PHPには配列が入っており、POST飛んできた場合のみ配列を返します。またPOSTの値によって返す変数が異なります。
関数Pics,Tagsを使用すると、見つからないという旨のエラーが出ます。問題があるとすれば関数の書き方かなと思うのですが、どこが間違っていますでしょうか。
ReferenceError: Can't find variable: res
PHP
1<?php 2$hotels = array( 3 array('hotel_id' => '1', 'country_code'=>'PHL', 'hotel_name'=>'SARROSAホテル', 'hotel_address'=>'セブ シティ, セブ', 'hotel_tel'=>'12345', 'price'=>'30'), 4 array('hotel_id' => '2', 'country_code'=>'PHL', 'hotel_name'=>'SPAホテル', 'hotel_address'=>'セブ シティ, セブ', 'hotel_tel'=>'12345', 'price'=>'40'), 5 array('hotel_id' => '3', 'country_code'=>'PHL', 'hotel_name'=>'MATTHERホテル', 'hotel_address'=>'セブ シティ, セブ', 'hotel_tel'=>'12345', 'price'=>'50') 6); 7$pics = array( 8 array('hotel_id' => '1', 'country_code'=>'PHL', 'pic'=>'hotel_idが1の画像です'), 9 array('hotel_id' => '2', 'country_code'=>'PHL', 'pic'=>'hotel_idが2の画像です'), 10 array('hotel_id' => '3', 'country_code'=>'PHL', 'pic'=>'hotel_idが3の画像です') 11); 12$tags = array( 13 array('hotel_id' => '1', 'country_code'=>'PHL', 'tag'=>'無料Wi-Fi'), 14 array('hotel_id' => '1', 'country_code'=>'PHL', 'tag'=>'後日支払い可'), 15 array('hotel_id' => '1', 'country_code'=>'PHL', 'tag'=>'宿泊施設へ直接支払い'), 16 array('hotel_id' => '2', 'country_code'=>'PHL', 'tag'=>'キャンセル無料'), 17 array('hotel_id' => '2', 'country_code'=>'PHL', 'tag'=>'無料Wi-Fi'), 18 array('hotel_id' => '3', 'country_code'=>'PHL', 'tag'=>'無料Wi-Fi'), 19 array('hotel_id' => '3', 'country_code'=>'PHL', 'tag'=>'後日支払い可'), 20 array('hotel_id' => '3', 'country_code'=>'PHL', 'tag'=>'宿泊施設へ直接支払い'), 21 array('hotel_id' => '3', 'country_code'=>'PHL', 'tag'=>'朝食付き'), 22 array('hotel_id' => '3', 'country_code'=>'PHL', 'tag'=>'キャンセル無料') 23); 24if ($_SERVER['REQUEST_METHOD'] === 'POST') { 25 if (isset($_POST['kind']) && $_POST['kind'] == 'pics') { 26 header('Content-Type: application/json'); 27 echo json_encode($pics); 28 exit; 29 } elseif (isset($_POST['kind']) && $_POST['kind'] == 'tags') { 30 header('Content-Type: application/json'); 31 echo json_encode($tags); 32 exit; 33 } elseif (isset($_POST['kind']) && $_POST['kind'] == 'hotels') { 34 header('Content-Type: application/json'); 35 echo json_encode($hotels); 36 exit; 37 } 38}
JS
1<script> 2 $(function() { 3 4 function Pics() { 5 $.post('sampleAjax.php', { 6 kind: 'pics' 7 }, function(reslut) { 8 var res = reslut; 9 }); 10 return res; 11 }; 12 13 14 function Tags() { 15 $.post('sampleAjax.php', { 16 kind: 'tags' 17 }, function(reslut) { 18 var res = reslut; 19 }); 20 return res; 21 }; 22 23 24 $('#push').on('click', function() { 25 // ajax処理 26 $.post('sampleAjax.php', { 27 kind: 'hotels' 28 }, function(reslut) { 29 //配列が返ってくる(動作確認済 30 console.log(reslut); 31 console.log(Tags()); 32 }); 33 return false; 34 }); 35 }); 36</script>
追記
JS
1<script> 2 $(function() { 3 4 var array = []; 5 6 function pics() { 7 $.post('sampleAjax.php', { 8 kind: 'picks' 9 }, function(reslut) { 10 array = reslut; 11 // array.push(reslut); 12 }); 13 return array; 14 }; 15 16 function tags() { 17 $.post('sampleAjax.php', { 18 kind: 'tags' 19 }, function(reslut) { 20 console.log(reslut); 21 array = Object.keys(reslut);; 22 }); 23 return array; 24 }; 25 26 27 $('#push').on('click', function() { 28 $.post('sampleAjax.php', { 29 kind: 'hotels' 30 }, function(reslut) { 31 //配列が返ってくる(動作確認済 32 // console.log(reslut); 33 // console.log(tags()); 34 console.log(pics()); 35 }); 36 return false; 37 }); 38 }); 39</script>
「追記」
回答のおかげで、上手く行きました。
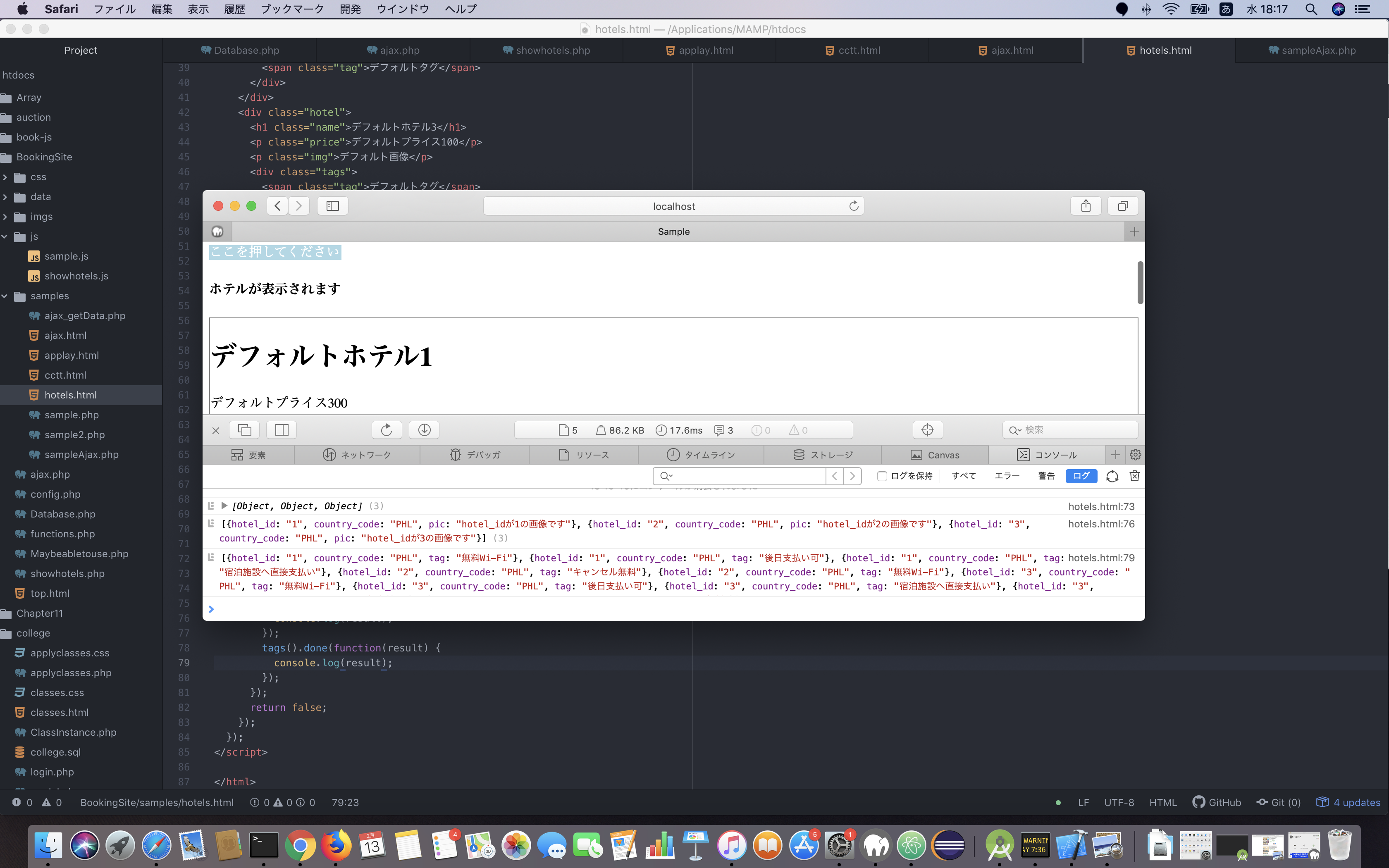
画像ではconsole.logの返り値がPHPの配列$hotelsの部分だけ [Object, Object, Object] なっています。
違いはなんなのでしょうか。他のPHPの配列と形は同じなのですが。。。
また順番を変えたり、
function pics() { return $.post('sampleAjax.php', { kind: 'hotels' }); };
起きている問題に対してタイトルが大きすぎる。
回答2件
あなたの回答
tips
プレビュー