前提・実現したいこと
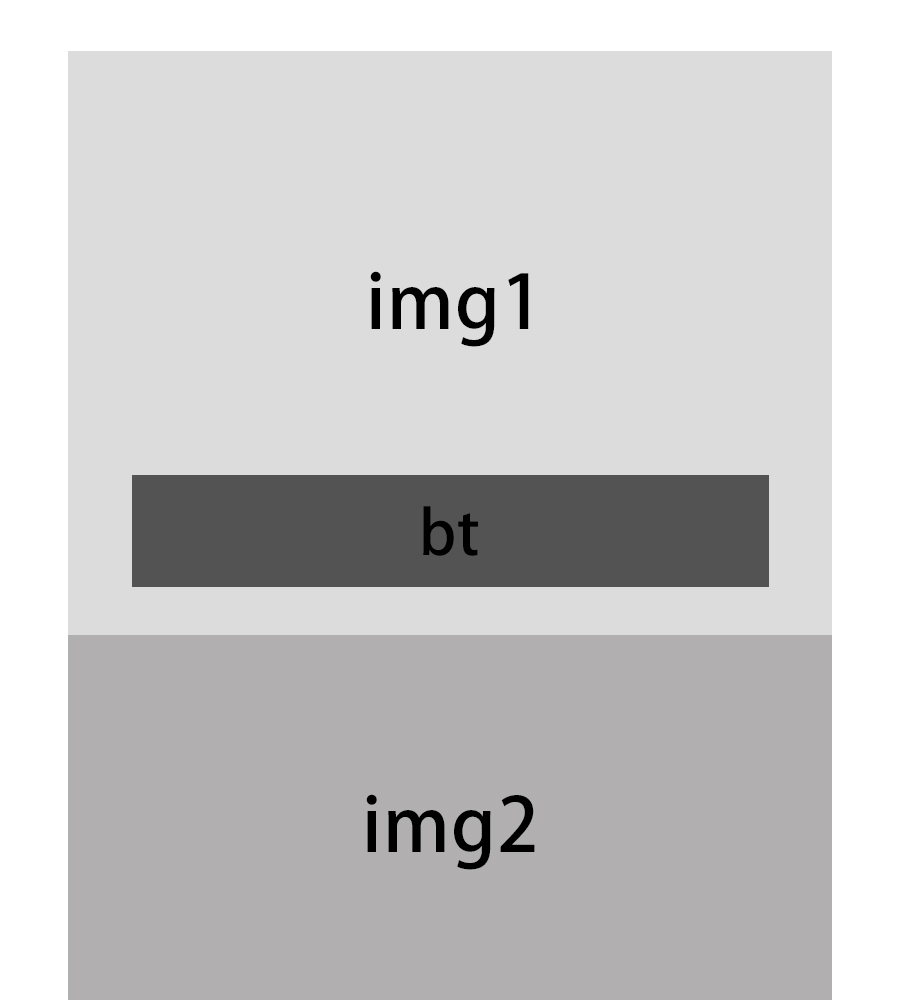
bt画像をクリックすると
したに隠れているimg2が出るようなものを作っています。
img1の指定の位置にBTの画像を置きたいです。
###エラー

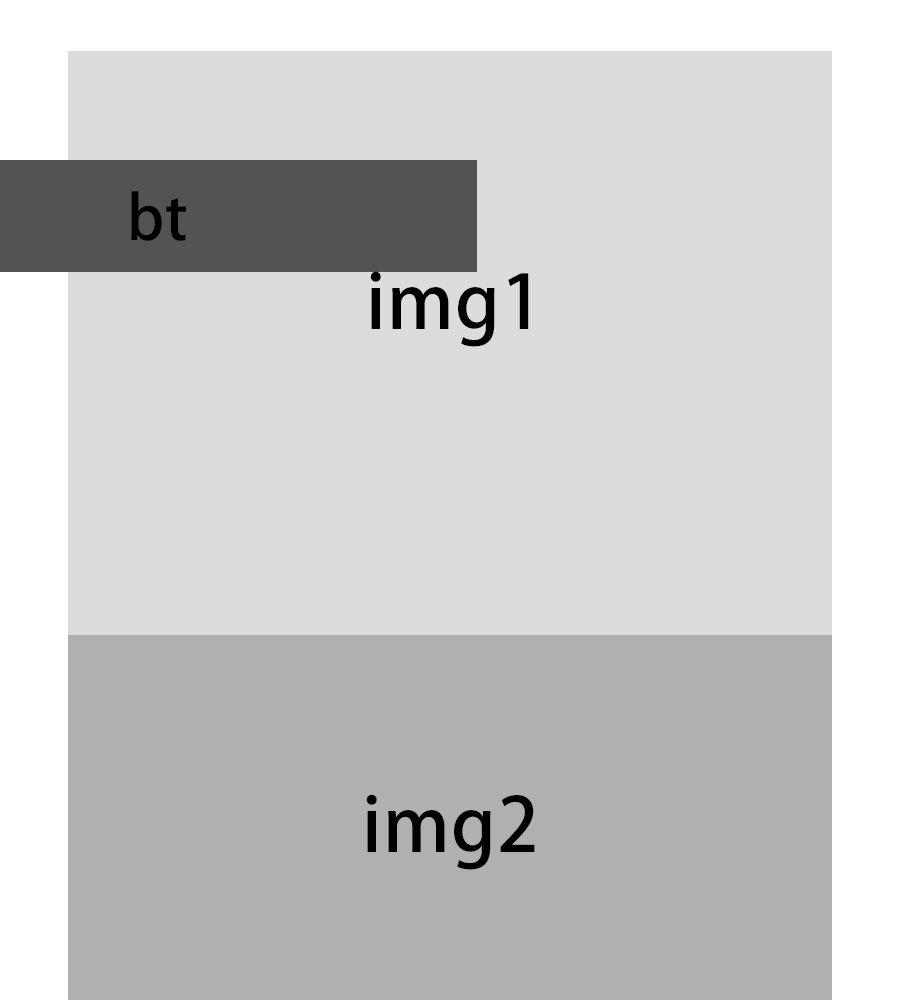
img1を親にpositionを使っているのですができていないようで全体から(?)の
位置になってしまっている。
該当のソースコード
html
1 2<body> 3 <div class="grad-wrap"> 4 <div id="main"><img src="img1.jpg"></div> 5 <input id="trigger1" class="grad-trigger" type="checkbox" > 6 <label class="grad-btn" for="trigger1"><img src="bt.jpg"></label> 7 <div class="grad-item"><img src="img2.jpg"></div> 8</div> 9 <img src="img3.jpg"> 10 <img src="img4.jpg"> 11 <img src="img5.jpg"> 12 <img src="img6.jpg"> 13</body>
css
1<style type="text/css"> 2#main{ 3 position: relative; 4} 5 6.grad-btn { 7 /*.grad-btnのCSSは表示/非表示の動作には関係ないので、ご自由にどうぞ。*/ 8 position: absolute; 9 top: 90%; 10 left: 30%; 11 12} 13.grad-btn:hover{ 14 opacity: 0.8; 15 cursor: pointer; 16} 17.grad-btn::before { 18 content: ""; 19} 20.grad-item { 21 position: relative; 22 overflow: hidden; 23 height: 0px; /*隠した状態の高さ*/ 