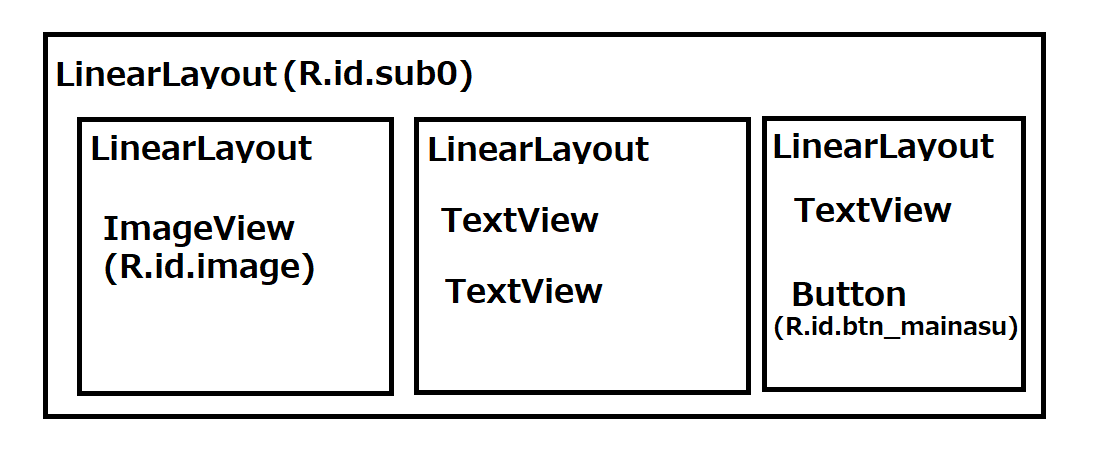
どのような回答をすれば要件を満たすのかわからないので、ひとまず適当にサンプルを作ってみました。「動的」という要素が出てきませんが、難しくするよりは孫レイアウトとなるxmlファイルを作成しておいて描画するのが簡単なのでは?というつもりで書いています。これが意図したものと異なるのであれば、そこから話を進めることができれば。
java
1public class MainActivity extends AppCompatActivity {
2 private int x = 0;
3 private int y = 0;
4 private int z = 0;
5
6 @Override
7 protected void onCreate(@Nullable Bundle savedInstanceState) {
8 super.onCreate(savedInstanceState);
9 setContentView(R.layout.activity_main);
10 setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
11 }
12
13 @Override
14 protected void onResume() {
15 super.onResume();
16
17 final LinearLayout parent = findViewById(R.id.food_lay);
18 final LayoutInflater inflater = LayoutInflater.from(this);
19
20 final LinearLayout subLayout0 =
21 (LinearLayout) inflater.inflate(R.layout.sub0, null);
22 parent.addView(subLayout0);
23
24 final LinearLayout sub0 = findViewById(R.id.sub0);
25 final LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
26 ViewGroup.LayoutParams.MATCH_PARENT,
27 ViewGroup.LayoutParams.MATCH_PARENT,
28 1
29 );
30
31 final LinearLayout grandsonLayout0 =
32 (LinearLayout) inflater.inflate(R.layout.grandson0, null);
33 sub0.addView(grandsonLayout0, params);
34
35 final LinearLayout grandsonLayout1 =
36 (LinearLayout) inflater.inflate(R.layout.grandson1, null);
37 sub0.addView(grandsonLayout1, params);
38
39 final LinearLayout grandsonLayout2 =
40 (LinearLayout) inflater.inflate(R.layout.grandson2, null);
41 sub0.addView(grandsonLayout2, params);
42
43 final ImageView imageView1 = grandsonLayout0.findViewById(R.id.imageView1);
44 imageView1.setImageResource(R.drawable.drink_milk_pack);
45
46 final TextView textView1 = grandsonLayout1.findViewById(R.id.textView1);
47 textView1.setText(String.valueOf(x));
48
49 final TextView textView2 = grandsonLayout1.findViewById(R.id.textView2);
50 textView2.setText(String.valueOf(y));
51
52 final TextView textView3 = grandsonLayout2.findViewById(R.id.textView3);
53 textView3.setText(String.valueOf(z));
54
55 Button btn_mainasu = grandsonLayout2.findViewById(R.id.btn_mainasu);
56 btn_mainasu.setText("Count!!");
57 btn_mainasu.setOnClickListener(new ClickListener(textView3));
58
59 x++;
60 y++;
61 }
62
63 class ClickListener implements View.OnClickListener {
64 private TextView textView3;
65
66 ClickListener(TextView v) {
67 textView3 = v;
68 }
69
70 @Override
71 public void onClick(View v) {
72 z++;
73 textView3.setText(String.valueOf(z));
74 }
75 }
76
77 @Override
78 protected void onPause() {
79 super.onPause();
80 LinearLayout parent = findViewById(R.id.food_lay);
81 parent.removeAllViews();
82 y = 0;
83 }
84
85 @Override
86 protected void onDestroy() {
87 super.onDestroy();
88 x = 0;
89 z = 0;
90 }
91}
activity_main.xml
xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 xmlns:tools="http://schemas.android.com/tools"
4 android:id="@+id/food_lay"
5 android:layout_width="match_parent"
6 android:layout_height="match_parent"
7 android:orientation="vertical"
8 tools:context=".MainActivity" />
sub0.xml
xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:id="@+id/sub0"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent"
6 android:orientation="horizontal"/>
grandson0.xml
xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical">
6
7 <ImageView
8 android:id="@+id/imageView1"
9 android:layout_width="match_parent"
10 android:layout_height="match_parent" />
11</LinearLayout>
grandson1.xml
xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical">
6
7 <TextView
8 android:id="@+id/textView1"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:textSize="30sp" />
12
13 <TextView
14 android:id="@+id/textView2"
15 android:layout_width="match_parent"
16 android:layout_height="wrap_content"
17 android:textSize="30sp" />
18</LinearLayout>
grandson2.xml
xml
1<?xml version="1.0" encoding="utf-8"?>
2<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical">
6
7 <TextView
8 android:id="@+id/textView3"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:textSize="30sp" />
12
13 <Button
14 android:id="@+id/btn_mainasu"
15 android:layout_width="match_parent"
16 android:layout_height="wrap_content"
17 android:textSize="30sp" />
18</LinearLayout>