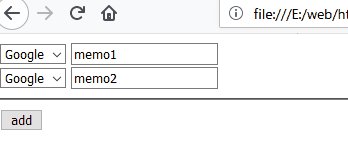
vue.jsを利用して、セレクトボックスとテキストボックスが存在するリストを出力しています。
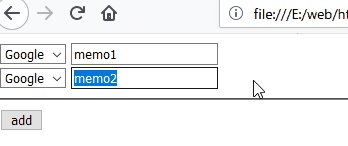
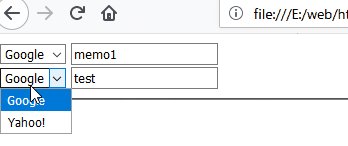
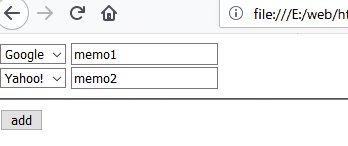
添付のgifのように、右の初期値からテキストボックスを変更した後に、左側のセレクトボックスを変更するとテキストボックスの値が初期値に戻ってしまいます。
これは仕方がないことなのでしょうか?
selectボックスにv-modelを使ってバインドしているためかとは思いますが、
代替案などはございますでしょうか?
プログラム全文を下記に載せます。
<div id="app"> <div v-for="item in items"> <select v-model="item.webs_id" name="web[]"> <option v-for="web in webs" v-bind:value="web.id"> {{ web.name }} </option> </select> <input type="text" name="name[]" v-bind:value="item.title"> </div> <hr> <!--Title: <input v-model="addTitle"><br />--> <button v-on:click="add">add</button><br /> </div> <script src="http://cdnjs.cloudflare.com/ajax/libs/vue/2.2.0/vue.js"></script> <script> var example1 = new Vue({ el: '#app', data: { items: [ { title: 'memo1', webs_id: 1 }, { title: 'memo2', webs_id: 2 } ], webs: [ { id: 1, name: 'Google'}, { id: 2, name: 'Yahoo!'} ], }, methods: { add: function (event) { this.items.push({ title: null, webs_id: 1 }) } } }) </script>
ご教授のほどよろしくお願いいたします。





2019/01/15 14:35
2019/01/15 14:38
2019/01/15 14:50
2019/01/15 15:08 編集