前提・実現したいこと
 ]
]
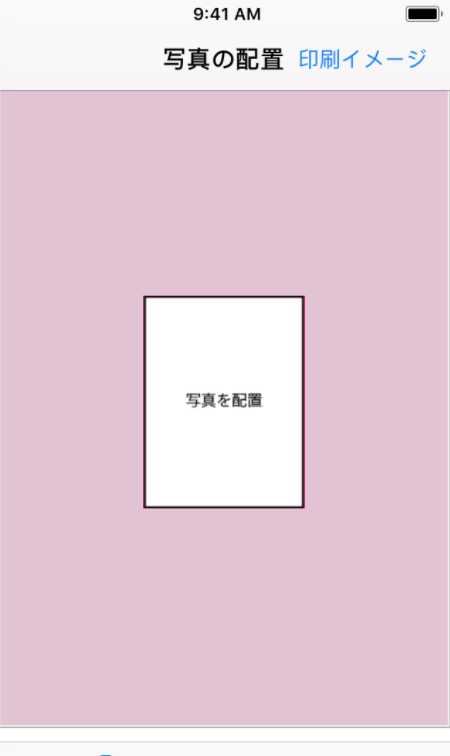
上の画像のように、ピンクのUIImageView(getimage)と
「写真を配置」と書かれたUIImageView(getphoto)を
二つstoryboardで設置しています。
getphotoは、タッチすることで好きなように回転、移動、拡大縮小できるようになっています。
また、getphotoにはカメラロールから選択した画像が表示されるようになっています。
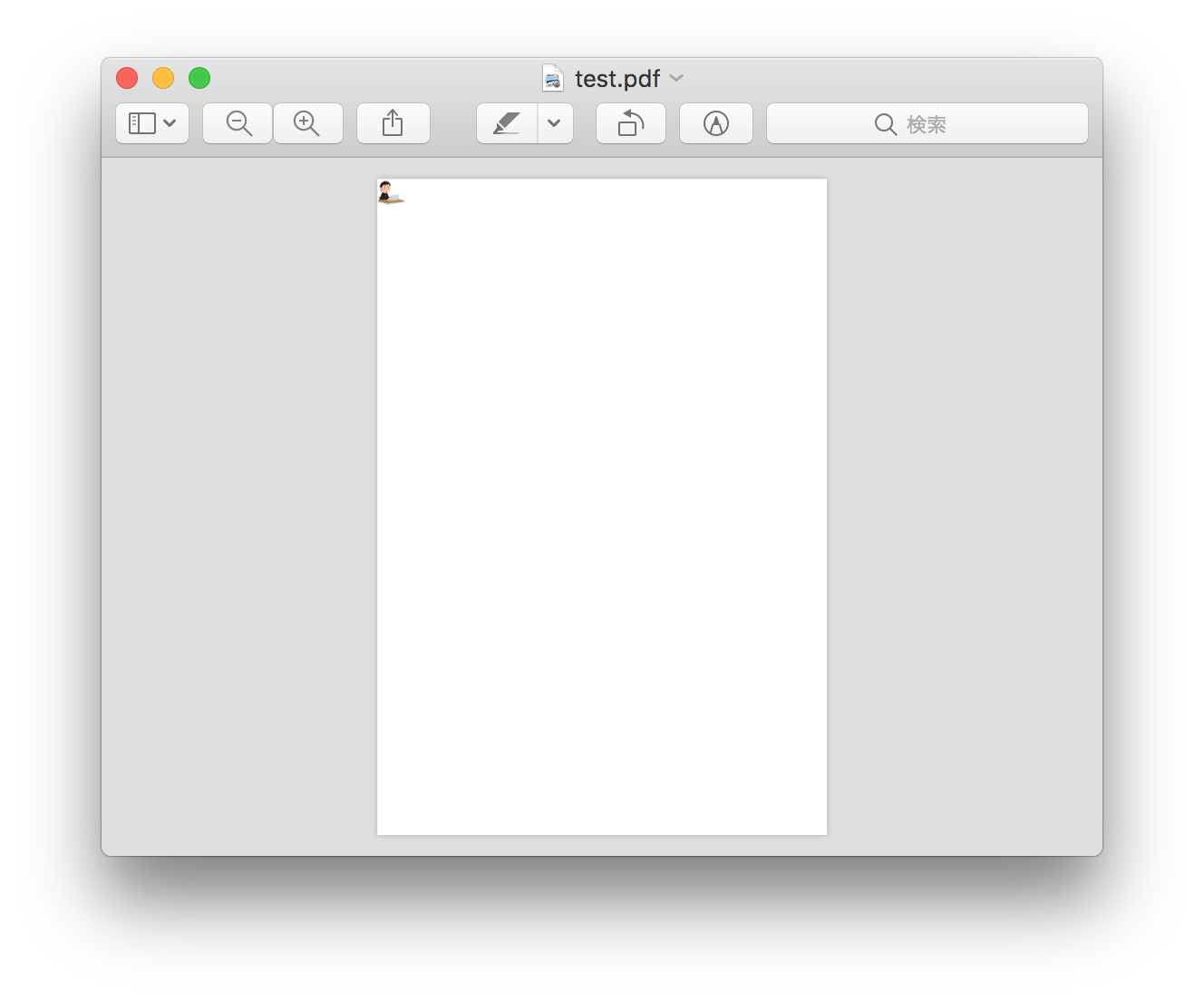
好きなようにgetphotoを動かした後、getphotoとピンクのUIImageView(getimage)が重なった状態でPDFにしたいのですが、このままPDFにし拡大すると画質が荒くなってしまいます。
画質が荒くなってしまうのを避けるため、UIImageViewを拡大してからPDFにしたいのですが現在画質を保ったままPDFにすることができないでいます。
ご教授何卒よろしくお願いいたします。
該当のソースコード
swift
1import UIKit 2 3 4class ViewController2: UIViewController, UIGestureRecognizerDelegate,UIImagePickerControllerDelegate,UINavigationControllerDelegate { 5 6 @IBOutlet var rotationRecognizer: UIRotationGestureRecognizer! 7 8 @IBOutlet var pinchRecognizer: UIPinchGestureRecognizer! 9 10 var scale:CGFloat = 1.0 11 var Rotation:CGFloat = 0.0 12 var affine1:CGAffineTransform = CGAffineTransform() 13 var affine2:CGAffineTransform = CGAffineTransform() 14 var screenWidth:CGFloat = 0 15 var screenHeight:CGFloat = 0 16 var photowidth:CGFloat = 0 17 var photoheight:CGFloat = 0 18 var pickerphotoheight:CGFloat = 0 19 var imageHeight:CGFloat = 0 20 var imagerect:CGRect = CGRect(x:0,y:0,width:0,height:0) 21 22 23 24 let bin1: UIImage = UIImage(named:"bin1-1.jpg")! 25 26 @IBOutlet weak var getimage: UIImageView! 27 @IBOutlet weak var getphoto: UIImageView! 28 29 override func viewDidLoad() { 30 super.viewDidLoad() 31 32 // Screen Size の取得 33 screenWidth = self.view.bounds.width 34 screenHeight = self.view.bounds.height 35 36 let imageHeight = screenWidth * 210.0 / 143.5 37 let imagerect:CGRect = CGRect(x:0, y:0, width:screenWidth, height:imageHeight) 38 UserDefaults.standard.set(screenWidth, forKey: "screenWidth") 39 UserDefaults.standard.set(imageHeight, forKey:"imageHeight") 40 41 42 // ImageView frame をCGRectで作った矩形に合わせる 43 getimage.frame = imagerect; 44 45 46 // 画像の中心をスクリーンの中心位置に設定 47 getimage.center = CGPoint(x:screenWidth/2, y:screenHeight/2) 48 49 //デリゲート先に自分を設定する。 50 rotationRecognizer.delegate = self 51 pinchRecognizer.delegate = self 52 //アフィン変換の初期値を設定する。 