PC・スマホ両デバイスにおけるブログカードのレイアウト調整
CSS初心者のなおころと申します。
運営しているブログの
ブログカードに表示される
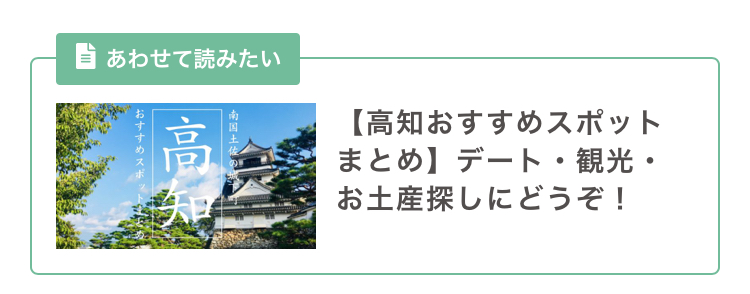
「あわせて読みたい」周りのレイアウトを修正したいです。
PC版:文字列の後半部分「たい」がボックスからはみ出している

●試したこと: .blog-card-hl-box内の調整
PC版の文字列がすべてボックス内に収まるように
ボックスの横幅を大きくすると
スマホ版では必要以上にボックスの横幅が広くなってしまいます。
PCで見てもスマホで見ても
ボックスの幅が文字幅を少し超える程度に
調整するにはCSSにどのような変更を加えればよろしいでしょうか?
ご回答いだけますと幸いです。
.blog-card-hl-box {
font-size: 12px;
font-weight: 500;
padding: 7px 10px;
top: -15px;
left: 20px;
width: 132px;
}
運営ブログ:https://availability89.com/kochi-living/recommendation-spot/
使用テーマ:JIN
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/23 10:32 編集
2019/01/23 10:42
2019/01/23 11:17