実現したいこと
VSCodeを使用してexpress.jsアプリの開発を行っています。
コンテナ内のみにnode_modulesが存在する場合、VSCodeがライブラリを発見できなくて
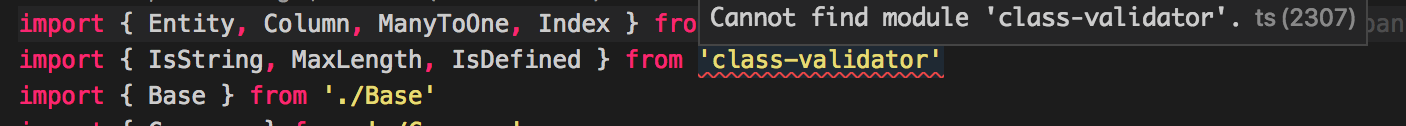
インテリセンスが動かない(下記画像のようにCannot find module 'xxx'となる)ため、
docker-compose build した際に出来上がるコンテナ内のnode_modulesをホスト側に同期し、
コンテナ内でnpm installをするたびにホスト側にも反映されるようにしたいです。

手っ取り早い方法としてはホスト側でもnpm installするという方法もあるかと思いますが、
ライブラリ更新のたびにホストとコンテナで二重に実行する必要があるのでできれば避けたいです。
また、ホスト側のNode.jsバージョン等の影響をコンテナ側に持ち込みたくないため、同期の方向は
ホスト→コンテナではなくコンテナ→ホストとしたいです。
現状のDockerfileとdocker−composeファイル
Dockerfile
npm installコマンドはキャッシュが効くようにアプリコードより先に単体でコピーしています。
dockerfile
1FROM node:10.11.0-alpine 2ENV APP_ROOT /app/ 3 4WORKDIR $APP_ROOT 5# アプリコードの変更の影響を受けないように先にコピー 6COPY package*.json $APP_ROOT 7RUN npm install 8 9COPY . $APP_ROOT
docker-compose.yml
掲題の問題とは別に、docker-compose up時にappディレクトリをマウントすると、
ホスト側にnode_modulesが無いのでコンテナ内のnode_modulesが消失してしまう
という問題があるため、それを回避するために以下のように作成しました。
yml
1version: '3.4' 2services: 3 web: 4 build: 5 context: . 6 command: "npm run dev" # 詳細省きますがexpressサーバーを起動してるだけです 7 ports: 8 - '3000:3000' 9 volumes: 10 - .:/app 11 - /app/node_modules # 消失対策
上記のDockerfile、docker-composeをベースに、コンテナ内で実行したnpm installをホスト側(のアプリディレクトリ内)にも
反映する設定方法があればご教授いただきたいです。
回答2件
あなたの回答
tips
プレビュー




バッドをするには、ログインかつ
こちらの条件を満たす必要があります。