GooglemapのAPIが正しく表示されません
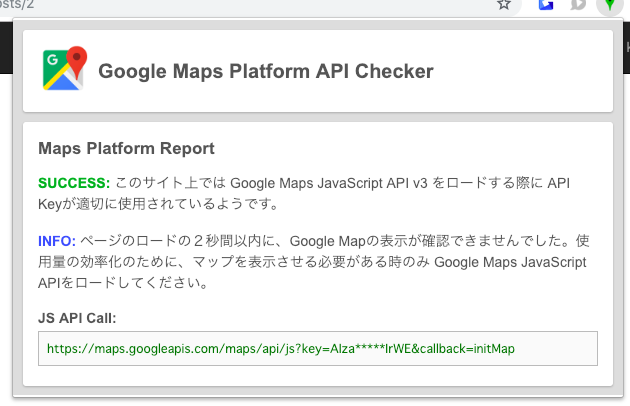
このようにAPIは機能しているのですが、INFOの部分で正しく表示されていません。
何が原因なのでしょか?
該当のソースコード
Rails5です。maps/show.html.erb
<script type="text/javascript"> function initMap() { var test ={lat: <%= @latitude %>, lng: <%= @longitude %>}; var map = new google.maps.Map(document.getElementById('map'), { zoom: 15, center: test }); var transitLayer = new google.maps.TransitLayer(); transitLayer.setMap(map); var contentString = '住所:<%= @address %>'; var infowindow = new google.maps.InfoWindow({ content: contentString }); var marker = new google.maps.Marker({ position:test, map: map, title: contentString }); marker.addListener('click', function() { infowindow.open(map, marker); }); } </script> <script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCpkZROX5WjgaZFhSvFFZodapIGk3tIrWE&callback=initMap"async defer></script> <p id="notice"><%= notice %></p> <p> <strong>Address:</strong> <%= @map.address %> </p> <p> <strong>Latitude:</strong> <%= @map.latitude %> </p> <p> <strong>Longitude:</strong> <%= @map.longitude %> </p> <style type="text/css"> #map { height: 400px; margin-left:auto; margin-right:auto; text-align:left; width: 300px;} </style> <div id="map"></div> <%= link_to 'Edit', edit_map_path(@map) %> | <%= link_to 'Back', maps_path %>
表示自体されません。
この場合、どこが問題でしょうか?
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/10 05:05
2019/02/10 05:11
2019/02/10 07:32