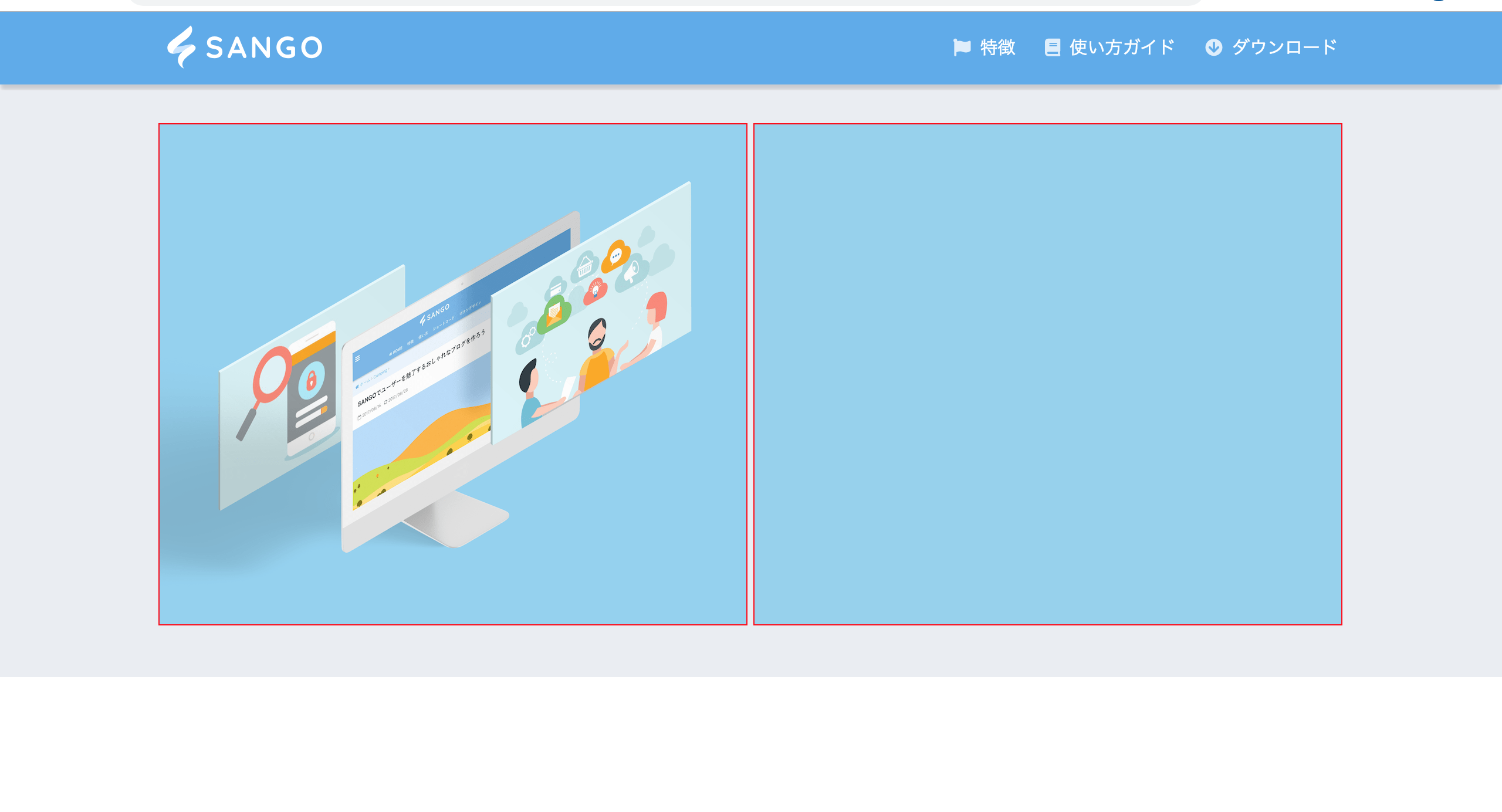
隣り合うimgタグとdivタグの隙間をなくしたいです。
発生している問題・エラーメッセージ
paddingやmarginを調整しても隙間が空いてしまいます。
該当のソースコード
HTML
1<!DOCTYPE html> 2<!DOCTYPE html> 3<html lang="ja"> 4 <head> 5 <meta charset="utf-8"> 6 <title>SANGO | 心地良さを追求したWordPressテーマ</title> 7 <link rel="stylesheet" href="stylesheet.css"> 8 <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 9 </head> 10 <body> 11 <header> 12 <div class="container"> 13 <div class="header-lef$t"> 14 <img class="SANGO" src="https://saruwakakun.design/wp-content/uploads/2017/08/sango-1.svg" alt="SANGO" height="42px" width="138px"> 15 </div> 16 <div class="header-right"> 17 <a href="#" class="flag"><span class="fas fa-flag"></span>特徴</a> 18 <a href="#" class="book"><span class="fa fa-book" aria-hidden="true"></span>使い方ガイド</a> 19 <a href="#" class="download"><span class="fa fa-arrow-circle-down" aria-hidden="true"></span>ダウンロード</a> 20 </div> 21 </div> 22 </header> 23 <div class="top-wrapper"> 24 <div class="container-2"> 25 <img src="img/sangoheader-min.png"> 26 <div class="img-container"> 27 28 </div> 29 </div> 30 31 </div> 32 33 </body> 34</html>
CSS
1body{ 2 width: 100%; 3 margin-left: 0px; 4 margin-top: 0px; 5} 6 7header{ 8 height: 62px; 9 background-color: #5CAAEC; 10 box-shadow: 0px 5px 5px #C9CBD0; 11 margin-bottom: 5px; 12} 13 14header a{ 15 color: white; 16 text-decoration: none; 17} 18 19.header-left{ 20 float: left; 21 height:62px; 22} 23 24.header-right{ 25 float:right; 26} 27 28.header-left img{ 29 display:inline-block; 30 height:62px; 31} 32 33.header-left img:hover{ 34 opacity: 0.5; 35} 36 37.header-right a{ 38 font-size: 15px; 39 line-height: 62px; 40 font-family:arial; 41} 42 43.fa{ 44 margin-right: 8px; 45 opacity: 0.8; 46} 47 48.fas{ 49 margin-right: 8px; 50 opacity: 0.8; 51} 52 53.download{ 54 margin-right: 140px; 55} 56 57.book{ 58 margin-right:20px 59} 60 61.flag{ 62 margin-right:20px 63} 64 65.SANGO{ 66 margin-left: 140px; 67} 68 69.top-wrapper{ 70 height: 500px; 71 background-color: #EAEDF2; 72} 73 74.top-wrapper img{ 75 height: 426px; 76 width:500px; 77 display: inline-block; 78 margin-top: 28px; 79 border: 1px solid red; 80} 81 82.img-container{ 83 height: 426px; 84 width:500px; 85 background-color: #95D1EE; 86 display: inline-block; 87 margin-left: 0px; 88 border: 1px solid red; 89} 90 91 92.container-2{ 93 width:1010px; 94 display: block; 95 margin: 0 auto; 96}
試したこと
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/15 04:45
2019/02/15 05:02
2019/02/15 05:04