質問が抽象的なので、回答も一般論になります。
まず、Webページの制作を行おうと考えているのであれば、HTML / CSS / JavaScript の知識は必要ですので、勉強してください。
参考にしたいサンプルページがあるのであれば、知りたい要素の上で右クリックしてメニューを出して「検証」や「要素の検証」を選べば、デベロッパーツール(管理者ツール)が開いて、選択した部分に関連するHTML のソースが選択されて適用されている CSS の項目が表示されると思いますので、どのようなコードになっているか確認して、各項目の意味を調べて学習しましょう。
自分で「調べた結果が理解できない」とか疑問点があるのであれば、
関連する画面キャプチャーや HTML / CSS のソースを添付して、調べた結果は「〇〇」と書かれていたけど、試してみたら「△△△」になる。なぜこうなるのかわからない。
のような感じで、具体的に項目を絞って質問をすると回答がつきやすいと思います。
ただし、この質問もそうですが、「(全部を貼り付けて、)全部わからない。」という質問をすると「丸投げ」評価されてスルーされることが多いので、ピンポイントで具体的な内容を絞って質問することをお勧めします。
これだけだと回答にならないので...
ヒントだけ...
URL とスクリーンキャプチャー画像を記載されているサイトですが...
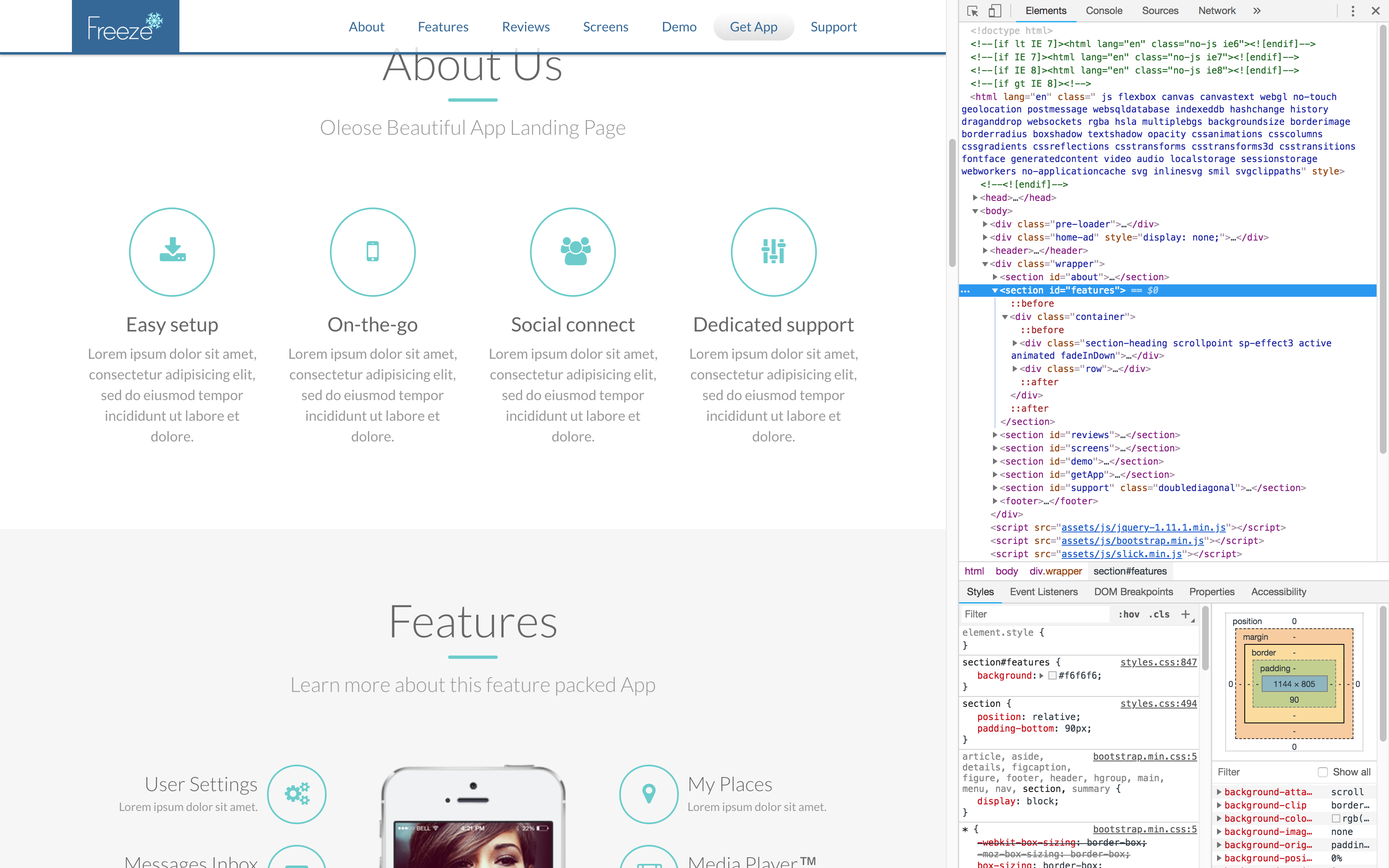
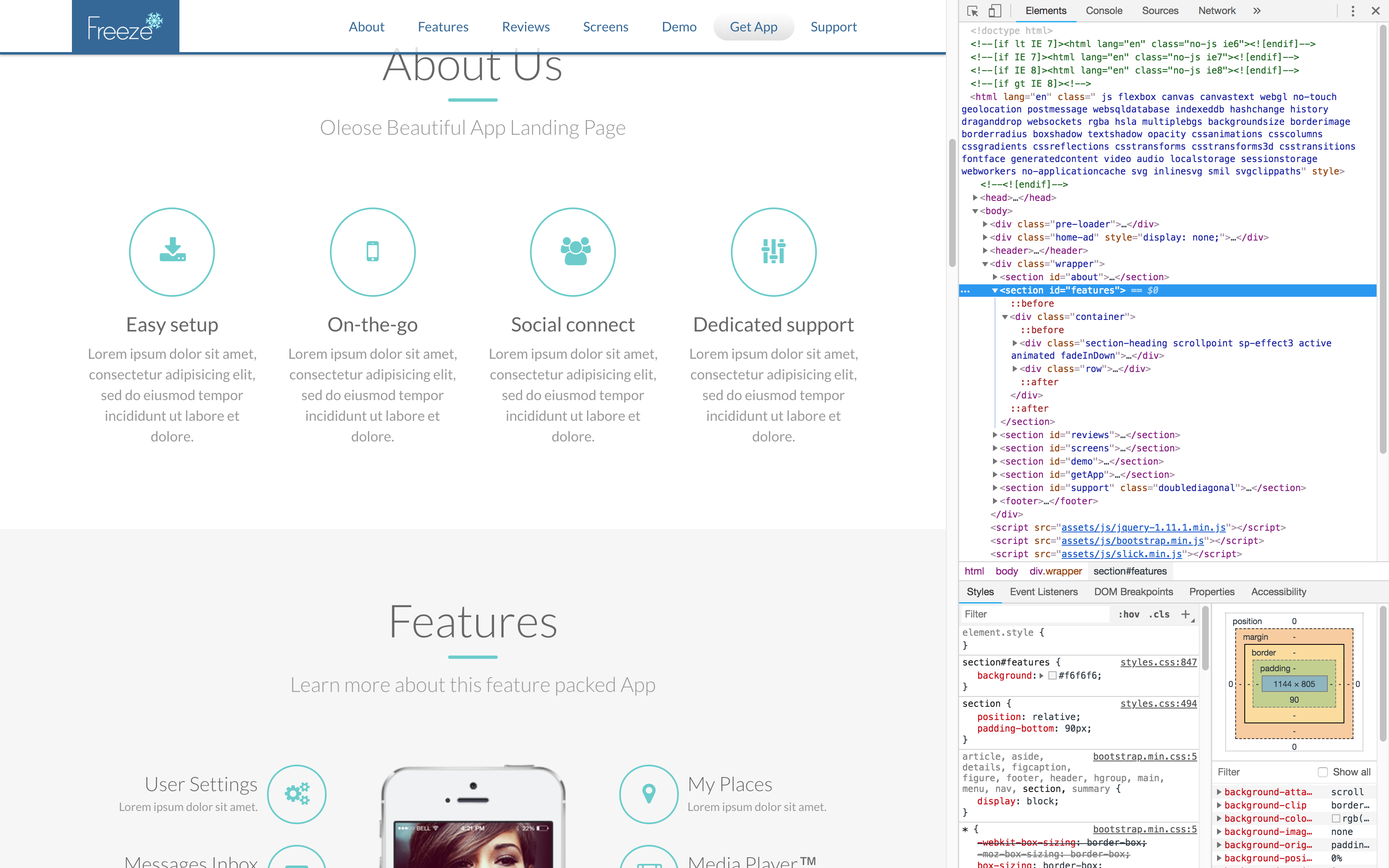
Webブラウザで表示して、各ブロックで右クリックして「要素の検証」をしたり、表示された「HTML ソース」を眺めると 各ブロックは下記のように分かれていると推測できると思います。
<section id="about"> 〜 </section>
<section id="features"> 〜 </section>
<section id="reviews"> 〜 </section>
<section id="screens"> 〜 </section>
<section id="demo"> 〜 </section>
<section id="getApp"> 〜 </section>
あとは、各ブロックで、どのようなスタイル指定をしているかを調べていけば解決するのではないでしょうか。
例:
Google Chrome で、Features の背景部分(1枚目は、右クリックメニューが表示されている右上あたりでクリックした状態です。)で、検証を開いて、デベロッパーツールを表示した画面。
右側に表示されたソースコードの青色の反転部分が、クリックした部分のHTMLソースです。