初心者ですみません
ワードプレスでブログを始めたばかりのものです。
メニューを作成し、固定ページの編集から文章を投稿しますと
文章が真ん中から投稿されてしまいます。
例
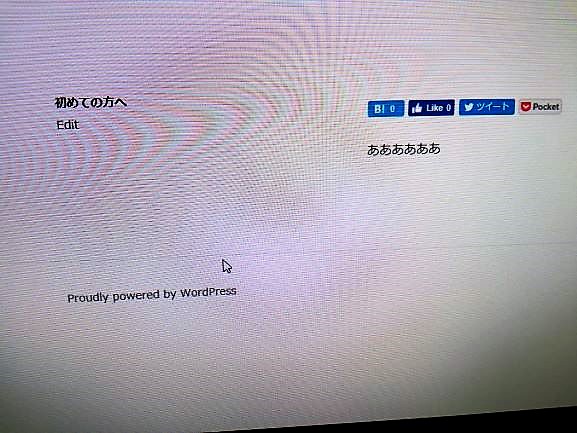
初めての方へ B!0Like0 ツイートPocket
EDIT
これで、初めての方への下から文章が始まればいいのですがB!0の下あたりから文章が始まってしまいます
普通に初めての方への下から文章を投稿したいのですがどうすればいいでしょうか?
HTMLの問題なのかどうか
初心者なのでちょっとわからなくて。
色々調べてみたのですが解決できず。

どなたか助けていただけると嬉しいです。
ちなみにテーマは、
Twenty Seventeenです。
よろしくお願いいたします。
「WordPress」をタグに追加してください。html知識だけで対応できることの方が少なかったりします。
あと使っているテーマとか実際の表示の画面キャプチャとか
画面の表示は、お使いのテーマのテンプレートファイルで指定されたレイアウトに依存しますので、お使いのテーマを記載していただけないでしょうか?
遅くなりすみません。
テーマに関しては、初期のまま何も変えていないので
1番最初のままのやつですよ。
テーマを変えると解決するんでしょうか?
初めまして!
私も初心者なので、何が問題なのかもわからないですよね。
まず先の方も述べているように、使用しているテーマは明確にわかりますか?
管理画面 >外観 >テーマ
に行くと”有効”となっているものがあるはずです。(Twenty Seventeenなど)
Wordpresはテーマによって仕様が全く異なってくるので最低限分かると解決しやすいと思います。
また可能であればソースを見れた方が、皆さんすぐわかるかと思いますので問題のURLや
右クリックで出る「要素検証」などキャプチャするとよりいいかと思います。
頑張ってください。
aconnectさん
ありがとうございます。
テーマはTwenty Seventeenでした。
まだ回答は得られていないのですが
色々な方の追記を拝見させていただいて
テーマのカスタマイズをすればいいのかな
というのが、なんとなく見えてきました。
それか、思いきってテーマを変えてみるとか。CSSの問題かとも思ったのですが
なんとなく原因が見えてきたのも自分に
とっては大きな一歩でした。
ありがとうございます(^.^)
http://aconnect.org/wp-content/themes/newcnt/images/SnapCrab_NoName_2019-2-6_18-47-16_No-00.png
大きな一歩よかったですね:)
あとできるだけ詳しく書いた方が回答もらえると思うので、タグにcssも追加して
SNSのプラグインがあれば名前を記載、テーマのverの分かるといいかもです。
上記がtwenty seventeenのデフォルトの設定で投稿した場合の画像なのですが、
ぷらぐいんでjetpackか何か入れられていますか?
SNSのボタンがあるので何か入れてるかと思ったのですが、、、
私も詳しくはないので、ソース見れると多少は分かるのですが、、、
プラグインであれば設定、他でもcssで行けるかとは思うのですが
自分もWordpresなのである程度同じ環境に持っていけるので、私がわかる範囲であればご協力いたします;)
他の方であれば見ただけでわかるかも汗
すみません
たびたびありがとうございます(^.^)
プラグインは入れてるのですが、それは
無効にしてみても、変わらなかったので
関係なさそうでした。
すみません。
上記の画像は、投稿ページの画像ですね。
自分のは、固定ページのやつなんですよね。
固定ページのだと、文章があそこから
始まってしまいます。
Twenty Seventeenが元々そうなのかも
しれませんね。
もしかしたらあれが左寄せの状態なのかもしれません。
CSSのタグも入れてみますね。
CHERRYさんから、回答をいただきました。
aconnectさんも、ご親切にありがとう
ございました。mts10806さんも。
助かりました(^.^)
解決されたようで何よりです
回答2件
あなたの回答
tips
プレビュー