53 prevEndPinch = getphoto.transform 54 prevEndRotate = getphoto.transform 55 prevPinch = getphoto.transform 56 prevRotate = getphoto.transform 57 58 59 // タッチ操作を enable 60 getphoto.isUserInteractionEnabled = true 61 62 getimage.image = bin1 63} 64 65 //ドラッグ終了時のアフィン変換 66 var prevEndPinch:CGAffineTransform = CGAffineTransform() 67 var prevEndRotate:CGAffineTransform = CGAffineTransform() 68 //ドラッグ中の前回アフィン変換 69 var prevPinch:CGAffineTransform = CGAffineTransform() 70 var prevRotate:CGAffineTransform = CGAffineTransform() 71 72 73 74 @IBAction func pinchPhoto(_ sender: UIPinchGestureRecognizer) { 75 print("pinch!") 76 //前回ドラッグ終了時の拡大縮小を引き継いだアフィン変換を行う。 77 let nowPinch = 78 prevEndPinch.scaledBy(x: sender.scale, y: sender.scale) 79 80 //拡大縮小と回転のアフィン変換を合わせたものを登録する。 81 getphoto.transform = prevRotate.concatenating(nowPinch) 82 83 84 //今回の拡大縮小のアフィン変換をクラス変数に保存する。 85 prevPinch = nowPinch 86 87 if(sender.state == UIGestureRecognizerState.ended) { 88 //ドラッグ終了時の拡大終了のアフィン変換をクラス変数に保存する。 89 prevEndPinch = nowPinch 90 } 91 } 92 93 94 @IBAction func rotatePhoto(_ sender: UIRotationGestureRecognizer){ 95 96 print("rotate!") 97 //前回ドラッグ終了時の回転を引き継いだアフィン変換を行う。 98 let nowRotate = prevEndRotate.rotated(by: sender.rotation) 99 100 //拡大縮小と回転のアフィン変換を合わせたものをラベルに登録する。 101 getphoto.transform = prevPinch.concatenating(nowRotate) 102 103 //今回の回転のアフィン変換をクラス変数に保存する。 104 prevRotate = nowRotate 105 106 if(sender.state == UIGestureRecognizerState.ended) { 107 //ドラッグ終了時の回転のアフィン変換をクラス変数に保存する。 108 prevEndRotate = nowRotate 109 } 110 111 } 112 113//画像の移動↓ 114 115 //タッチしたビューの中心とタッチした場所の座標のズレを保持する変数 116 var gapX:CGFloat = 0.0 // x座標 117 var gapY:CGFloat = 0.0 // y座標 118 119 120 // タッチした位置で最初に見つかったところにあるビューを取得してしまおうという魂胆 121 override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) { 122 // 最初にタッチした指のみ取得 123 if let touch = touches.first { 124 print("touchbegin!") 125 // タッチしたビューをviewプロパティで取得する 126 if let touchedView = touch.view { 127 // tag1のものを動かす 128 if touchedView.tag == 1 { 129 // タッチした場所とタッチしたビューの中心座標がどうずれているか? 