#マンダラートなるものを、Webアプリとして
マンダラートとは ← wikipediaへ飛びます
マンダラートをつくりたいと思い、現在HTML/CSS&Bootstrapコーディング中です。
Bootstrap利用して途中までできたものの、textboxを正方形にするのがうまくいきません。
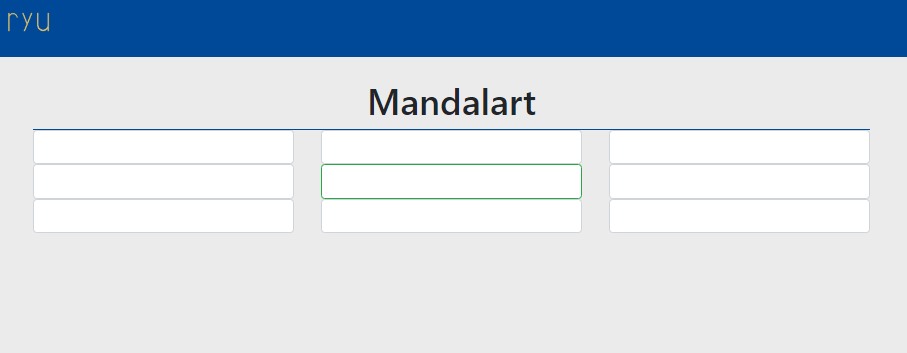
この中の、テキストボックスを、レスポンシブな正方形にしたいです。
現状のコードは、以下の通りです。
html
1 2{% extends 'base.html' %} 3{% load static %} 4 5 6{% block content %} 7 8<div class="contentHeader text-center"> 9 <h1>Mandalart</h1> 10</div> 11 12 13<div class="row"> 14 <!--Ideas--> 15 <div class="col-4"> 16 <input type="text" class="form-control text-center"> 17 </div> 18 19 <div class="col-4"> 20 <input type="text" class="form-control text-center"> 21 </div> 22 23 <div class="col-4"> 24 <input type="text" class="form-control text-center"> 25 </div> 26 27 28 29 <div class="col-4"> 30 <input type="text" class="form-control text-center"> 31 </div> 32 33 <!--title--> 34 <div class="col-4"> 35 <input type="text" class="form-control text-center text-success border-success" > 36 </div> 37 38 <!--Ideas--> 39 <div class="col-4"> 40 <input type="text" class="form-control text-center"> 41 </div> 42 43 44 45 <div class="col-4"> 46 <input type="text" class="form-control text-center"> 47 </div> 48 49 <div class="col-4"> 50 <input type="text" class="form-control text-center"> 51 </div> 52 53 <div class="col-4"> 54 <input type="text" class="form-control text-center"> 55 </div> 56</div> 57 58 59 60{% endblock %}
css
1.contentHeader{ 2 border-bottom:solid thin #004898; 3} 4
追加で、
html <div class="col-4 mandalartRow>"
css .mandalartRow{height:100%}
などと、悪あがきで書いてみましたが、上手くいきません。
ぐぐっても、画像などの表示を正方形にするならまだしも、
テキストボックスを正方形にするというのはみあたりませんで。
すみませんが、どなたか教えてください。
回答2件
あなたの回答
tips
プレビュー





2019/01/20 02:04
退会済みユーザー
2019/01/20 03:42
2019/01/20 05:26