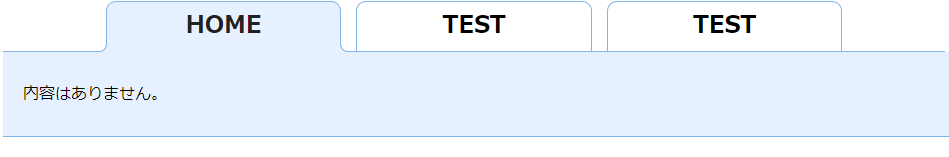
こちらのサイトを参考に作成はできたのですが、
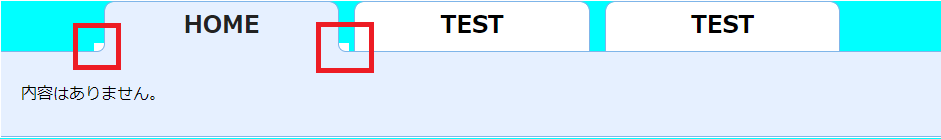
背景(参考のサイトで言えばhtmlタグのbackground)が画像やその他の色になった際に
フレア状の箇所がうまく透過されないことに気づきました。

背景が画像になった場合でもうまくタブ表示できるような
cssの書き方はありますでしょうか?
画像は使用せずにhtml、cssのみで対応できたらと考えています。
アドバイスをお願いします。
html
1<html> 2 <head> 3 </head> 4 5 <body> 6 <div class="public"> 7 <div class="" style="" lang="" data-load="1"> 8 9 <div class="list"> 10 <div class="title-top"></div> 11 <ul class="index"> 12 <li tab-number="1" style="" class="active"><h2><a href="#tab_1">HOME</a></h2></li> 13 <li tab-number="2" style=""><h2><a href="#tab_2">TEST</a></h2></li> 14 <li tab-number="3" style=""><h2><a href="#tab_3">TEST</a></h2></li> 15 </ul> 16 17 <div class="tab "> 18 <ul class="active " tab-number="1" language="1" device="3" total-count="0" display-number="5" step-number="1" paging="false" system="0"> 19 <li class="no-data" style=""><label>内容はありません。</label></li> 20 </ul> 21 <ul class=" " tab-number="2" language="1" device="3" total-count="0" display-number="5" step-number="1" paging="false" system="0"> 22 <li class="no-data"><label>内容はありません。</label></li> 23 </ul> 24 <ul class=" " tab-number="3" language="1" device="3" total-count="0" display-number="5" step-number="1" paging="false" system="0"> 25 <li class="no-data"><label>内容はありません。</label></li> 26 </ul> 27 </div> 28 </div> 29 30 </div> 31 32 </body> 33</html>
ご自身で書いた現状のCSSも記載しないと、回答は得られないと思いますよ。CSSをご記載ください。
回答1件
あなたの回答
tips
プレビュー