130 gapX = touch.location(in: view).x - touchedView.center.x 131 gapY = touch.location(in: view).y - touchedView.center.y 132 // 例えば、タッチしたビューの中心のxが50、タッチした場所のxが60→中心から10ずれ 133 // この場合、指を100に持って行ったらビューの中心は90にしたい 134 // ビューの中心90 = 持って行った場所100 - ずれ10 135 touchedView.center = CGPoint(x: touch.location(in: view).x - gapX, y: touch.location(in: view).y - gapY) 136 } 137 } 138 } 139 } 140 141 override func touchesMoved(_ touches: Set<UITouch>, with event: UIEvent?) { 142 // touchesBeganと同じ処理だが、gapXとgapYはタッチ中で同じものを使い続ける 143 144 // 最初にタッチした指のみ取得 145 if let touch = touches.first { 146 // タッチしたビューをviewプロパティで取得する 147 if let touchedView = touch.view { 148 // tag1のものを動かす 149 if touchedView.tag == 1 { 150 // gapX,gapYの取得は行わない 151 touchedView.center = CGPoint(x: touch.location(in: view).x - gapX, y: touch.location(in: view).y - gapY) 152 153 154 } 155 } 156 } 157 } 158 159 override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) { 160 161 // gapXとgapYの初期化 162 gapX = 0.0 163 gapY = 0.0 164 } 165 166 override func touchesCancelled(_ touches: Set<UITouch>, with event: UIEvent?) { 167 // touchesEndedと同じ処理 168 self.touchesEnded(touches, with: event) 169 } 170 171 172 //カメラロールから写真を選択する処理 173 @IBAction func choosePicture() { 174 // カメラロールが利用可能か? 175 if UIImagePickerController.isSourceTypeAvailable(.photoLibrary) { 176 // 写真を選ぶビュー 177 let pickerView = UIImagePickerController() 178 // 写真の選択元をカメラロールにする 179 // 「.camera」にすればカメラを起動できる 180 pickerView.sourceType = .photoLibrary 181 // デリゲート 182 pickerView.delegate = self 183 // ビューに表示 184 self.present(pickerView, animated: true) 185 } 186 } 187 188 189 190 191 192 193 // 写真を選んだ後に呼ばれる処理 194 func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [String : Any]) { 195 // 選択した写真を取得する 196 let image = info[UIImagePickerControllerOriginalImage] as! UIImage 197 198 getphoto.frame = CGRect(x: 0, y: 0, width: screenWidth / 3, height: screenHeight / 3) 199 200 201 getphoto.center = CGPoint(x:screenWidth/2, y:screenHeight/2) 202 203 204 // ビューに表示する 205 self.getphoto.image = image 206 207 208 209 // 写真を選ぶビューを引っ込める 210 self.dismiss(animated: true) 211 212 } 213 214 215 216 //リコグナイザーの同時検知を許可するメソッド 217 func gestureRecognizer(_ gestureRecognizer: UIGestureRecognizer, shouldRecognizeSimultaneouslyWith otherGestureRecognizer: UIGestureRecognizer) -> Bool { 218 return true 219 } 220 221override func didReceiveMemoryWarning() { 222 super.didReceiveMemoryWarning() 223 // Dispose of any resources that can be recreated. 