24} 25.grad-item::before { 26 display: block; 27 position: absolute; 28 bottom: 0; 29 left: 0; 30 width: 100%; 31 content: ""; 32 33} 34.grad-trigger { 35 display: none; /*チェックボックスは常に非表示*/ 36} 37.grad-trigger:checked ~ .grad-btn::before { 38} 39.grad-trigger:checked ~ .grad-item { 40 height: auto; /*チェックされていたら、高さを戻す*/ 41} 42.grad-trigger:checked ~ .grad-item::before { 43 display: none; /*チェックされていたら、grad-itemのbeforeを非表示にする*/ 44} 45 46</style> 47
試したこと
コードを少し変えてみたりしたのですがそうしたら指定の場所に配置はされるけど
クリックするとBTの画像が消えてしまったりしました。
各画像のサイズを教えていただけませんか?
コメントありがとうございます。
imgはすべて900pxです。
btのサイズが今正確なものがわからないのですが、おそらく600-750pxくらいだったと思います。
返信ありがとうございます。
> imgはすべて900pxです。
縦横どちらも 900px ということで良いでしょうか?
また、1つの画像しか`div#main`内に入っていませんが、これは意図した記述でしょうか?
失礼しました、img1.2.3.4は横幅が900pxで縦はそれぞれ異なります。
縦はどれもサイズが違うのですがどれも1500px以上です。
btは縦幅が正確にわからないのですが150pxくらいです。
positionを使うには親にするものにidをふらなきゃいけないと習っていて、先ほどコーティングしていた時はimgにidをつけれると知らなくてdivにid=mainをつけてみました。
特に意図があってしたものではないです、すみません、、
回答2件
あなたの回答
tips
プレビュー