##メインストーリーボードではなく、.swiftのファイルから画像を読み込みたいです。
「メインストーリーボードからやらんかい。クソ素人が!」的な回答では解決しません。Udemyのクセが強い先生の動画に沿ってやっているからです。僕もできることならそうしたいです。
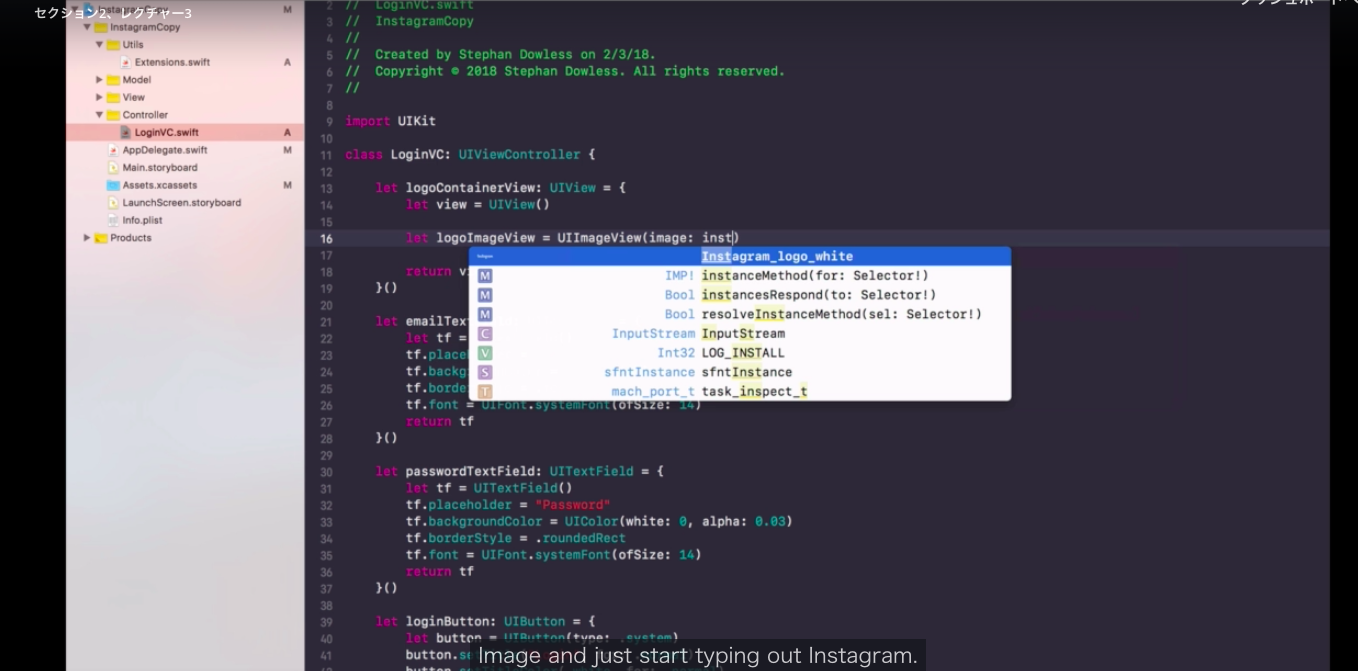
import UIKit class LoginVC: UIViewController { let logoContainerView: UIView = { let view = UIView() ここにです!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! let logoImageView = UIImageView(image: ) return view }() let emailTextField: UITextField = { let tf = UITextField() tf.placeholder = "Email" tf.backgroundColor = UIColor(white: 0, alpha: 0.03) tf.borderStyle = .roundedRect tf.font = UIFont.systemFont(ofSize: 14) return tf }() let passwordTextField: UITextField = { let tf = UITextField() tf.placeholder = "password" tf.backgroundColor = UIColor(white: 0, alpha: 0.03) tf.borderStyle = .roundedRect tf.font = UIFont.systemFont(ofSize: 14) return tf }() let loginButtom: UIButton = { let buttom = UIButton(type: .system) buttom.setTitle("Login", for: .normal) buttom.setTitleColor(.white, for: .normal) buttom.backgroundColor = UIColor(red: 149/255, green: 204/255, blue: 244/255, alpha: 1) buttom.layer.cornerRadius = 5 return buttom }() override func viewDidLoad() { super.viewDidLoad() view.backgroundColor = .white configureViewComponets() } func configureViewComponets(){ let stackView = UIStackView(arrangedSubviews: [emailTextField, passwordTextField, loginButtom]) stackView.axis = .vertical stackView.spacing = 10 stackView.distribution = .fillEqually view.addSubview(stackView) stackView.anchor(top: view.topAnchor, left: view.leftAnchor, bottom: nil, right: view.rightAnchor, paddingTop: 50, paddingLeft: 40, paddingBottom: 0, paddingRight: 40, width: 0, height: 140) } }
「いや、そこにassets.xcassetsに置いてる画像ファイルデータを入れて、viewDidLoadに〜」と思っているかもしれませんが、問題は、(image: )にassets.xcassetsに置いてあるはずの画像データが入らないのです!!Why! American teacher!?
わかりやすい日本語に直しますと、
上のInstagram_logo_whiteを入れたいんですが、

予想に出ないんじゃ〜。
Use of unresolved identifier 'Instagram_logo_white'
これでは解決しません。的なエラーメッセが届きます。
ヒントが少ない〜。
よろしくおねがいしまぁぁぁすっ!!(サマーウォーズ風)
回答2件
あなたの回答
tips
プレビュー











バッドをするには、ログインかつ
こちらの条件を満たす必要があります。