前提・実現したいこと
Nuxt.jsでVuetify.jsを用いた簡単なSPAを開発しています。
開発自体には問題がないのですが、Productionモードでbuildした際
bundleが非常に大きくなっていて困っています。
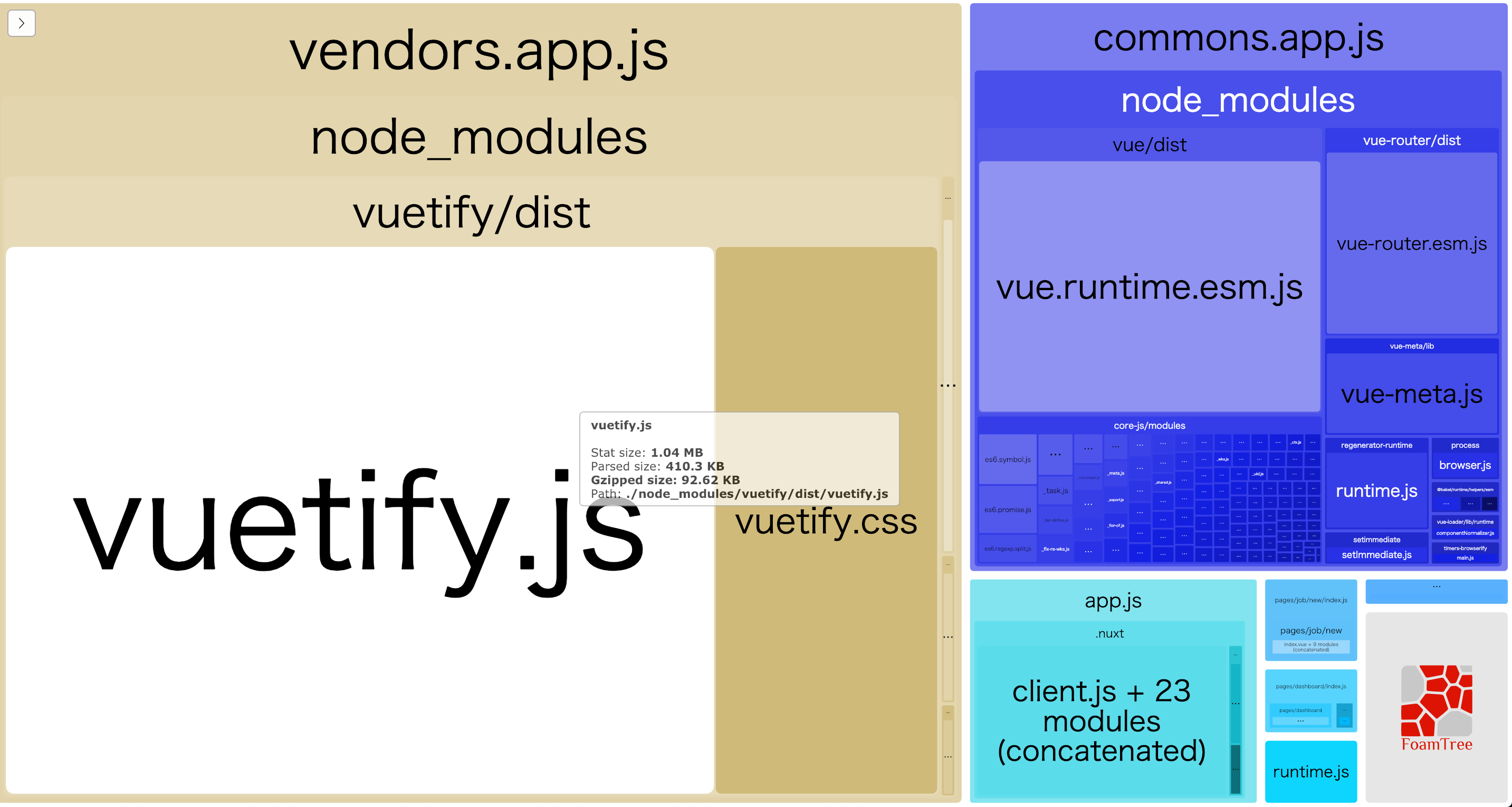
webpackのanalyzerを使って確認したところ、Vuetifyのファイルが全体の多くを占めていることまではわかっています。(後述)
どのようなビルドの設定を施せば、bundleのサイズを小さくすることができますか?
またはimportを工夫する方法などありますか?
よろしくお願いします。
環境概要
dependencies :
@nuxtjs/vuetify: 0.5.3
nuxt: 2.4.3
vuetify-loader: 1.2.0
まだimportでモジュールを一切呼び出していない状態
かつ、componentやpageも小さいものが2,3ある程度
該当のソースコード
nuxt.config.js
javascript
1 2module.exports = { 3 4 mode: 'spa', 5 6 modules: [ 7 // Add vuetify 8 '@nuxtjs/vuetify' 9 ], 10 11 vuetify: { 12 // Vuetify theme-color setting 13 theme: { 14 primary: '#3f51b5', 15 secondary: '#b0bec5', 16 accent: '#8c9eff', 17 error: '#b71c1c' 18 } 19 }, 20 21 /* 22 ** Headers of the page 23 */ 24 head: { 25 title: 'my_first_app', 26 meta: [ 27 { charset: 'utf-8' }, 28 { name: 'viewport', content: 'width=device-width, initial-scale=1' }, 29 { hid: 'description', name: 'description', content: 'Nuxt.js project' } 30 ], 31 link: [ 32 { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } 33 ] 34 }, 35 loading: { color: '#3B8070' }, 36 build: { 37 38 analyze: true, 39 /* 40 ** Run ESLint on save 41 */ 42 extend(config, { isDev, isClient }) { 43 if (isDev && isClient) { 44 config.module.rules.push({ 45 enforce: 'pre', 46 test: /.(js|vue)$/, 47 loader: 'eslint-loader', 48 exclude: /(node_modules)/ 49 }) 50 } 51 } 52 } 53} 54
その他
analyzerで出力されたclient.html
ビルド時のログ
bash
1> nuxt build 2 3ℹ Production build 00:43:47 4✔ Builder initialized 00:43:47 5✔ Nuxt files generated 00:43:47 6 7✔ Client 8 Compiled successfully in 47.96s 9 10 11Hash: 414c62aa18e19a6715ee 12Version: webpack 4.29.2 13Time: 47968ms 14Built at: 2019-02-10 00:44:40 15 Asset Size Chunks Chunk Names 16../server/client.manifest.json 5.49 KiB [emitted] 17 LICENSES 69.8 KiB [emitted] 18 app.js 32.7 KiB 0 [emitted] app 19 commons.app.js 144 KiB 1 [emitted] commons.app 20 pages/dashboard/index.js 2.56 KiB 2 [emitted] pages/dashboard/index 21 pages/index.js 1.53 KiB 3 [emitted] pages/index 22 pages/job/new/index.js 4.89 KiB 4 [emitted] pages/job/new/index 23 runtime.js 2.27 KiB 5 [emitted] runtime 24 vendors.app.js 619 KiB 6 [emitted] [big] vendors.app 25 + 1 hidden asset 26Entrypoint app = runtime.js commons.app.js vendors.app.js app.js 27 28WARNING in asset size limit: The following asset(s) exceed the recommended size limit (244 KiB). 29This can impact web performance. 30Assets: 31 vendors.app.js (619 KiB) 32 33 WARN Notice: Please do not deploy bundles built with analyze mode, it's only for analyzing purpose. 34








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。