224} 225 226 // ファイルを保存するURLを返す 227 func getDocumentsDirectory() -> URL { 228 let paths = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask) 229 let documentsDirectory = paths[0] 230 return documentsDirectory 231 } 232 233 // ファイルに画像を保存する 234 func saveImageToDocumentsDirectory(image: UIImage, name: String) { 235 if let data = UIImagePNGRepresentation(image) { 236 let filename = getDocumentsDirectory().appendingPathComponent(name) 237 try? data.write(to: filename) 238 } 239 } 240 241 /////プレビュー画面へ 242 243 244 @IBAction func push(_ sender: Any) { 245 print("push") 246 let pdfData = NSMutableData() 247 248 //どんな大きさ、位置のものを表示するのか 249 //UIGraphicsBeginImageContextWithOptions(getimage.frame.size, false, 0.0) 250 UIGraphicsBeginPDFContextToData(pdfData, CGRect(x: 0, y: 0, width: screenWidth, height: imageHeight), nil) 251 UIGraphicsBeginPDFPage() 252 253 guard let pdfContext = UIGraphicsGetCurrentContext() else { return } 254 self.view.layer.render(in: pdfContext) 255 UIGraphicsEndPDFContext() 256 257 if let documentDirectories = NSSearchPathForDirectoriesInDomains(.documentDirectory, .userDomainMask, true).first { 258 let documentsFileName = documentDirectories + "/test.pdf" 259 //パスを保存して次の画面で表示させる 260 UserDefaults.standard.set(documentsFileName, forKey:"filePath") 261 debugPrint(documentsFileName) 262 pdfData.write(toFile: documentsFileName, atomically: true) 263 264 } 265 266 } 267 268 269} 270 271 272 273
補足情報(FW/ツールのバージョンなど)
Swiftのversionは4.1.2
Xcodeのversionは9.4.1
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/04 04:17
2019/02/04 05:53
2019/02/04 07:01
2019/02/04 07:09
2019/02/04 07:49
2019/02/04 08:21
2019/02/05 01:33 編集
2019/02/05 00:25
2019/02/05 01:39 編集
2019/02/05 02:07 編集
2019/02/05 02:36
2019/02/05 04:20 編集
2019/02/06 07:00
2019/02/06 08:01
2019/02/06 09:23 編集
2019/02/07 06:02
2019/02/07 09:04