androidStudioを使用してお絵描きアプリを作っています。
現在お絵描きの基本的な機能を実装しマス目を描画するところまでは実装 
今躓いているところはこちらの実装したマス目に沿ってドットを描画することです。
今現在の実装している処理だとマス目に沿って描画できずマス目が関係ない状態になっています。
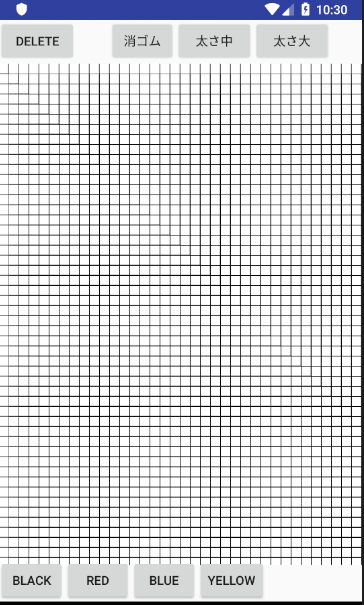
アドバイスを元にコードを実装したところこのような結果になりました。思っていた通りにものすごく近づいたので嬉しいです!!
ACTION_MOVEを入れて、動かしているので下の4つの線のようにマス目からずれている描画になっています。1マスなら問題ない?のですが
3*3だと少し見苦しいものになっているので少し修正したいと思います。やっぱり見苦しいのでACTION_MOVEを外して始点と終点をつなぐ形のほうが見やすかったりするのでしょうか?
Drawingview
1import android.content.Context; 2import android.graphics.Canvas; 3import android.graphics.Color; 4import android.graphics.Paint; 5import android.graphics.Path; 6import android.graphics.Rect; 7import android.util.AttributeSet; 8import android.view.MotionEvent; 9import android.view.View; 10import java.util.ArrayList; 11import java.util.List; 12 13 14public class DrawingView extends View { 15 16 17 18 // 履歴 19 private List<DrawLine> lines; 20 // 現在、描いている線の情報 21 private Paint paint; 22 private Path path; 23 private Rect rect; 24 private Paint paint1; 25 26 // 線の履歴(座標+色) 27 class DrawLine { 28 private Paint paint; 29 private Path path; 30 private Rect rect; 31 private Paint paint1; 32 33 34 DrawLine(Path path, Paint paint, Rect rect) { 35 this.paint = new Paint(paint); 36 this.path = new Path(path); 37 this.rect = new Rect(rect); 38 //this.paint1 = new Paint(paint); 39 } 40 41 42 void draw(Canvas canvas) { 43 canvas.drawPath(this.path, this.paint); 44 } 45 } 46 47 public DrawingView(Context context) { 48 super(context); 49 } 50 51 52 53 public DrawingView(Context context, AttributeSet attrs) { 54 super(context, attrs); 55 56 this.path = new Path(); 57 58 this.paint = new Paint(); 59 60 this.rect = new Rect(); 61 62 63 64 this.paint.setStyle(Paint.Style.STROKE); 65 // this.paint.setStrokeJoin(Paint.Join.MITER);//これがあると角が丸くなる 66 this.paint.setStrokeCap(Paint.Cap.SQUARE); 67 this.paint.setAntiAlias(true); 68 this.paint.setStrokeWidth(30); 69 70 71 this.lines = new ArrayList<DrawLine>(); 72 73 74 } 75 76 @Override 77 protected void onDraw(Canvas canvas) { 78 super.onDraw(canvas); 79 80 81 // キャンバスをクリア 82 canvas.drawColor(Color.WHITE); 83 // 履歴から線を描画 84 for (DrawLine line : this.lines) { 85 line.draw(canvas); 86 } 87 // 現在、描いている線を描画 88 canvas.drawPath(this.path, this.paint); 89 90 Paint paint1 = new Paint(Color.WHITE); 91 paint1.setColor(Color.BLACK); 92 paint1.setStyle(Paint.Style.STROKE);//ペン先に合わせて色が一緒に代わってしまうので保留 93 94 for (int i = 0; i < 101; i++) { 95 for (int j = 0; j < 101; j++) { 96 int a = 30; 97 Rect rect = new Rect(a * i, a * j, a * (i + j) - 1, a * (i + j) - 1); 98 99 canvas.drawRect(rect, paint1); 100 101 102 103 } 104 } 105} 106 107 108 109 @Override 110 public boolean onTouchEvent(MotionEvent event) { 111 112 113 float dx = event.getX(); 114 float dy = event.getY(); 115 116 int x = (int) (dx - dx % 30) +15; 117 int y = (int) (dy - dy % 30) +15; 118 119 120 121 122 switch (event.getAction()) { 123 case MotionEvent.ACTION_DOWN: 124 this.path.moveTo(x, y); 125 this.path.lineTo(x, y); 126 break; 127 // case MotionEvent.ACTION_MOVE: 128 //this.path.lineTo(x, y); ←こちらの処理を無効化して、始点と終点の間に線を引く処理を可能にし直線を引けるようにした 129 // break; 130 131 case MotionEvent.ACTION_UP: 132 this.path.lineTo(x, y); 133 // 指を離したので、履歴に追加する 134 this.lines.add(new DrawLine(this.path, this.paint, this.rect)); 135 // パスをリセットする 136 // これを忘れると、全ての線の色が変わってしまう 137 this.path.reset(); 138 break; 139 140 } 141 invalidate(); 142 return true; 143 } 144 145 public void delete() { 146 // 履歴をクリア 147 this.lines.clear(); 148 // 現在の線をクリア 149 this.path.reset(); 150 invalidate(); 151 } 152 153 public void setPen(int color){ 154 this.paint.setColor(color); 155 } 156 157 public void setStrokeWidth(float width){ 158 this.paint.setStrokeWidth(width); 159 160 } 161} 162
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/07 09:09
2019/01/07 10:40
2019/01/07 10:43
2019/01/07 13:39